Elements that float with the screen as a user scrolls tend to have a higher click through rate. This is why authority websites such as Quick Sprout, ManageWP, and Shopify use the floating widgets – it improves the conversion rate.
In this post, we’ll show you, how you can add a sticky floating sidebar widget in WordPress using the Q2W3 fixed widget plugin.
About the Q2W3 Fixed Widget (Sticky Widget) Plugin
Q2W3 is a lightweight plugin that relies on the unique ID attributes in html code and jQuery to achieve the end result. Essentially, once activated, the plugin will enable a fixed widget option in the widget settings. You’ll also have the ability to make more that one widget sticky and in case you have multiple sidebars, you can adjust the setting for each one.
The plugin works with most popular themes but there are a few know issues:
- A minimum of jQuery 1.7 is required.
- There can be no JS errors present which are caused by other plugins.
- The wp_head() and wp_footer() functions need to be in the header.php and footer.php files.
- If your widget jumps around with scrolling, you may need to use some custom CSS to fix the problem.
Customizing Your Sticky Widget Settings
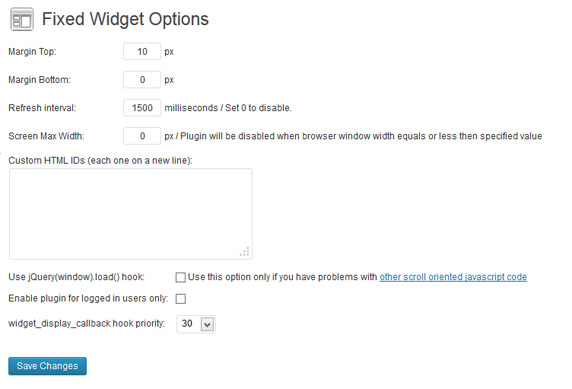
Within the WordPress admin dashboard under Appearance, you’ll find the global setting for “Fixed Widget Options” While it would be nice if you could adjust these settings for each individual widget, it’s not possible at this time. However, there are a number of helpful settings that allow you to customize the overall appearance including:
- Adjusting the top margin in px – If you using a left and right side bar, try to make sure that the top of both of the widgets on each side are in alignment.
- Adjusting the bottom margin in px – if you have a problem with the widget overlapping your footer, this is the setting you’ll want to pay attention to
- Refresh interval option – This option allows you to adjust how frequently the plugin recalculates it’s settings. The developer recommends a setting between 250-1500 ms since this setting can have an effect on your overall site performance.
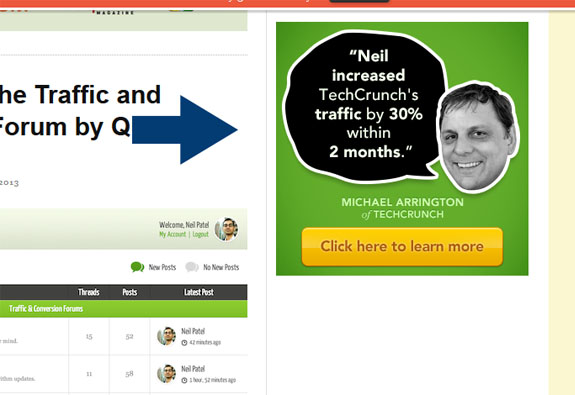
Example of Websites using a Floating Widget
You can use the plugin to promote your products or services. And if you are a kind of big deal like Neil Patel, then you can sell those leads to an agency and generate thousands of dollars each month. It’s also important to make sure that the content you’re placing in your sticky widget is something your visitor want to see. It’s easy for a sticky widget to to make your user experience negative.
It also important to test your site on multiple devices. Attempting to use a stick widget on a mobile device rarely works well the the end-user. Q2W3 has a simple checkbox option to disable the plugin on either phone or tablet devices.

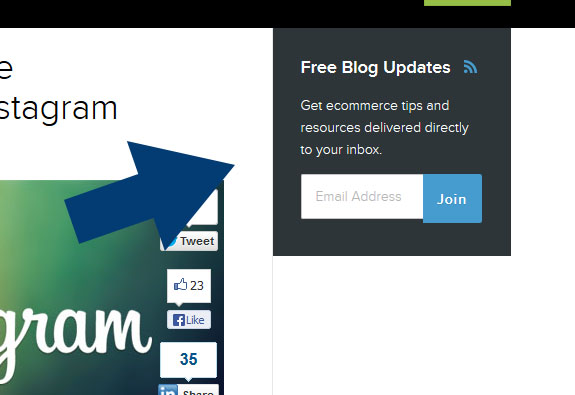
Or you can use it to get more subscribers, check the below screenshot to see how Shopify is using this to attract more email subscribers.

Creating a Sticky Floating Widget using Q2W3 plugin
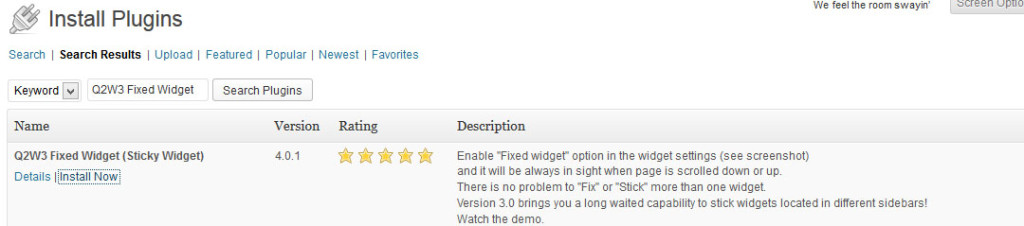
Step 1: Install and activate the plugin. Navigate to Plugins > Add New > search for “Q2W3 Fixed Widget” or if you’re familiar with installing plugins in WordPress than you might want to download it from the WordPress directory and upload it manually.
Step 2: Once you activate the plugin, head over to the settings page, which can be found under the “Appearance” section. On the settings page, set the margins, refresh intervals, max width, enable jQuery, and more.

Now to make any widget floating, just tick the checkbox “Fixed Widget” in your widget.
You can use the sticky widget to boost newsletter signups, showcase content, promote your social media profiles, put banner ads, etc. And you can even have multiple floating widgets in your sidebar area.
You notice the use of sticky content all over the web. Some people use sticky content on their twitter profiles to promote their businesses. WordPress websites often have a sticky post at the top of the blog in order to put important information front and center. The most important thing to remember is that you should use stick content selectively and make sure it not getting in the way of your visitors – once they’ve left, there is a good chance they might never visit your website again.
Are you using this plugin? What do you think about floating widgets, in general? Please share your thoughts in the comments below.










Fantastic. Once I have registered on aweber this is the plugin I will be using down my sidebars. I have been through quite a few plugins in the directory, and this one seems like it does everything I need it to do.
Glad you found this plugin useful. It would be great to hear your experience, once you start using it on your site.
Thanks for the comment, Mike.
Hey mate,
Thanks for sharing. Last I check, Q2W3 doesn’t work if you had turned minify on. Not sure now though.
The plugin is great and the dev was very kind to try solve my issue (few months back).
Thanks for writing this. Scheduled on Buffer 🙂
Reginald
Hi Reginald,
No problem. Lately, I have been seeing a lot of bloggers using this plugin. You should give it a try sometime :).
Thanks for the great support, Bud.
Been looking for a good “floating widget” in WP…..I will try it Devesh….Thanks again
Glad to hear that, Tony. Thanks for the comment.
Thanks so much Dev. This is something I’ve been looking for recently. And I’ve indeed tried this plugin. But I use Hybrid Connect for my optin forms and there seems to be a javascript error/clash between this plugin and Hybrid Connect. Other widgets that are not from Hybrid Connect stick – but the optin widget from Hybrid Connect doesn’t stick. Any ideas?
HI Jane,
I haven’t tried Hybrid Connect, so I cannot say anything about that. The best way would be contacting the Hybrid connect support staff and see if they can help you.
Thanks for the comment.
Hi Devish,
great overview of this plugin.
So, if you had this widget currently installed it would show up next to the comment box?
How do you know if it may clash with your theme?
Is it easy to remove it if it does?
What are the advantages of downloading a plugin vs. installing it from the WP back office.
Thank you for sharing your expertise!
Cheers,
Yorinda
Thank you for this, Devesh.
Just installed this for my new blog.
Perfect for my needs.
Not working on my them. I’m using tourpackage responsive them.
my site verticaladventures.biz
Please help!
thanks
Do not work at me also…
Hey George, I’m going to test it on my server to see what causing the issue.
In the meantime, you should contact the plugin author.
This plugin does not work.
Thanks for the heads up, Prisqua, but I think the issue could be related to your theme. I tested the plugin last month and it seems to be working properly.
Have you tried contacting the plugin author?
I cannot believe you’re still recommending this plugin which is conflicting with every third theme or other plugin. it hasn’t been updated for 2 years and a lot of people are having issues with it
just check the support page:
http://wordpress.org/support/plugin/q2w3-fixed-widget
Hey Dev,
This plugin has not been updated since 2 years and it doesn’t work with themes built using latest technologies.
Are there any alternatives to this plugin?
Thanks
Hey Nikhil,
I don’t think there are any other solutions available at the moment. I’ll do some research but I’m pretty sure there are none.
Thanks for the comment.