While the Internet has brought about many awesome things, one part of our lives which it has slowly eroded is privacy. Sharing all kinds of information about ourselves online has become completely normal.
I’m not just talking about the way we now let everyone know about what we had for lunch today (I had a big salad, you?) but also the way we give out info that should best be kept private.
Credit card numbers, bank account information, not to mention the login credentials for the dozens of websites you probably already signed into today.
It’s about time this information got the protection it deserves.
However, this is not your everyday rant about consumers needing to be more vigilant with their data, but instead we are the light at you as a website owner.
If your WordPress site handles sensitive information, you absolutely need to make sure your visitors and customer can trust you with it. And there are many ways to do so.
However, besides refraining from being a douchebag who sells sensitive info to third parties (which we will assume you are not), one of the most important steps is to learn how to add HTTPS and SSL to WordPress.
What Are HTTPS And SSL?
You have probably heard these two acronyms before. If not, chances are you have seen them at work anyway.
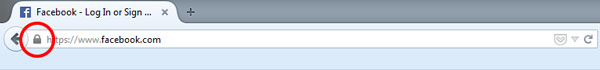
You may have noticed that whenever you are interacting with a secure site (such as your online banking portal) that the address in your browser bar has https:// in front of instead of the usual http://.
In addition to that, most modern browsers will display a little padlock in the browser bar when you are connected to such a site.
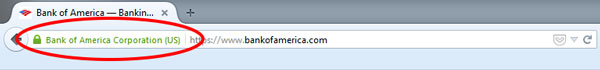
In some cases you might even see the entire company name displayed.
These are signs that the site you are currently on has taken measures to protect their traffic and the privacy of their visitors.
The tools for that are the aforementioned HTTPS and SSL. They help make communication on the Internet safer.
HTTPS stands for HyperText Transport Protocol Secure. It differs from normal HTTP in the way that it uses an SSL (Secure Socket Layer) certificate to establish a connection between the browser and the server.
The protocol sets up connection between the two where, once the relationship is successfully established, only encrypted info will be transferred.
That means all plain text information that could be read by any schmuck out there will be exchanged with random letters and number strings that are not readable by humans.
Should any hacker manage to interfere with the exchange of information, the encryption makes it much harder to make any sense of it. Yay!
The SSL certificate used for such connection is attached to the website. Certificates are issued by a so-called certificate authority (CA) and are unique to the site they are being used on.
While theoretically anyone can issue SSL certificates, browsers only regard those from known authorities as trustworthy. Consequently, the CA functions as a guaranteer that you are accessing a legit site.
Most modern browsers will warn you if the certificate doesn’t match since the connection would then be regarded as insecure.
Geek Footnote: Encryption Standards
SSL and HTTPS come with different encryption standards. The oldest one is called SHAo and no longer in use. Its successor SHA1, while still in circulation, is currently being phased out. Google Chrome, for example, will start issuing warnings for sites running on this standard by the beginning of 2016.
The current encryption standard for SSL protocols is SHA2. However, at some point it will give way to SHA3 which is currently in development.
Fun fact: SSL is actually not the correct name for the certificate anymore. The technology was improved in the late 90s and its name changed to TLS (Transport Layer Security). However, the acronym SSL stuck and is evidently being used to this day.
What Do You Need SSL And HTTPS For?
Learning how to add HTTPS and SSL to WordPress is absolutely essential if you run an ecommerce site and accept payments. Your clients’ financial information is nothing to be played with.
However, the procoal can also be used to protect other information such as login credentials, address data and similar things people would like to keep private.
As a website owner you might also consider adding HTTPS for more selfish reasons as it has become a ranking factor on Google and other search engines. While the effect is not great at the moment, Google has announced that the boost will increase over time.
Plus, since we are talking about SEO: HTTPS will also aid your rankings because it loads faster. Don’t believe me? You can try it out here. I probably don’t have to tell you that page loading time is a ranking factor.
Making The Switch to HTTPS
The first step to moving your website to HTTPS is purchasing an SSL certificate. They can be attained from many different sources.
A good starting point is your hosting company as they often provide certificates as part of or in addition to their hosting packages.
However, there are also a number of third-party providers out there. For an idea about who to turn to, you can check the list of included certificate authorities in Mozilla Firefox.
Costs can vary a lot depending on provider, your number of (sub)domains and other factors. Unfortunately, especially if you are running several websites, it can get pricey quite quickly.
The cost factor is also one of the reasons why I am waiting for Let’s Encrypt, a coming free and open-source certificate authority (Automattic is among the sponsors).
Once you have settled on a certificate, you will need to follow the provider’s instructions. The process is different for everyone, so I can not tell you how to do it here.
After that you need to talk to your hosting provider to implement the certificate and make the switch to HTTPS on the server side. That’s also the reason why turning to your provider for the certificate might be the easiest option.
All done? Good, now on to your part and making the necessary changes to WordPress.
How to Configure WordPress For HTTPS And SSL
Unfortunately just adding the certificate is not enough. You need to make additional adjustments to WordPress.
The following steps assume that you want to use HTTPS everywhere on your site, which is a generally a good idea. Better save than sorry.
However, there are also use cases for only employing secure connections on parts of your site. We will get to that later.
1. Back Up!
As with everything that involves major changes to your site, your first instinct should be to create a backup. That way if things go wrong, you can always revert to the previous state. So do it now! I’ll wait.
2. Add SSL to The WordPress Admin Area
The first thing we want to do it is add a HTTPS connection to all pages in the WordPress backend. That way, when somebody logs into your site, all data will be exchanged securely.
In order to achieve this, you need to add the following line of code to your wp-config.php file:
define('FORCE_SSL_ADMIN', true);
Be aware that this code needs to be inserted somewhere before the line that says “That’s all, stop editing!”. Otherwise it won’t be executed.
Once you have added the line, saved the file and reuploaded it to your server, it’s time to run a quick test. Go to your login page (i.e. http://yoursite.com/wp-admin) to check if everything is working right.
If all goes well, you should have a secure connection. However, if you run into a problem, remove the line from wp-config.php because something it wrong and you need to do some troubleshooting.
However, for now we will assume everything is alright and we can move on to the next step.
3. Update Your Site Address
If your admin area has been successfully moved to HTTPS, it’s time to do the same for the rest of the site. For that, we first need to change your site address.
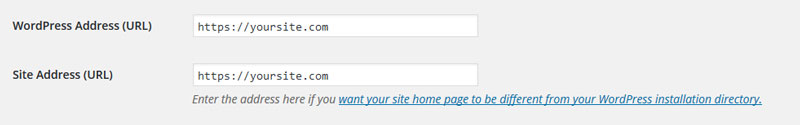
The is as simple as going to Settings > General and adding http:// to both your WordPress address (where your installation resides) and site address (the address your visitors type into their browser).
Save and done. You might have to log in again afterwards.
To make sure your visitors actually get to surf your site securely, you also have to set up a redirect in .htaccess. Most people should already have this file present on their server (make sure your FTP is showing hidden files) but if not, now is the time to set one up.
Inside .htaccess file, post the following lines of code:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
Now all your visitors should automatically be redirected to the secure part of your website. Much better, right?
Setting Up HTTPS On Single Pages Only
While I advise to use SSL everywhere on your site, there might be some of you who only want to have it on singular pages.
A use case is for example if you decide to implement secure connections only for sensitive parts of your site such as checkout forms, shopping carts or similar and leave the rest as it is.
This goal can be achieved with the WordPress HTTPS (SSL) plugin. It lets your choose where to use HTTPS on your site.
While the plugin hasn’t been updated in a while, reputable sources say it is still save to use. Should you encounter problems, an alternative is iThemes Security which has similar capabilities.
Troubleshooting
In theory, the above should be more than enough to move your entire site to SSL. However, since things aren’t always going smoothly, here are a few troubleshooting tips.
1. Mixed Content Warnings
Mixed content happens when parts of your content continues to be delivered via HTTP while the rest of your site has moved on to the more secure HTTPS.
In this case modern browsers will display a warning, causing your users to view your site as insecure. This should of course be avoided.
Use the free tool SSL Check to scan your entire site for insecure images, scripts and CSS files and so on. With this information you can then take corrective action. An alternative to check singular pages is Why No Padlock?.
You can also look out for the padlock symbol in your browser bar while surfing your site. It will show a warning when your are visiting a part that has mixed content on it.
2. Expired Certificates
When your certificate expires, visitors get a strong warning about it and are advised against entering your site. Consequently you should not let this happen. Always make sure your certificate is renewed in time.
The same warning can also be given for self-signed certificates that have not been validated by an outside authority. Another argument for going with a reputable source for your SSL certificate.
3. Domain Name of Certificate Does Not Fit Site Address
Sometimes the reason your site doesn’t get the green light from browsers is that the domain name of the certificate and your site’s domain name are different. If that is the case, you need to resolve it with your domain authority.
To find out whether this error is the one your are getting, the aforementioned Why No Padlock? can help. Another tool for server analysis is SSL Server Test by SSL Labs. It is also free to use and can give you loads of information about your SSL configuration.
4. CDN Doesn’t Support SSL
If you are one of the many WordPress users who use content delivery networks to speed up their site, you need to make sure your CDN supports SSL before making the switch. MaxCDN is an example I hear good things about when it comes to HTTPS. If you are using a different provider, talk to them beforehand.
If you do decide to go with MaxCDN, we have an exclusive coupon code that will give you 25% discount.
Summing up
If you are running a WordPress website that deals with sensitive data, you will not get around implementing HTTPS. Without traffic encryption, the risk of your clients’ information being intercepted is just too great.
Besides being a responsible service provider, the added layer of security is also a positive signal for search engines. So if you don’t do it for your clients, at least do it for the rankings.
However, it is important to note that HTTPS is not the be-all and end-all of WordPress security. To keep your site truly safe, additional measures are necessary.
A good place to start are quality security plugins such as the aforementioned iThemes security, WordFence or All In One WP Security. Considering a paid service like Sucuri is also not a bad option. Aside from that, a number of articles on security can also be found here on WPKube.
Remember, an ounce of prevention is worth a pound of cure. Take WordPress security seriously. Your visitors and customers will thank you.
Have you made the switch to HTTPS/SSL? Anything to add to the above? Please share your thoughts in the comments.













Very good article, I’m running an ecommerce website and I am using https. thank you for guidance 🙂
Hey there, thanks a lot! Happy HTTPS is helping to keep your site safe and that the information was useful to you.
Cheers!
Great advice. We’ve seen a few sites benefit in terms of SEO from having SSL, so I think every site should be using it these days.
Hey Alex, thanks a lot for letting us know. Can you tell us what benefits you noticed?
We’ve seen a minor improvement in organic search from implementing SSL – it has only been noticeable on a couple of larger high traffic sites as it’s a weak ranking signal at the moment – I think it will be given more weight soon though.
Thanks for the info!
This is the best article I’ve read on the subject so far. Thank you!
That’s awesome to hear, Mary. Thanks for stopping by.
Thanks for the huge compliment Mary!
Mistype: “http:// in front of instead of the usual http://.” -> should be “httpS:// in front of instead of the usual http://.”
Good eye Alexander, will make sure this is corrected. Thanks!
Hi Nick,
Well written article!.. But I hope this article is missing some important part i.e., how to generate SSL cert and install it on host before forcing HTTPS. I would highly recommend listing “WP Encryption” WordPress plugin which makes the SSL cert generation super easier. I have used it on countless sites of mine.