There is one aspect of the internet you can’t get away from: images. In the early days of the web, it’s was a strict, text-only affair. However, we now have dedicated image formats to help us display crisp visuals. The Scalable Vector Graphics (SVG) format is one of the newest and most flexible ones available.
We’ll explain more later, but an SVG is a collection of data that presents as an image on the front end. This means you can use Cascading StyleSheets (CSS) to manipulate the image. What’s more, you can resize it as needed without a loss in quality.
For this post, we’re going to talk more about Scalable Vector Graphics and how they can help you. We’ll also discuss how to include them on your WordPress website.
A Quick Primer On the Most Common Web Image Formats
Before we move onto SVGs and how to use them, it’s worth talking about the primary image formats we use for the web. There are three to note:
- Joint Photographic Experts Group (JPEG). As the name suggests, if you want to display photographs taken with a digital camera, this is the format for you.
- Portable Network Graphics (PNG). You’ll want to use the PNG format to display any created graphics, such as those from Adobe Illustrator.
- Graphics Interchange Format (GIF). Hey, everyone likes funny clips of TV shows to use as a reaction on social media! GIF is the perfect format for animated graphics that are also portable.
While some will choose whatever format they like, this isn’t going to be an optimal approach. For example, if you choose to make every image GIF, you could see astronomical file sizes and poor quality visuals. In contrast, you won’t want to use JPEGS for graphics, because PNG is a more optimal format.
What the Scalable Vector Graphics Format Is
You’ll want to bear with us within this section, because we will get technical in some areas. Also, the concept of SVGs could be confusing.
Scalable Vector Graphics don’t exist (sort of). In fact, they aren’t a graphic or image at all, but a form of Extensible Markup Language (XML). For the unaware, this is a close sibling to HTML but without some of the aspects of that language (such as predefined tags).

As a comparison you might already understand, consider how you can create shapes using CSS. This is something we’ll talk more about shortly. Well, imagine this CSS baked into a document wrapper that you call using a standard file format and structure (image.svg, for example).
It’s more accurate to say that as HTML provides a framework to define headers, paragraphs, sections, lists, and more, SVG provides the framework to define shapes such as circles and rectangles. However, this still doesn’t explain why we have (and sometimes need) the SVG format. We’ll talk about this next.
Why We Have SVGs
Before SVGs, you would use PNGs to display graphics. Early images on the web might be GIFs, but in general, PNGs are the dominant image format. The question isn’t so much: “Why do we have SVGs?”, more “What do current image formats lack that an SVG will solve?” The answer is: dynamism.
If you look back to the primary web image formats, two don’t really suit created graphics (JPEG and GIF). This leaves PNGs to take the strain. However, PNGs suffer a few issues that are only now apparent for the modern web:
- They are static, in that you create the image offline, and export it as that particular format. This means it’s somewhat inflexible.
- By extension, you can’t change the ‘makeup’ of the image. Given that we have a number of devices to create and display for, you sometimes need to adapt to those ‘viewports’. Take the effort you need to create all of the logo sizes just for desktop and major mobile devices using PNGs.
- While PNGs can be light, it’s the responsibility of the designer and site owner to make sure image optimization takes place. A PNG could be heavy, sometimes over a megabyte, without any optimization.
Plus, PNGs filled part of a gap at a time when there were few options that could provide a high enough image quality. At time, CSS was in its infancy, and we didn’t yet have the design and development scope we do now.
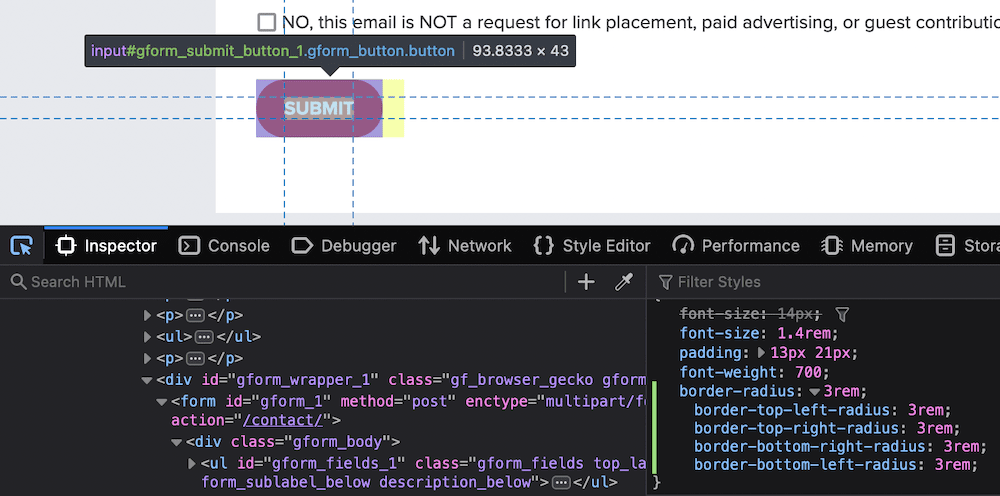
For example, we have only been able to use the border-radius property since 2010. This lets you define round edges and even circles. You’ll see it in action on buttons a lot:

You’ll use CSS to create shapes that can scale and adapt to the screen, but Scalable Vector Graphics can do more. In fact, you’ll turn to SVGs now rather than CSS to do this, although they aren’t a magic bullet either.
The Pros of Scalable Vector Graphics
Much like every other image format, Scalable Vector Graphics aren’t perfect. There are lots of positives, of course:
- An SVG fits to a device’s dimensions, often without any further intervention on your part. This cuts down on your development or creation time.
- The associated file for an image is small, because you only need one SVG. In contrast, a PNG logo needs to offer a few different sizes and dimensions. This takes up server space.
- What’s more SVGs are more performant than PNGs, because you only need to load one file at a cost of kilobytes. That package of PNG files could be in the megabytes depending on the quality, quantity, and optimization of them.
Overall, you can do more with SVGs than you can any other image format. Both a developer and a graphic designer can create SVGs – either through code or exporting a typical creation from a dedicated drawing app. Because they tie into the development of the web more closely, adoption is increasing.
The Drawbacks of Scalable Vector Graphics
However, not everything is rosy. SVGs still have some issues that you’ll want to be aware of:
- The technology is developing, unlike most of the other core web aspects. Because many people expect a lot from Scalable Vector Graphics, there’s a ‘gap’ between what you can do and what you want to do.
- While basic SVG support is available in most browsers, the full feature set still isn’t available depending on the browser you use. Again, SVGs have more potential that is not yet apparent: We need better browser support for more advanced functionality to see what the format is capable of.
- In some cases, you might find SVG images are less accurate or plain wrong-looking. This is because you have to rely on a site loading as you’d expect. If you can remember a time where you had to reload a web page because of errors, imaging this happening with just your SVG images.
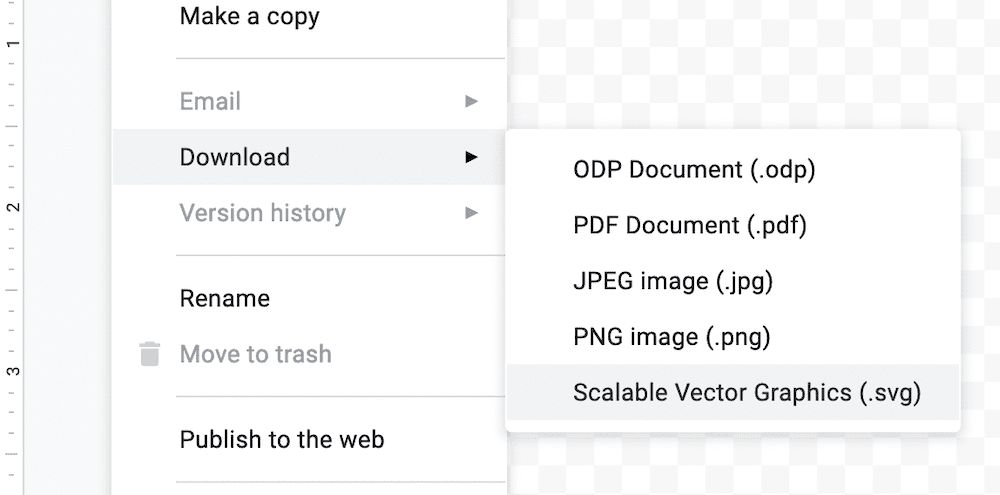
We’d also say that it’s harder to create SVGs without coding knowledge in some cases too. There is much better support in graphics programs such as Affinity Designer and Adobe Illustrator. There is also support for SVG exporting in apps such as Google Drawing:

This is an improving area, but it’s still slightly behind compared to other image formats.
Despite these drawbacks, you can mitigate against them. Certainly, for basic usage, you can implement them almost straight away. In fact, WordPress even offers this support given a few steps, and we’ll discuss this next.
How to Use SVGs on Your WordPress Website
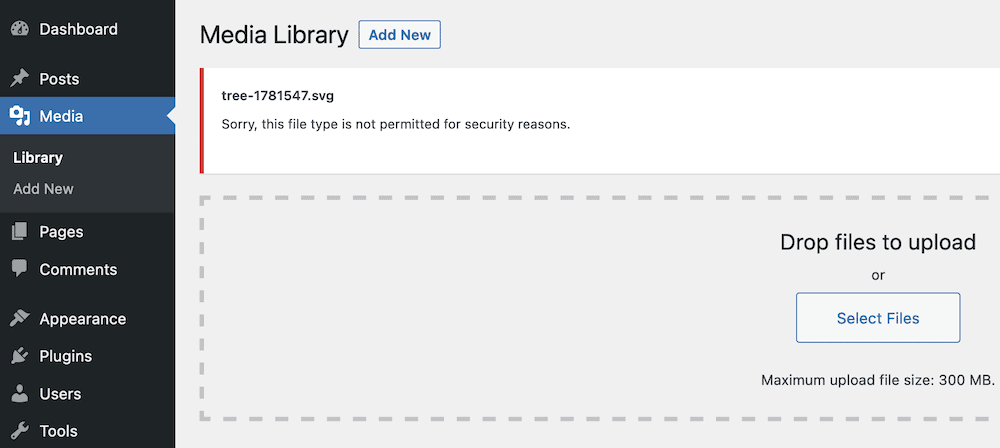
The bad news is that if you want to upload an SVG to WordPress without any work, you won’t be able to. One extra issue with current Scalable Vector Graphics support is that WordPress doesn’t let you upload these images as standard for security reasons:

The reasons are beyond the scope of this article. In short, because the SVG format is a document rather than an actual image, a malicious user could build in potential scripting attacks. What this means is you’ll need to find a safer alternative.
Elsewhere on the web, you’ll come across instructions to add some code to your functions.php file to enable SVG uploads. However, we’re not going to go through this step because we can’t guarantee that it’s secure. Instead, you can do what you’d often do with WordPress: turn to a plugin. We recommend SVG Support:

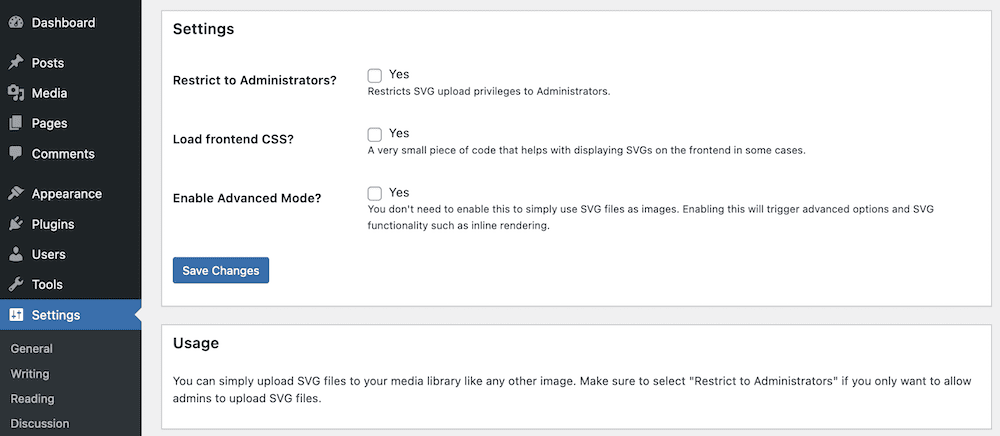
Once you install and activate the plugin, head to the Settings > SVG Support screen within WordPress. This will show you a few screens, but you only need to tick the Restrict to Administrators? checkbox in the Settings panel.

By default, the plugin will let all users upload SVGs. This could be bad news based on the inherent security issues, and is exactly why WordPress doesn’t let you upload those files in the first place. However, if you tick this box, the plugin will restrict upload to site admins only, along with making using SVGs more secure as standard.
In Summary
There are lots of ways to display images on the web, and most people don’t think twice about the format they use. However, if you do take the time to match the format to the need, you’ll come away with detailed and crisp images that look stunning on all screens.
Over this post, we have offered lots of information about Scalable Vector Graphics. You will use CSS to adapt the image to your needs, and the scope for manipulation is much greater than PNGs and JPEGs. Also, they are lightweight – so, perfect for small screens and poor internet connections.
Do you want to use Scalable Vector Graphics on your website, and if so, will this article help you? Let us know in the comments section below!
Image credit: GDJ.








Leave a Reply