With the slow collapse of Headway Themes, there’s been somewhat of a void in the WordPress visual website builder space. By visual website builder – I mean a tool that helps you build your entire WordPress site – header, footer, content…everything.
Thankfully, we’re due for a breath of fresh air from Oxygen, a new’ish WYSIWYG WordPress website builder from Soflyy, the same team behind the popular WP All Import plugin.
Oxygen sets you up with an in-dashboard interface that lets you build out sites from a mixture of pre-built components and basic HTML elements. Beyond static designs, you can also quickly create templates for archives, single post types, plugin content, and more.
All of this technically can be done without knowing any code – though CSS/HTML knowledge definitely gives you more flexibility. And what’s cool is that you have a code editor right inside the Oxygen interface for easy code editing.
In my Oxygen review, I’ll tell you a bit more about who this tool is for and what it can do. Then, I’ll go hands-on and give you a tour around the Oxygen Visual Editor interface.
Oxygen Review: Who Is This Tool For?
Oxygen bills itself as “quickly becoming the tool of choice for WordPress web designers.” That statement gives you a quick idea of who Soflyy built Oxygen for:
People who are actually building full WordPress sites.
If you’re a WordPress designer working with clients, Oxygen aims to help you speed up your development process. And if you’re a regular WordPress user, Oxygen can help you build your very own website.
That being said, Oxygen isn’t really for absolute beginners. It’s not a beginner-focused drag and drop page builder like Visual Composer (nor is it trying to be).
A beginner could create a website all by themselves. But unless you’re fine using only pre-built components (you’ll learn more about what these are in a second), you’ll want at least some basic WordPress, HTML, and CSS knowledge to be able to change things up.
How Does Oxygen Work?
Oxygen is technically a WordPress plugin…but it’s actually functioning as a theme here. That is, the Oxygen plugin will pretty much completely overwrite your theme and render it meaningless.
99% of the plugin is the Visual Editor. The other 1% is a backend interface that lets you easily set up templates for different post types.
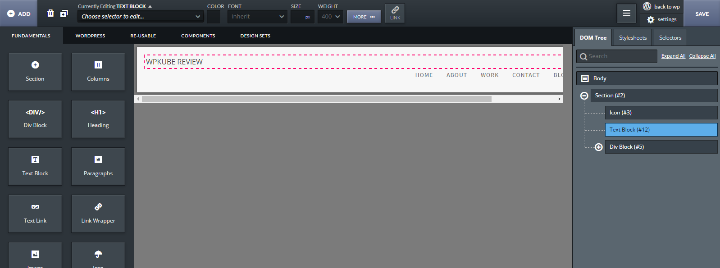
I’m going to cover the Visual Editor in much more detail below. But just to give you a quick taste of how it works, here’s what the basic interface looks like:

On the left, you can choose the basic HTML elements, WordPress-specific content pieces, or pre-built components. On the right, you get a DOM Tree as well as quick access to stylesheets.
In the middle, you can point and click to edit specific elements (though the visual interface is NOT drag and drop). There’s also an interface to quickly add styling, as well as jump into the code.
This interface is what you’ll use to visually build out your entire WordPress site. Let’s go a bit more in-depth…
Using the Oxygen Visual Editor to Build Your Site
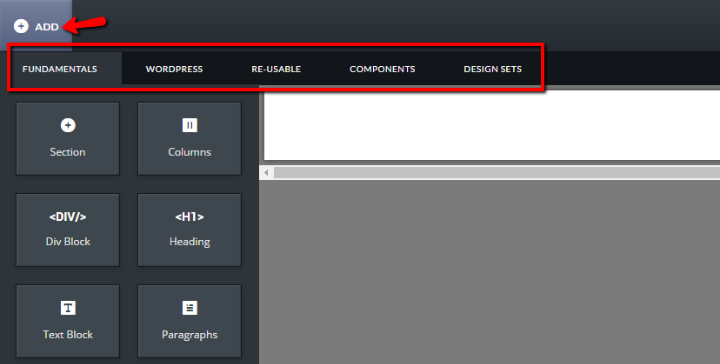
When you first open up the Oxygen Visual Editor, you’re staring at a blank canvas. To change that, you need to click the big ADD button in the top left.

Then, you can choose from a variety of different elements:
- Fundamentals – this tab contains basic HTML elements that you can use to build your content. For example, <divs>, text blocks, links, images, icons, columns…basic stuff like that.
- WordPress – this tab houses a bunch of WordPress-specific functions. For example, if you want to add a WordPress widget or shortcode, you can do that from here.
- Re-usable – this tab starts off empty, but you can save your own elements to it so that you can quickly reuse elements across multiple templates. A common use would be to save your header and footer as re-usable elements so that you don’t need to build them from scratch each time.
- Components – these are whole pre-designed elements that come with Oxygen. For example, you can quickly drag over pre-made headers, hero images, product feature lists, and lots, lots more. There are also components for WordPress-specific elements like archives, WooCommerce shops, and more. These can save you a ton of time when you build out your designs.
- Design Sets – these are themed designs. For example, you can quickly import entire pages. Or, you can just browse a whole bunch of themed components.
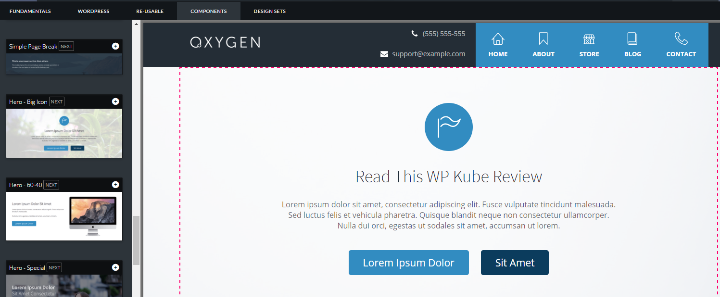
For example, you can quickly insert components for premade headers and hero sections to whip up a basic framework:

The above design took me about 5 seconds…
Styling Your Designs With Oxygen
Now, you might be wondering how Oxygen actually lets you make your site your own. So let’s dig into how you can style your designs.
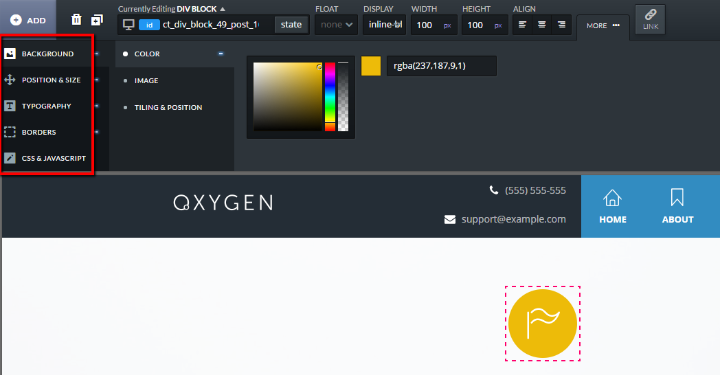
You have a few options. First off, Oxygen gives you an editor interface where you can quickly change up things like:
- Backgrounds
- Positioning and sizing (including custom margins and padding)
- Typography
- Borders

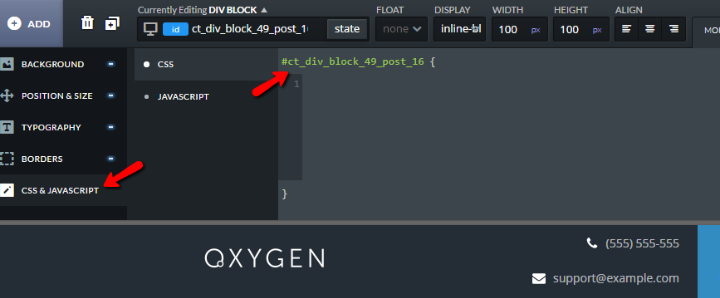
And then, you can always jump straight into the code to add custom CSS for the specific element that you have selected. Oxygen even queues up the selector for you right away:

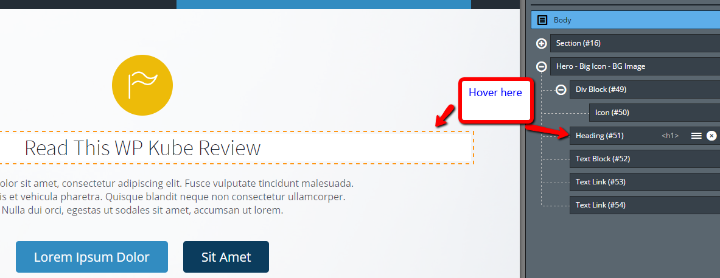
Selecting specific elements to style is super easy thanks to the DOM Tree. If you hover over an element in the DOM Tree, Oxygen will highlight the element in the visual editor. Then, you just need to click to select that element:

You can also rearrange the basic ordering and positioning of elements by dragging them around the DOM Tree.
And you’re also able to select specific stylesheets or even create a new stylesheet – all without leaving the Oxygen Visual Editor interface.
Creating Archive and Single Templates With Oxygen
Everything I’ve showed you up until now has been fairly focused on static content. But Oxygen can also help you design:
- Templates for singles for your various post types (including WooCommerce products)
- Archive pages for all of your post types
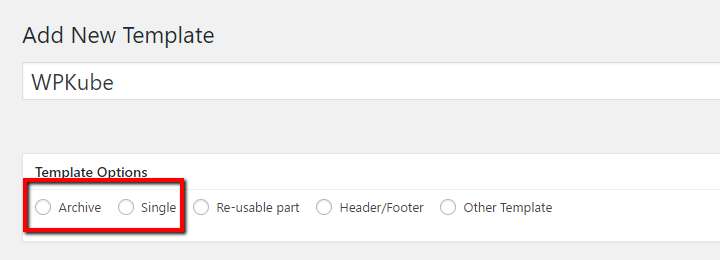
In the Add New Template interface, you can choose between Archives and Singles (as well as a few other options):

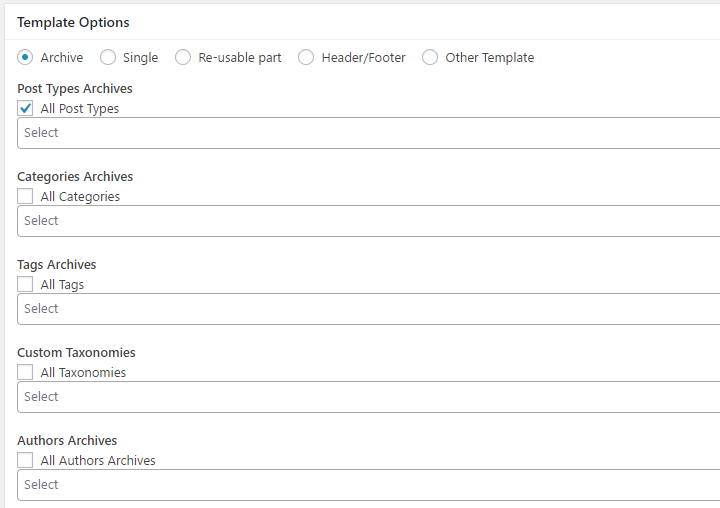
If you select an option, you’ll basically see a visual replacement for the WordPress template hierarchy. That is, you can select specific post types, categories, tags, taxonomies, or authors to apply the archive to.
For example, you could create one template for regular posts, and a different template specifically for WooCommerce products:

You can also add ordering to your templates to cover situations in which multiple templates apply to the same piece of content.
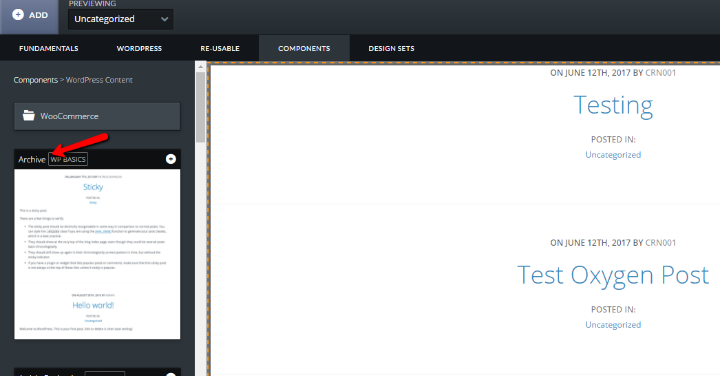
Then, you can edit your template in the same Visual Editor interface. For example, to create a blog archive page, you’d just need to add the Archive component:

You could also build your archive page piecemeal by using individual components for titles, pagination, content, and more.
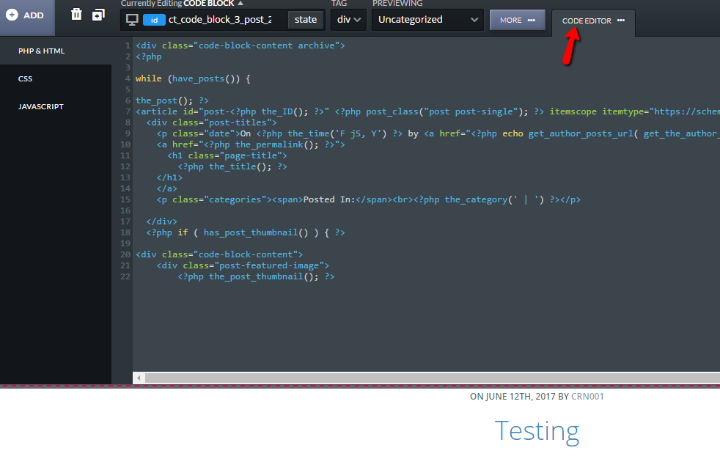
If you need to make a tweak, you can jump right into the Code Editor without leaving the interface:

You can see that the Archive component is basically just adding “The Loop” to your page.
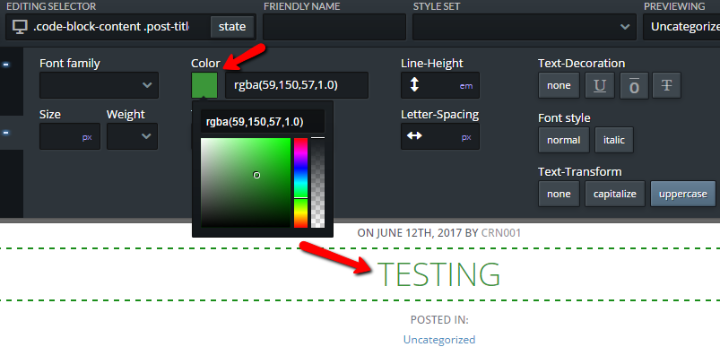
To style your archive, you can either add custom CSS or use the same style editor I showed you before. For example, to change the color of each post’s title, you just need to click and edit:

It’s worth reiterating that Oxygen also includes similar pre-built components for WooCommerce. So you can also quickly build out WooCommerce product pages and lists using these same principles.
How’s Oxygen’s Documentation?
While documentation is important for any plugin, I think it’s especially important for a plugin like Oxygen. Oxygen includes a number of video series to get you up to speed with the plugin and its various functions.
Pretty much all of the documentation comes in the form of these videos. Overall, I’d say the documentation is quite good…though if you prefer text to video you’re a bit out of luck.
How Much Does Oxygen Cost?
Oxygen currently has introductory pricing that gets you unlimited updates and unlimited support for unlimited sites for just $99. That’s a pretty dang good deal.
But as I said, that’s the introductory price. So don’t expect this price to stick around forever.
Final Thoughts on Oxygen
I’m not a developer, but Oxygen feels intuitive to me. I like that it blends visual WYSIWYG designing with a built-in code editor to let you quickly jump into the code and add CSS, JavaScript or, when relevant, PHP.
In a perfect world, I’d like to see some easier ways to style archive pages and singles. Right now, you pretty much need to add custom CSS if you want to create, say, a post grid instead of a post list for your archive page.
While that’s fairly trivial for a professional designer, I think Oxygen could also catch intermediate users like me if that part were a bit simpler. Still…I recognize that Oxygen is primarily marketing itself towards WordPress designers, so I don’t consider this a major criticism.
All in all, I enjoyed my time playing around with Oxygen.
If you’ve been looking for a visual website builder for WordPress, definitely give it a look. You can try a demo of the Visual Editor for free – so you don’t need to pay a dime until you’re happy with how the plugin works.
You can also use Oxygen with your favorite page builder. As well as all the other plugins you’d normally use, like contact form plugins, photo gallery plugins, and more.









Leave a Reply