With WordPress 5.0, WordPress is about to undergo one of the largest changes in a long, long time.
The new feature? A brand new default content editor, dubbed Gutenberg.t
The Gutenberg block editor will completely replace the formerly default TinyMCE editor that you’ve been using for years. As such, the way that you create content on your WordPress site is going to completely change.
To help make that transition as painless as possible, we’ve created this WordPress Gutenberg tutorial so that you can be up and running as soon as you update your site to WordPress 5.0.
What’s Different About The WordPress Gutenberg Block Editor?
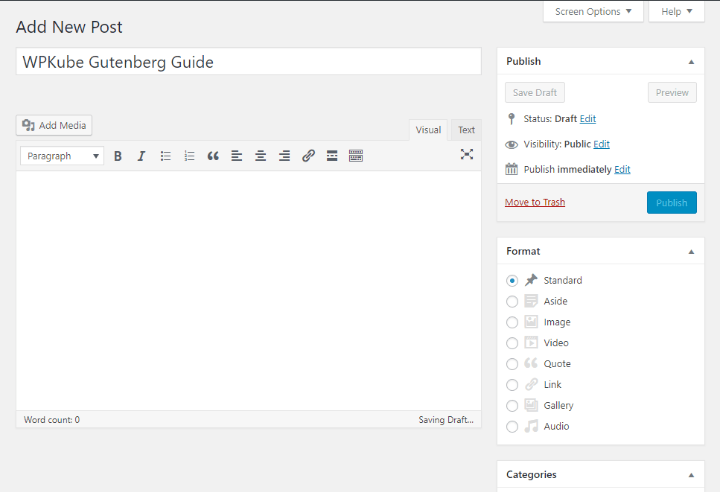
Ok, in case you’ve been a little confused about what I’m talking about, here’s what the TinyMCE editor looks like (it should be pretty familiar to you!):

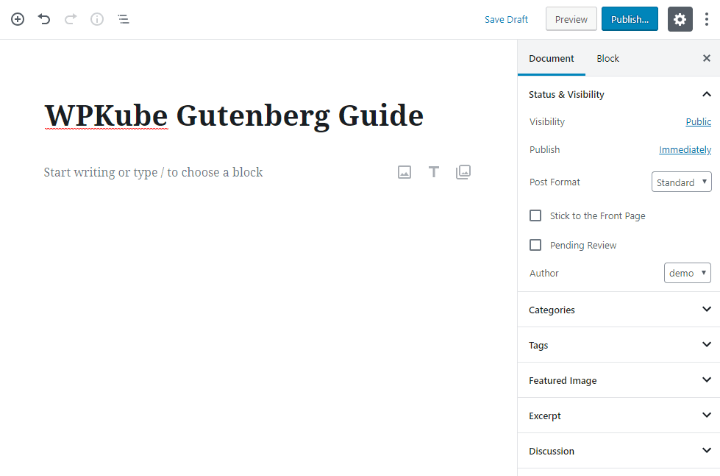
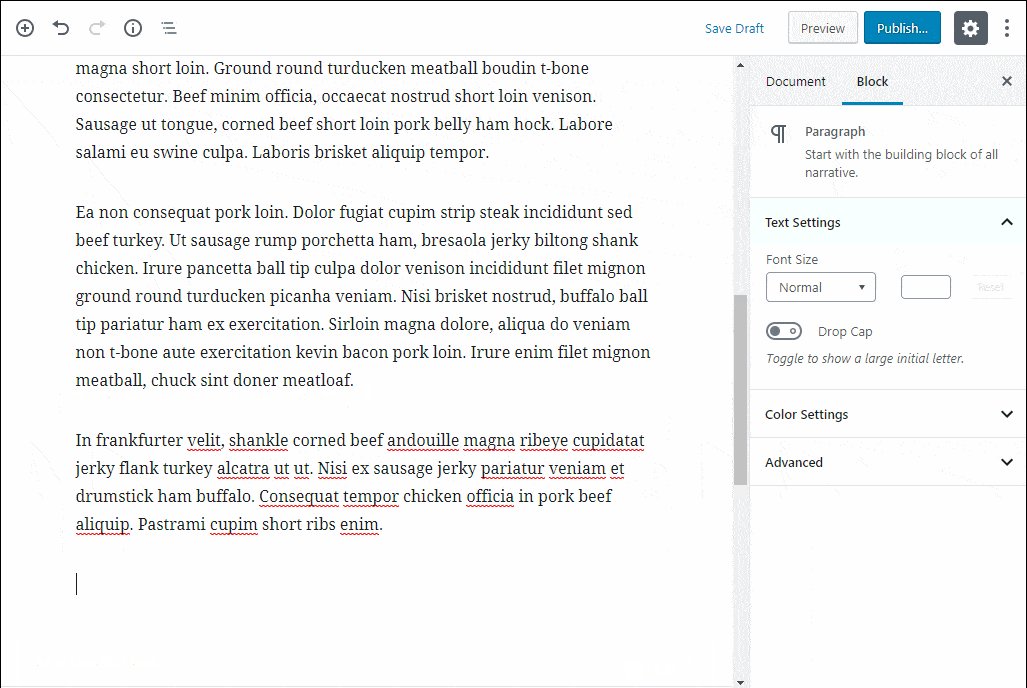
And here’s what the new Gutenberg block editor looks like:

So…what’s the difference?
Well, the big one is that word – “block”.
Rather than using a single field for all of your content like the TinyMCE editor, each “thing” in Gutenberg is a separate block.
So:
- Each paragraph is a separate block
- An image is a separate block
- A quote is a separate block
- An embedded video is a separate block
- …you get the idea! Everything that you might possibly use is its own block
Next question – why are blocks beneficial? Why change how things were?
Well, the Gutenberg block editor makes it a lot easier to create more complicated layouts and use more interesting content types. Beyond that, it’s also a lot more visual because you can see exactly how each block will look.
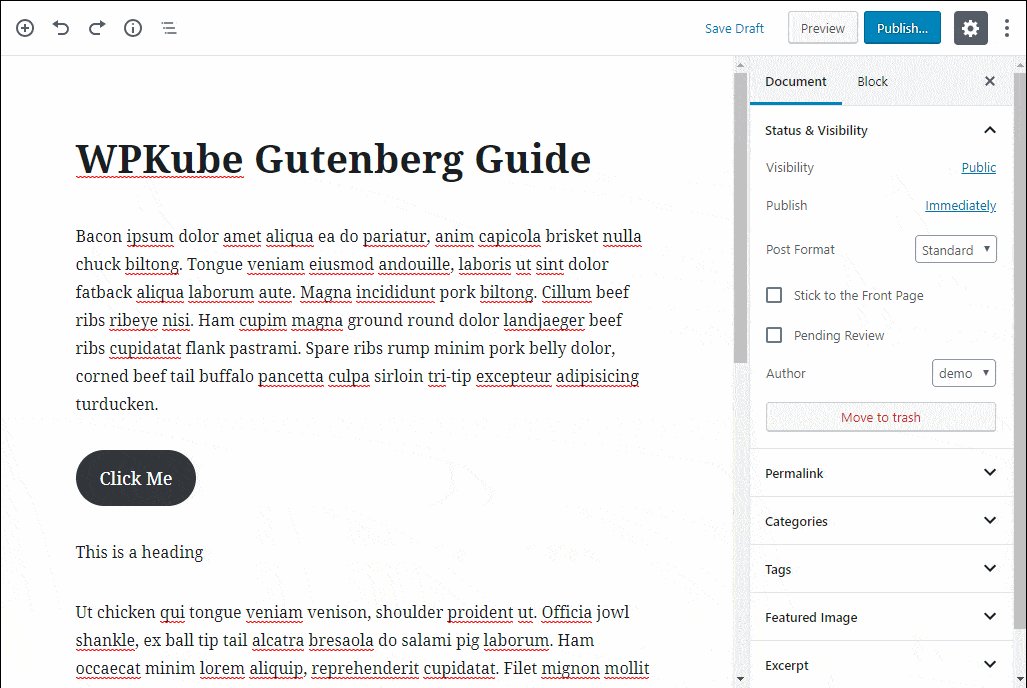
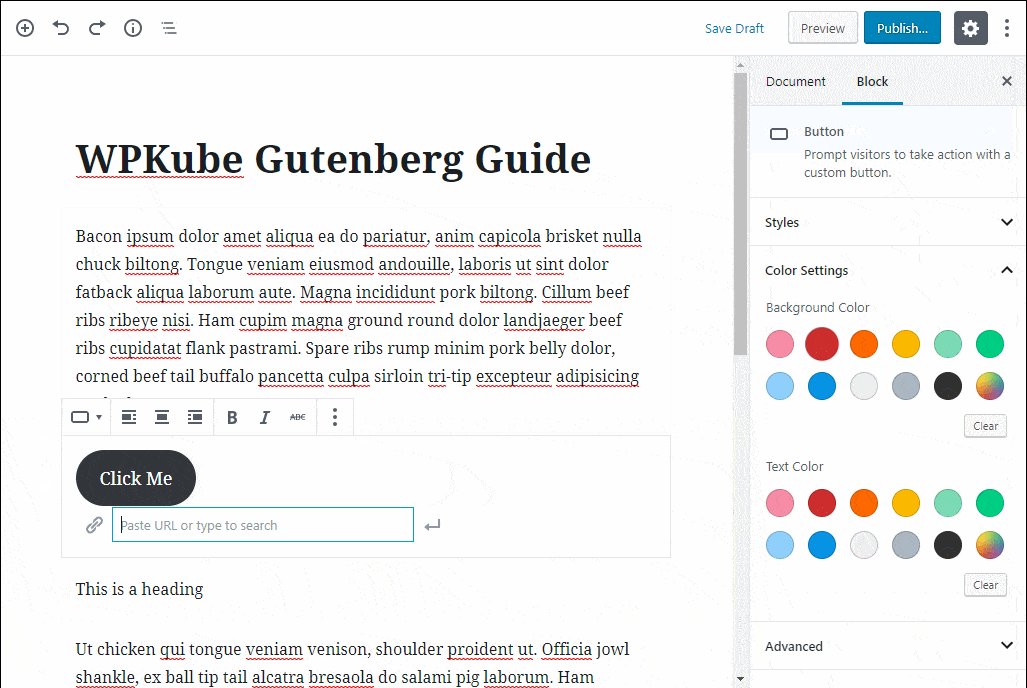
For example, let’s say that you want to add a button to your post.
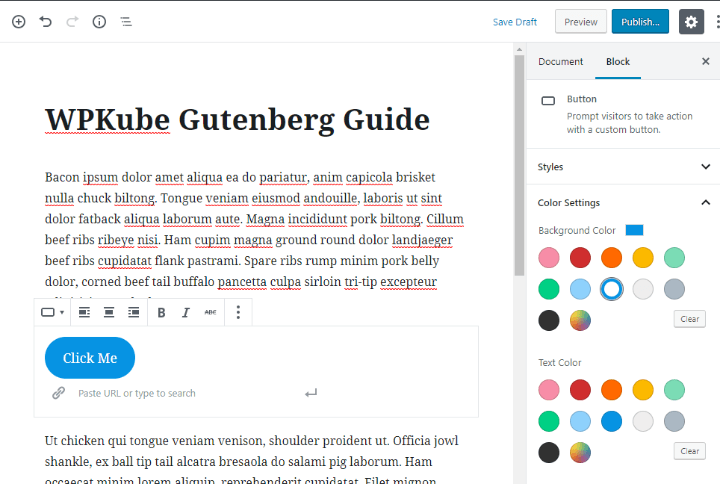
With the TinyMCE editor, you’d need to use the Text tab to add a CSS class or use a shortcode from a button plugin. With Gutenberg, you just add the Button block and you can see the button right there in the editor:

The other big benefit of Gutenberg and blocks deals with the shortcodes that I mentioned above.
Shortcodes are not a very intuitive or visual way to add content. With Gutenberg, plugin developers can create their own blocks instead of relying on shortcodes, which makes it much simpler to add plugin content.
WordPress Gutenberg Tutorial: Using The New Editor
Now that you have some basic background on the new editor, let’s get into the actual “how-to” part of this guide.
I’ll break this Gutenberg editor tutorial into two parts.
First, I’ll show how to use Gutenberg to do the same kinds of things that you’re already able to do with the TinyMCE editor. The goal with this first section is so that you can keep creating the same type of content that you’re already making with no interruption.
After that, I’ll go a little deeper and show you advanced productivity tips, as well as some of the new things that Gutenberg will let you do.
How To Create A Basic Blog Post Or Page With Gutenberg
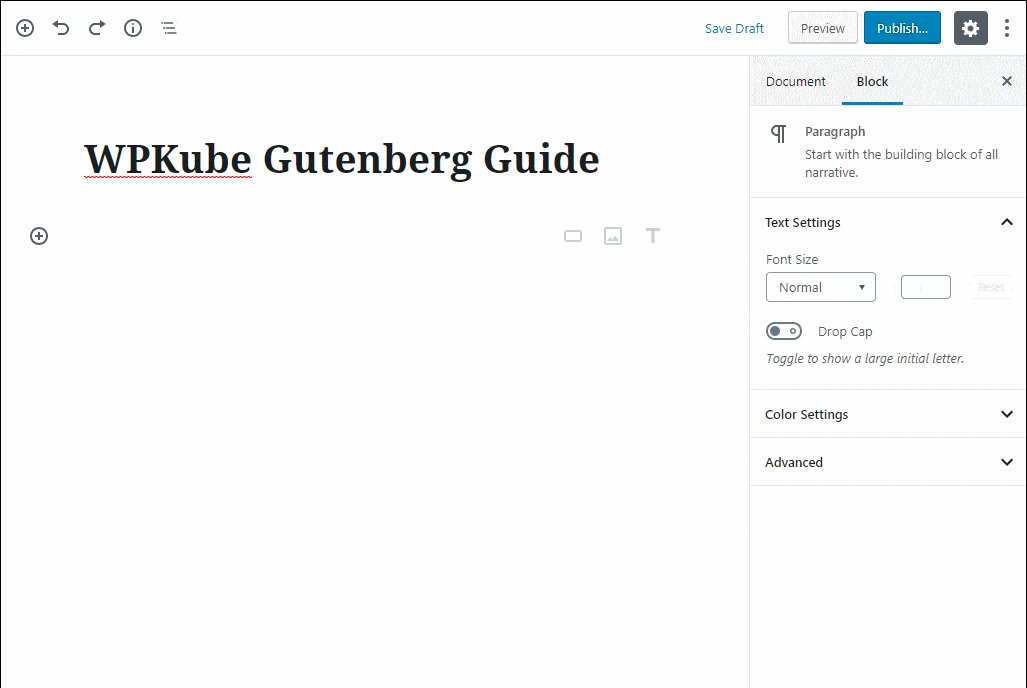
Adding regular text to Gutenberg is simple. Just like before, you click and type. The only difference is that each time you hit enter, Gutenberg will now create a new paragraph block.
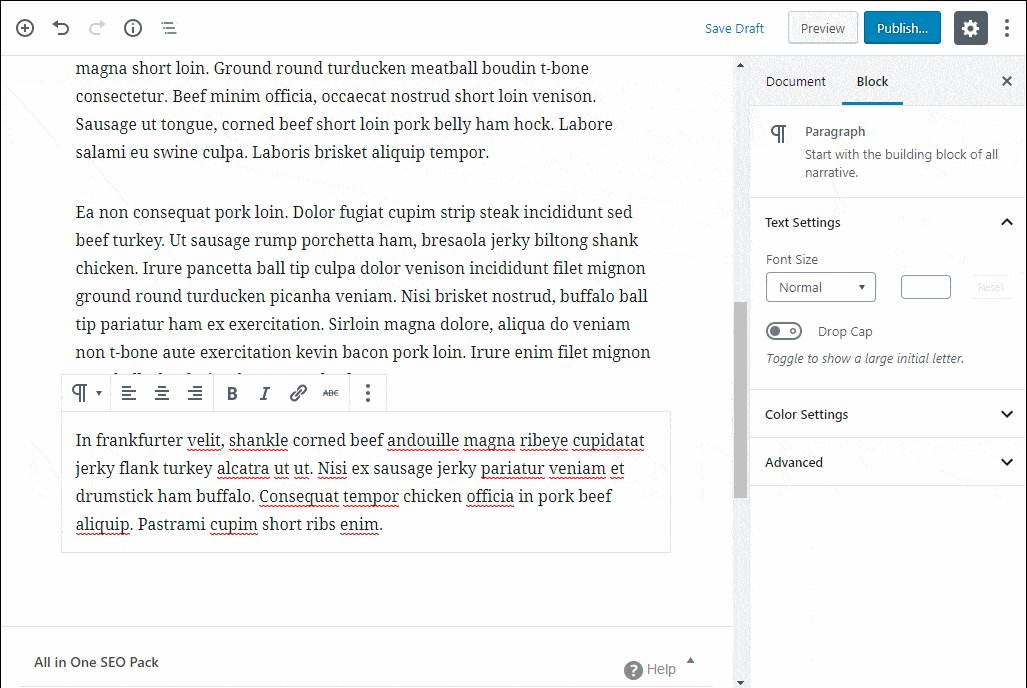
To format your text (bold, alignment, etc.), you’ll see a floating toolbar that appears once you stop typing:

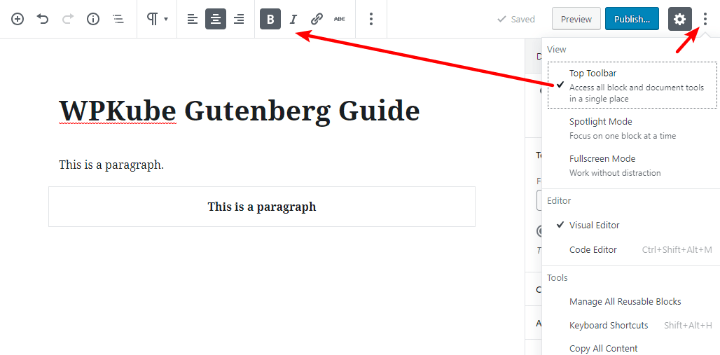
Many people don’t like this “floating toolbar” approach. So if you prefer the fixed toolbar approach of the TinyMCE editor, you can use the drop-down in the top-right corner to “fix” the toolbar to the top of the editor. Just select the option for Top Toolbar:

How To Insert A New Block
When you’re just writing, you can create new blocks automatically by typing.
For everything else – images, videos, headings, etc. – you’ll need to add a new block.
There are a couple of ways to add new blocks:
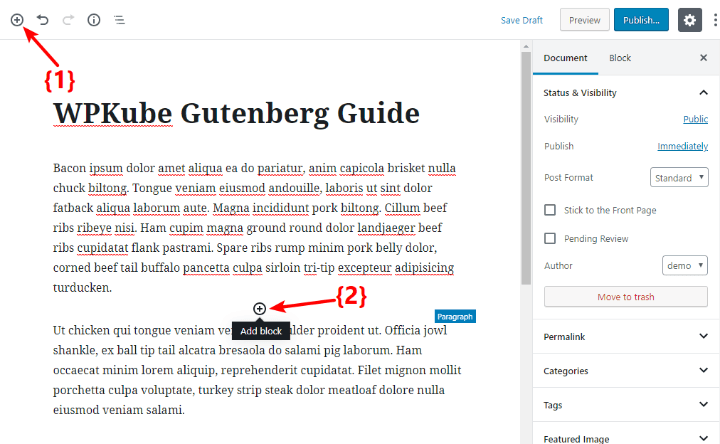
- To add a new block at the bottom of the editor, you can click the plus icon in the top-left corner of the editor.
- To add a new block in between existing blocks, you can hover your mouse over the spot where you want to insert the block and click the plus icon there.

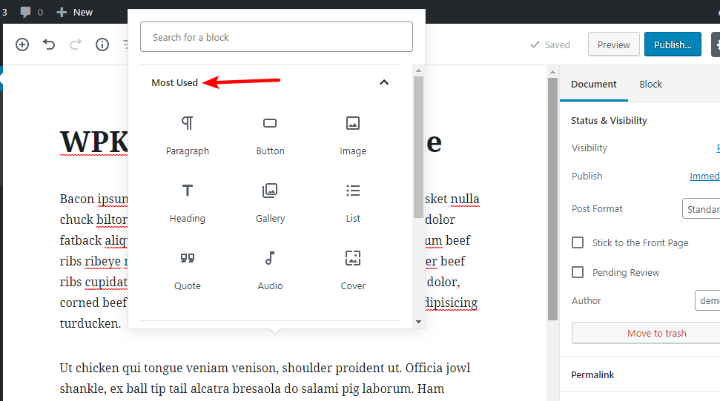
Once you click either of the plus icons, a popup will appear that lists all the available blocks.
At the top of the popup, you’ll get a list of the blocks that you use the most often:

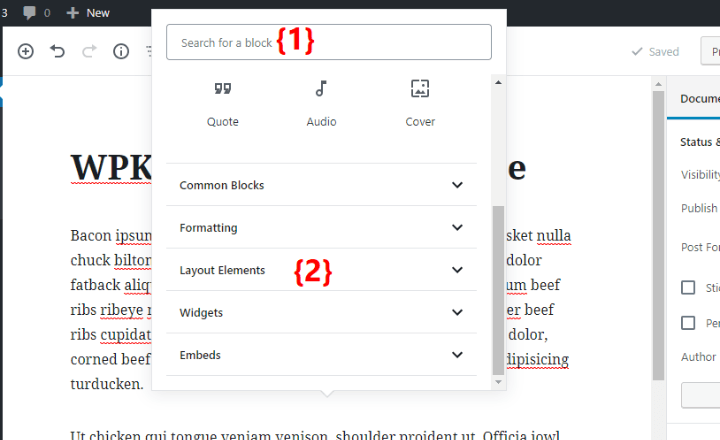
But you can also:
- Use the search box to search for a block by name
- Scroll down to see accordion tabs for all the categories of available blocks

Let’s run through a few examples…
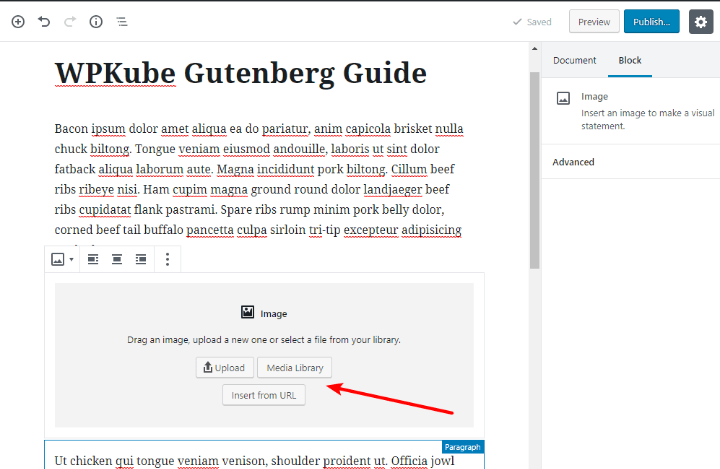
If you want to insert an image…
You would add the Image block. Then, you can use the options to choose where to get the image from:

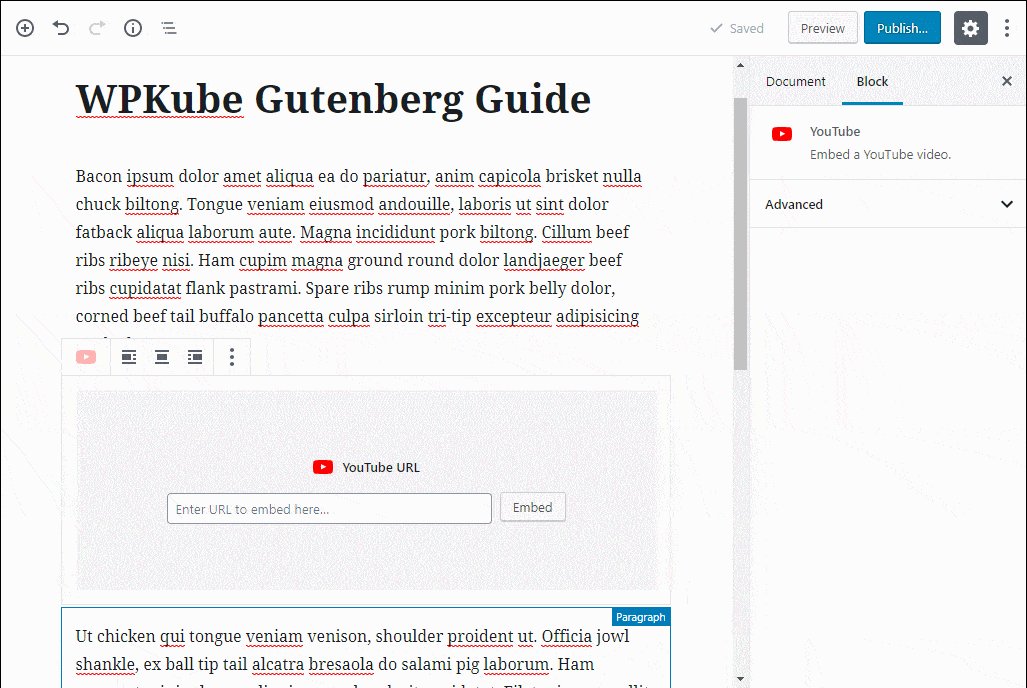
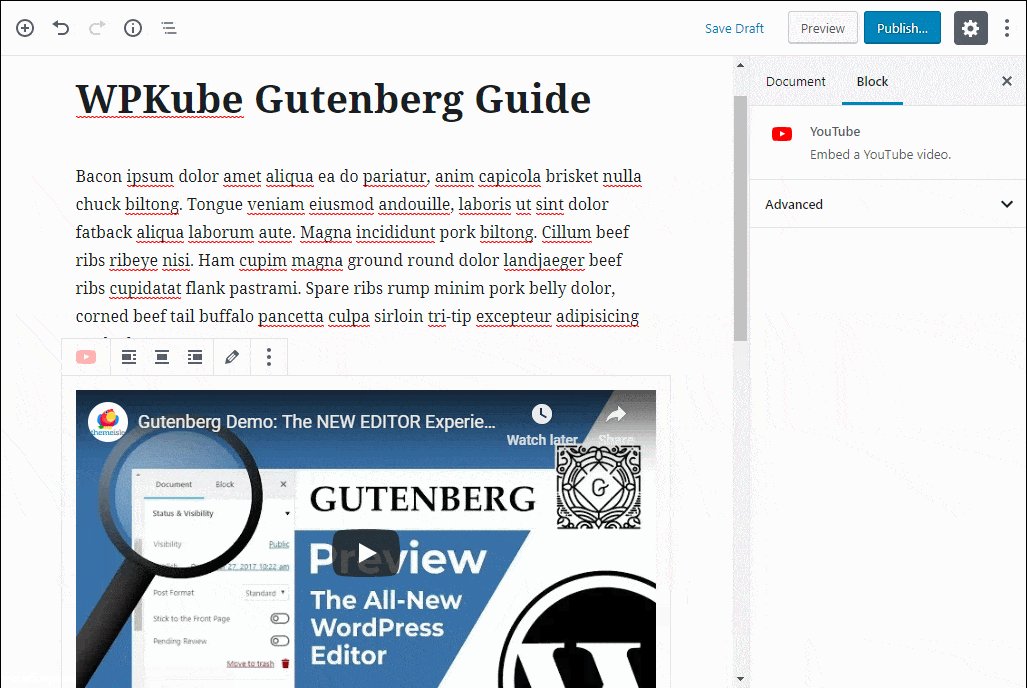
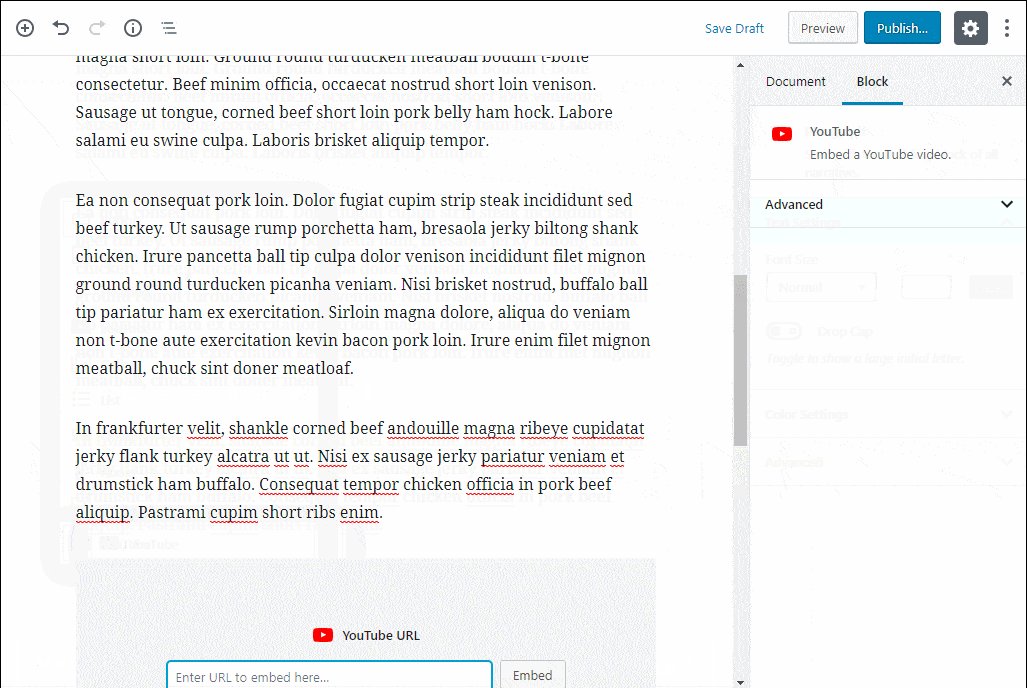
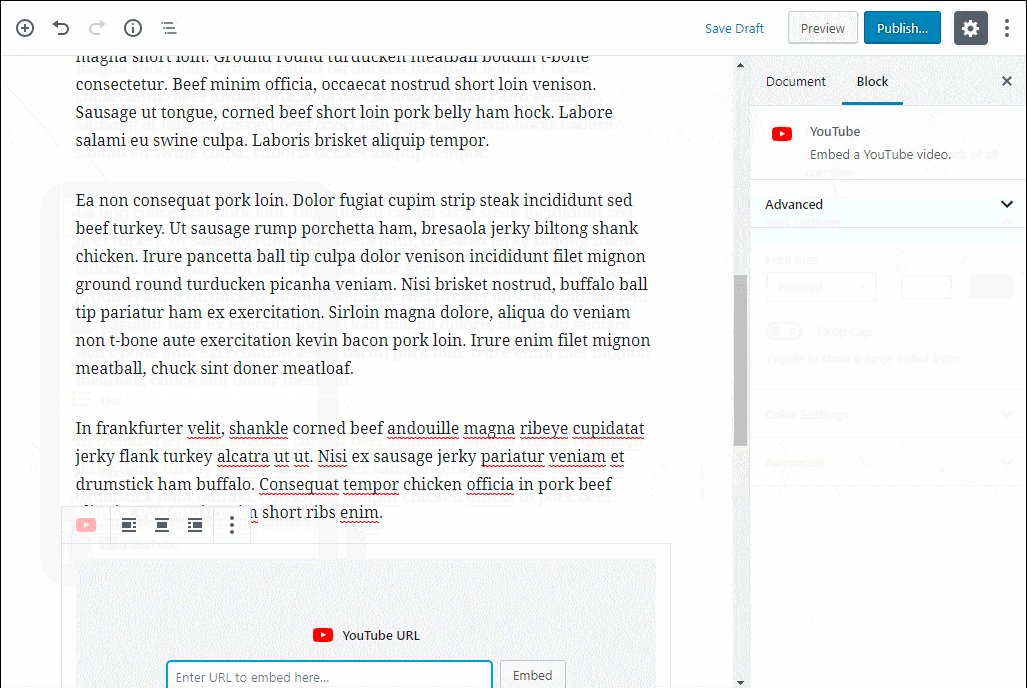
If you want to embed a YouTube video…
You would add the YouTube block. Then, you just paste in the URL to the video and you’ll see a live preview:

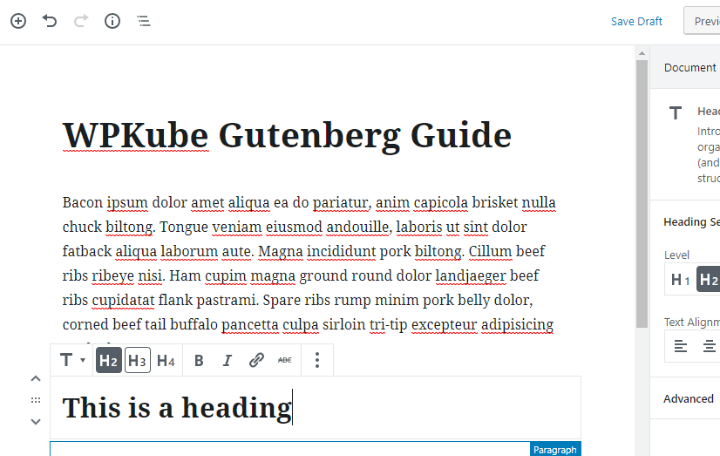
If you want to insert a heading (h2, h3, etc.)
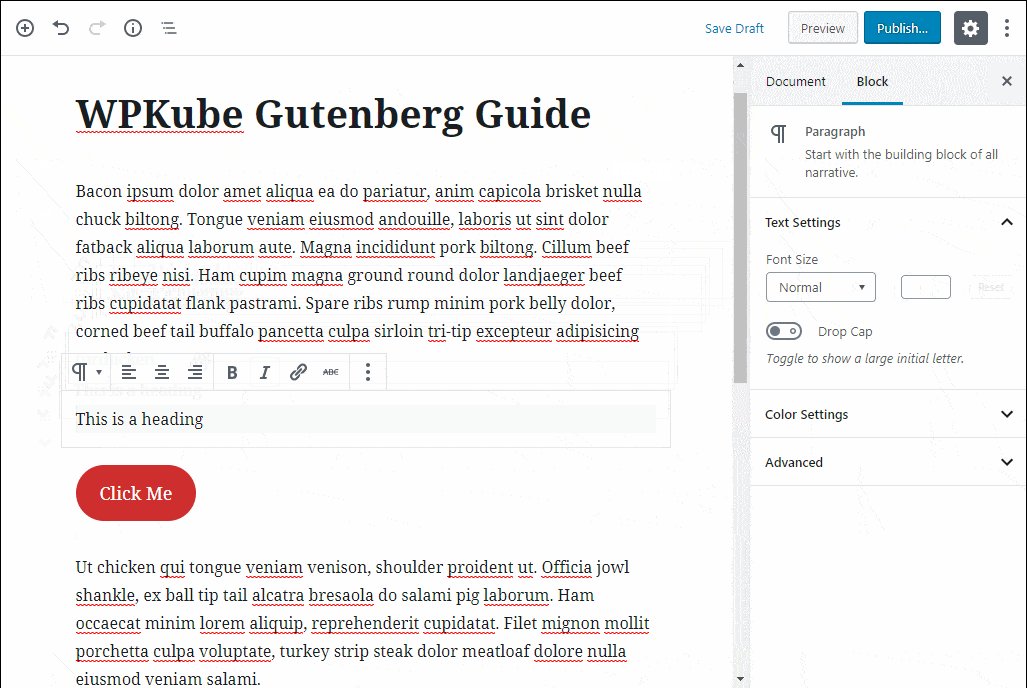
You can add the Heading block and choose the heading level from the toolbar:

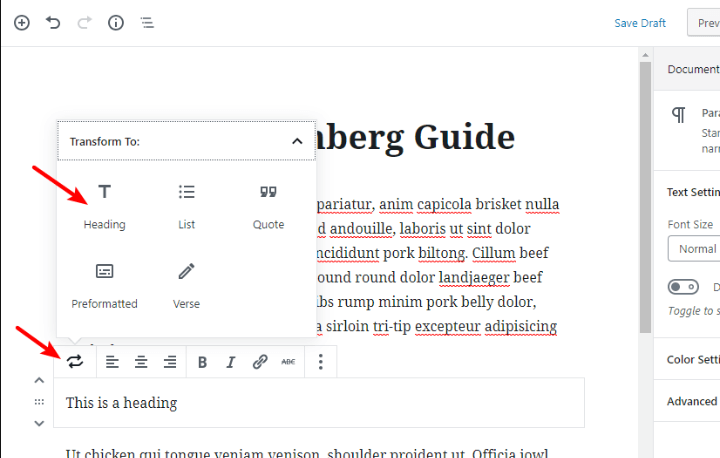
Or, you can also choose an existing paragraph block and use the toolbar to “convert” it to a heading block (or another type of block – like a quote):

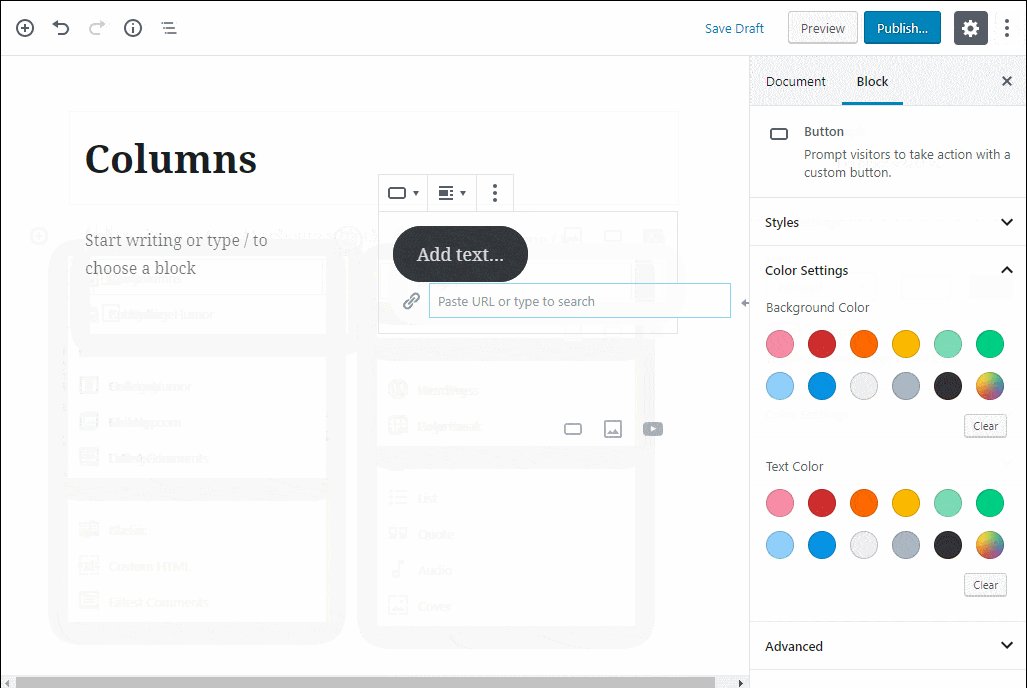
How To Configure A Block
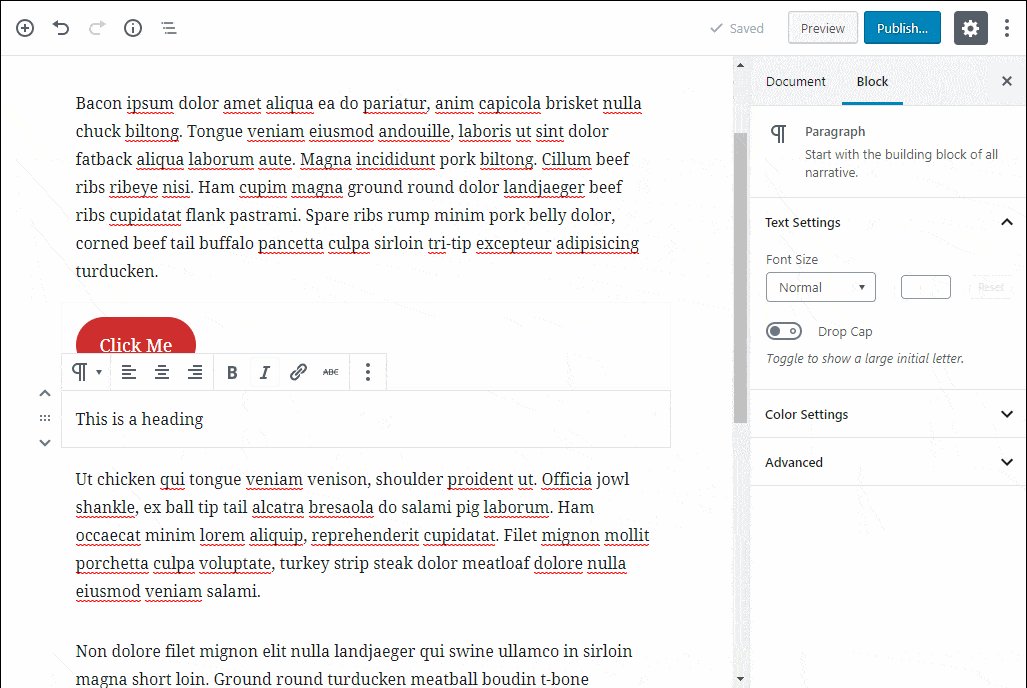
For basic things like bold, italics, alignment, etc. you’ll use the toolbar.
However, for other block settings, you’ll use the Block tab of the sidebar on the right.
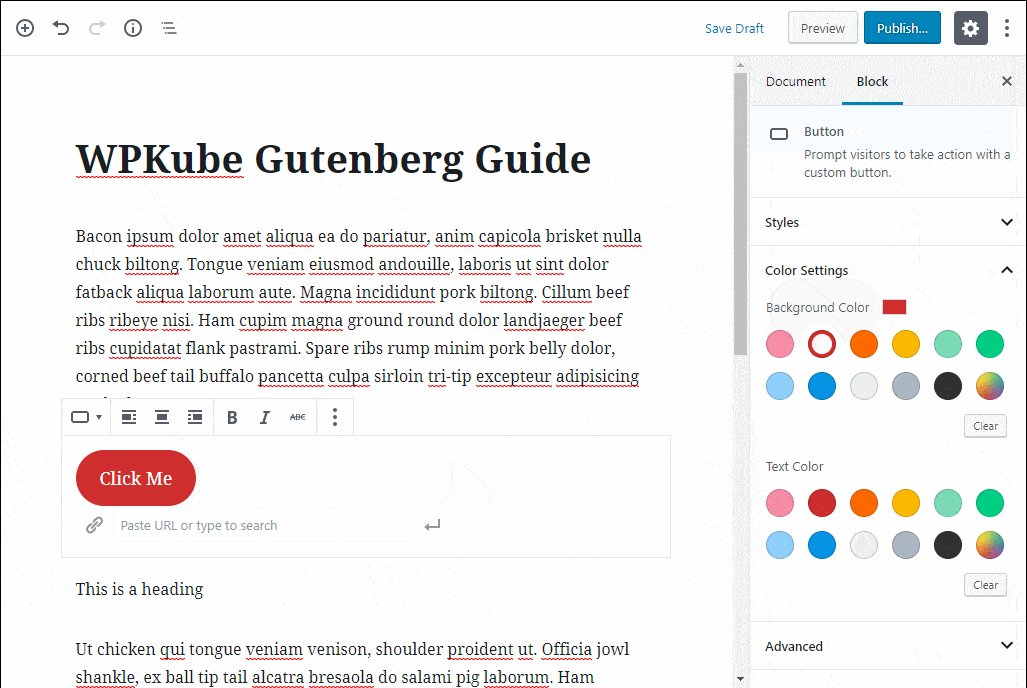
For example, if you add a Button block, you can use the sidebar on the right to change its colors:

How To Rearrange Content
In the TinyMCE editor, you had to use cut and paste if you wanted to rearrange content.
With Gutenberg, you get two options:
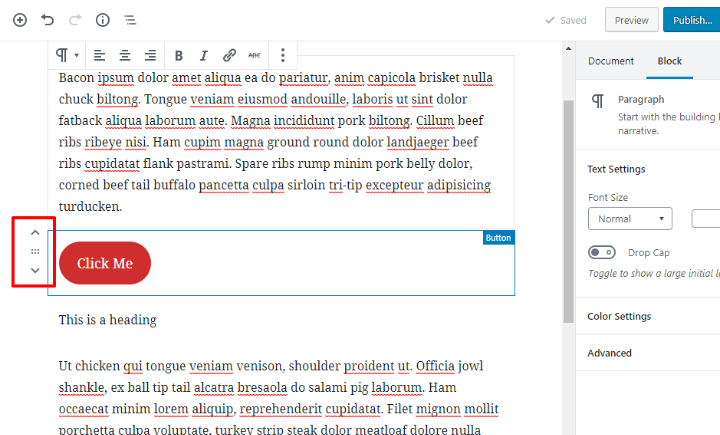
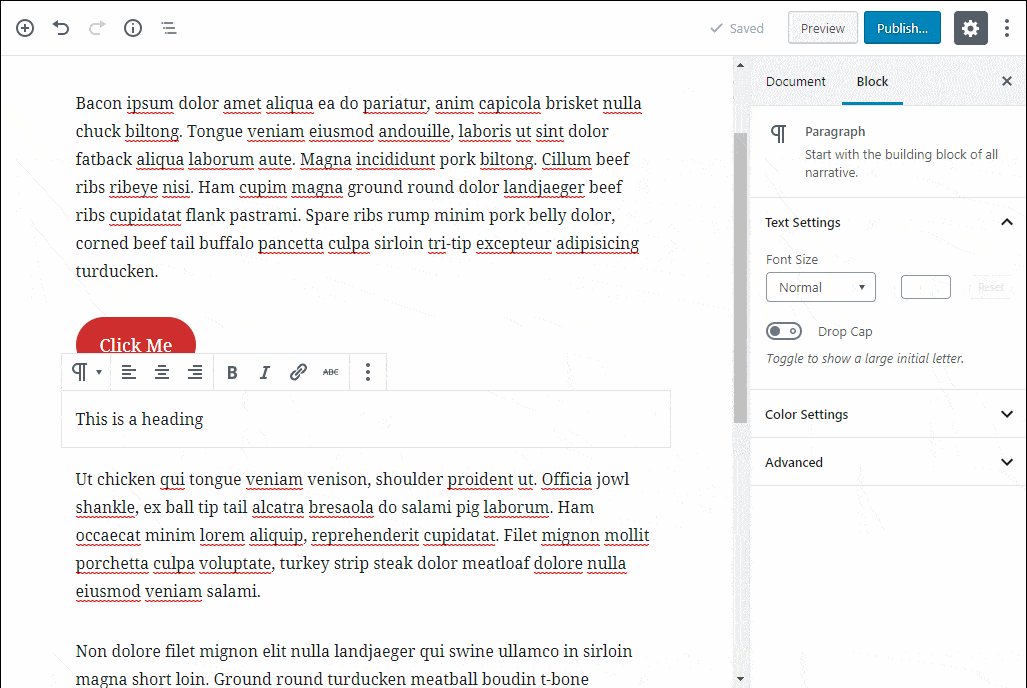
- Up/down arrows that move a block up or down one spot
- Drag-and-drop functionality that lets you drag a block anywhere
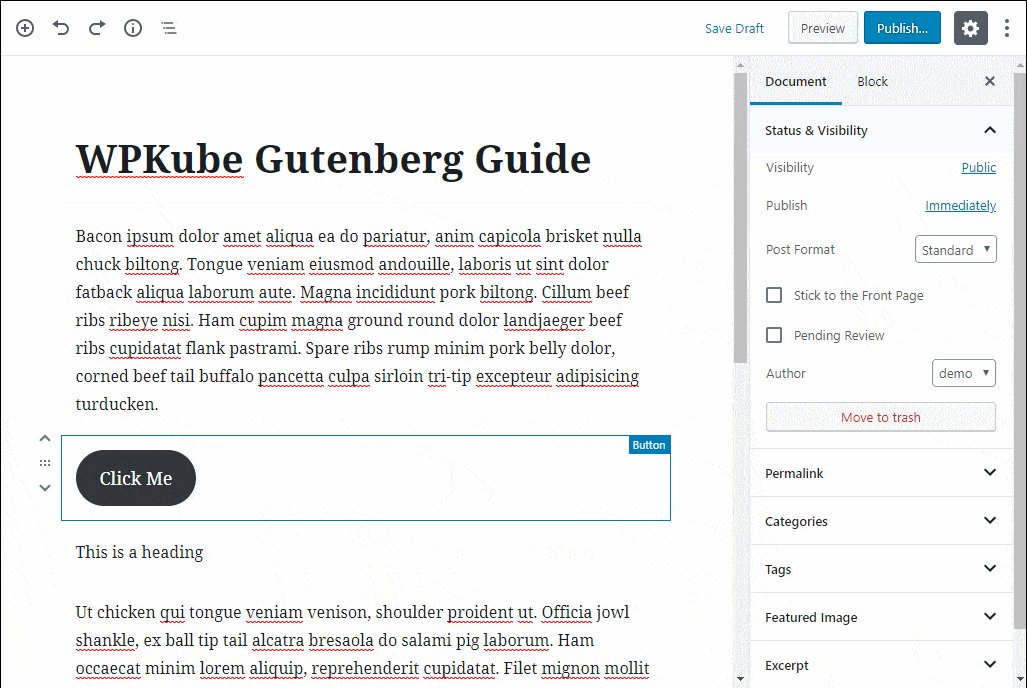
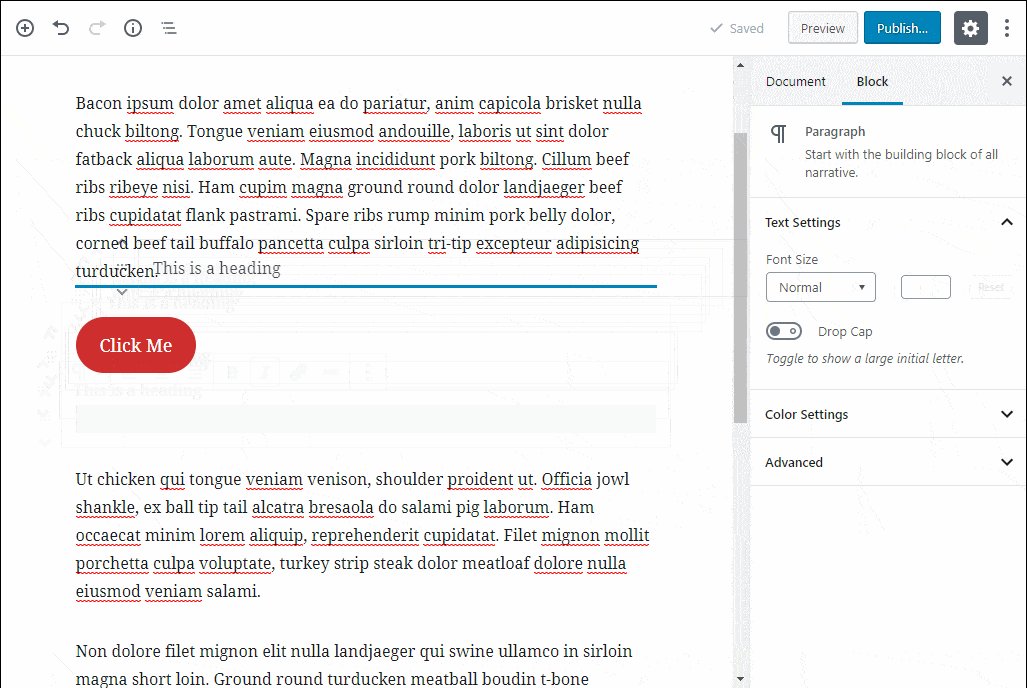
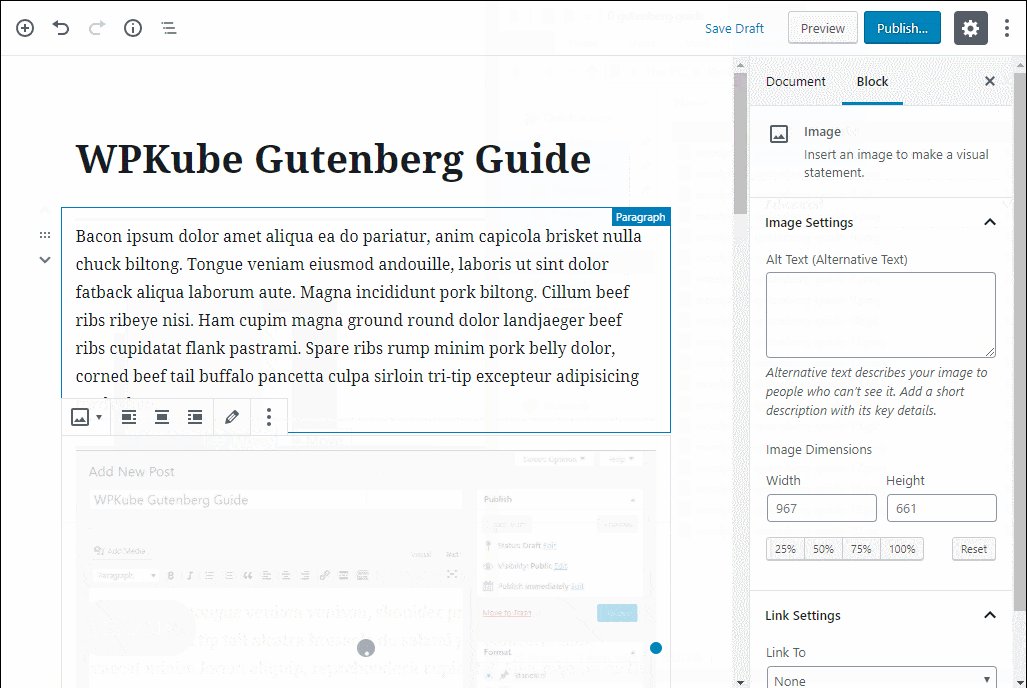
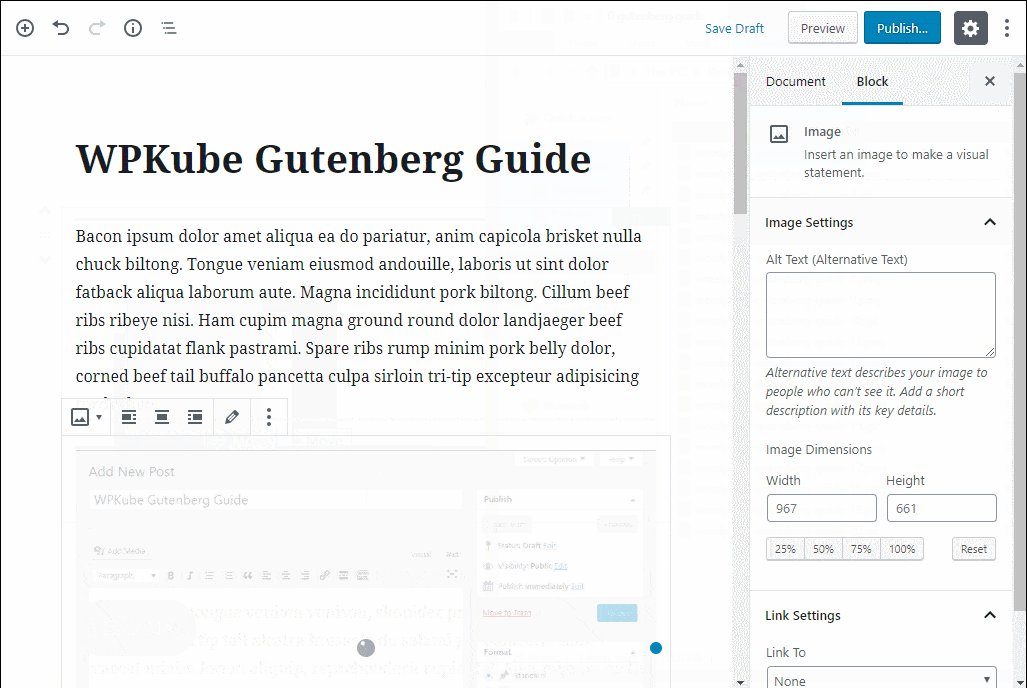
To enable these controls, hover over the block you want to move.

If you want to use the drag-and-drop functionality, you need to hover your mouse over the six dots in between the arrows. Then, you’ll be able to drag and drop like this:

How To Configure Basic Post Information (Categories, Slug, Etc.)
The steps above should give you everything that you need to create some basic posts and pages.
But what about the behind-the-scenes information like:
- URL slug
- Categories
- Tags
- Etc.
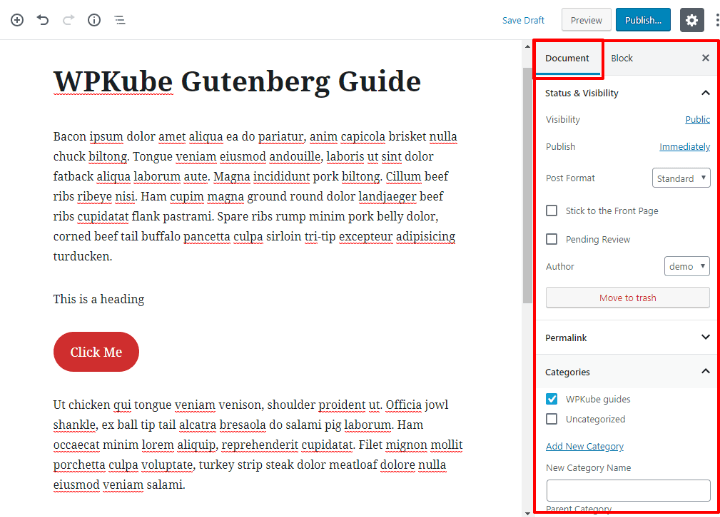
To configure all of this information, you can use the Document tab of the sidebar, which acts very similarly to the sidebar in the TinyMCE editor:

What About Plugins Like Yoast SEO?
You probably have other plugins that you’ll need to configure on a post-by-post basis. Common examples would be SEO plugins, social media plugins, etc.
So how do those work?
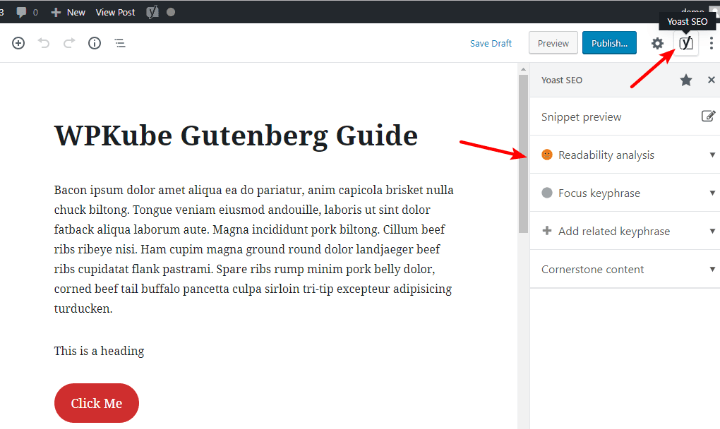
Well, some plugins – like Yoast SEO – have already built in Gutenberg support. To access the Yoast SEO settings, or other plugins with such support, you can click on the icon in the top-right corner. Then, you’ll be able to configure the plugin in the sidebar:

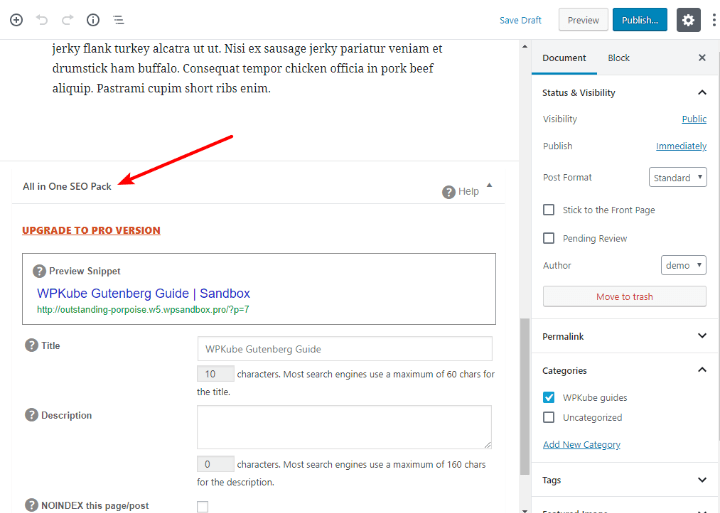
For other plugins, you’ll still be able to use “meta boxes” that appear beneath the text editor, just like before:

Five More Advanced Tips For Using The Gutenberg Block Editor
The Gutenberg editor tutorial above will help you keep creating the same type of content that you’ve already been building with the TinyMCE editor.
Now, let’s cover some more advanced tips for getting more from the Gutenberg editor.
1. Learn The Keyboard Shortcuts For Better Productivity
Because everything is a separate block in Gutenberg, there are a lot more “mouse clicks” to get things done. That means slower work, especially at the beginning.
The best way to eliminate this issue is to learn the Gutenberg editor keyboard shortcuts. These will let you quickly add or delete blocks as needed.
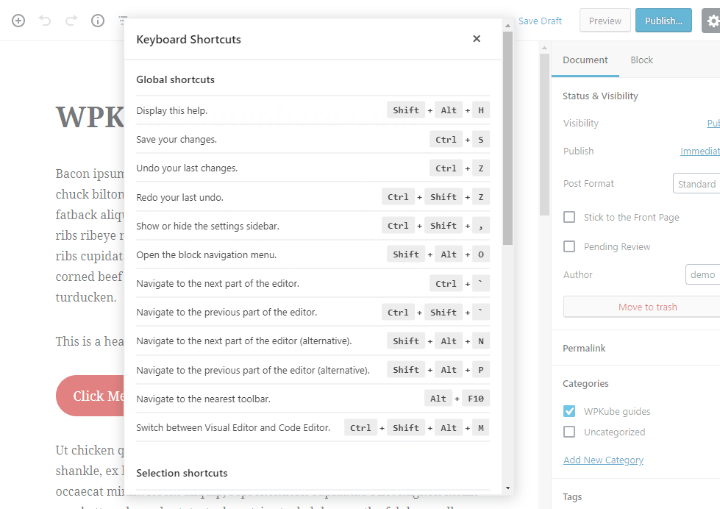
To open the full list of shortcuts, use the Shift + Alt + H shortcut:

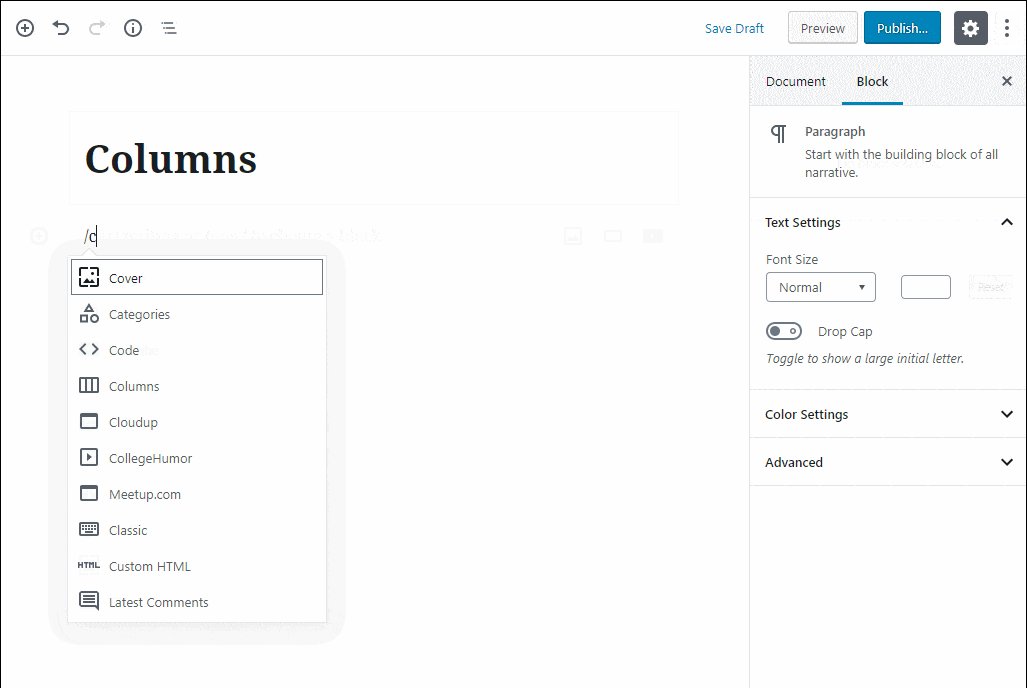
2. Quick Insert Blocks With Slash
Rather than using the insert block popup each time you want to add a block, a quicker method is to just type “/” in a blank block and search for the block by name.
Here’s an example:

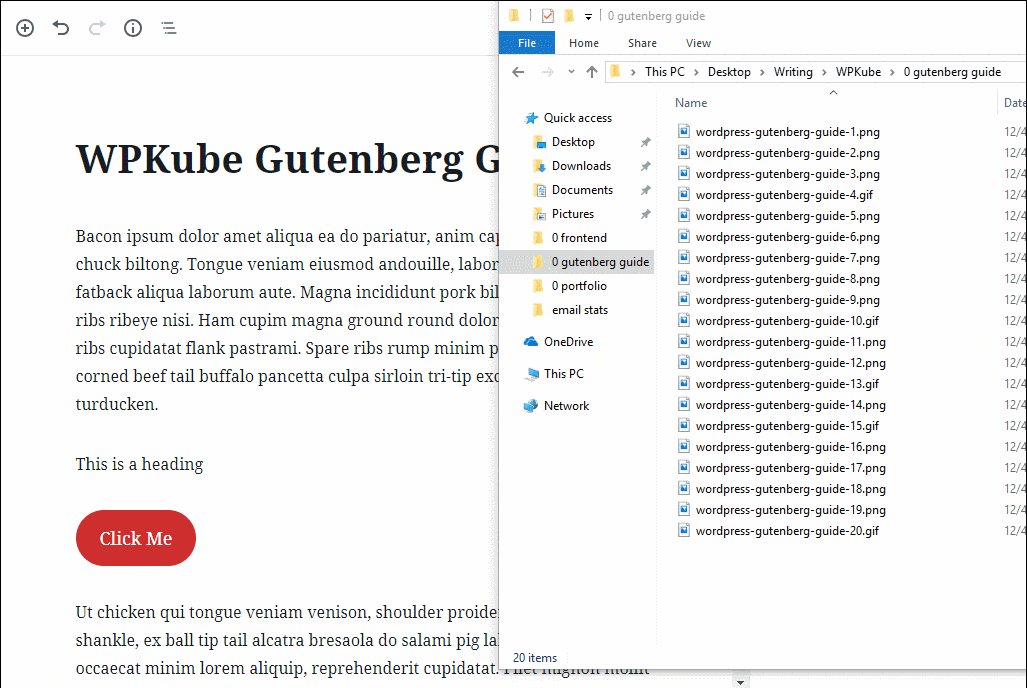
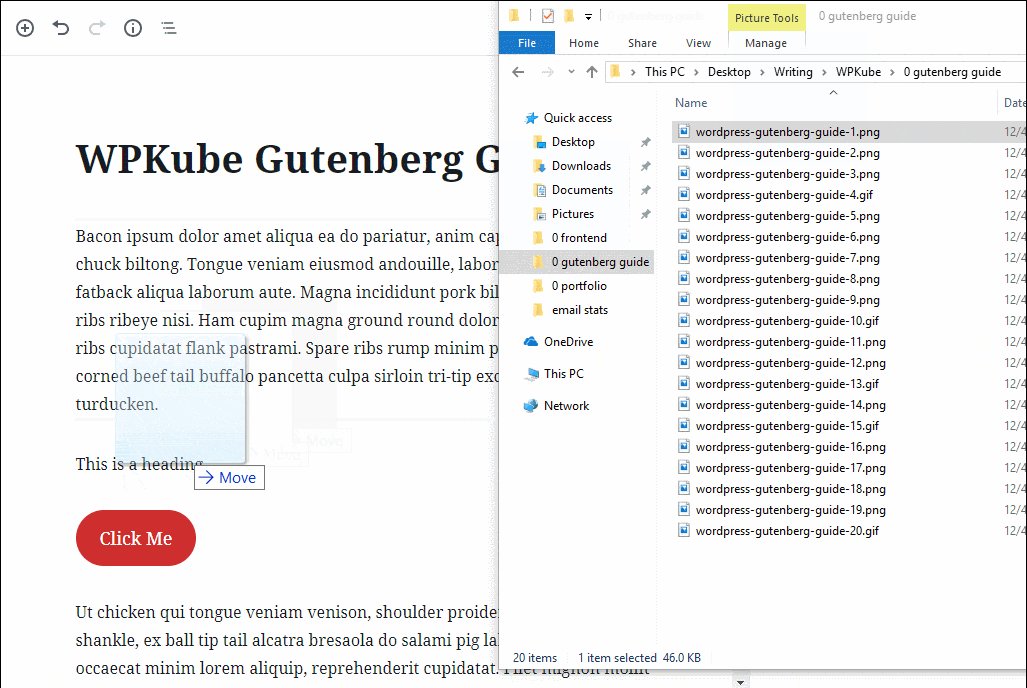
3. Drag Images From Your Desktop Into Gutenberg
To speed up adding images, you can drag them straight from your desktop to a specific spot in the editor. Gutenberg will automatically upload them to your Media Library:

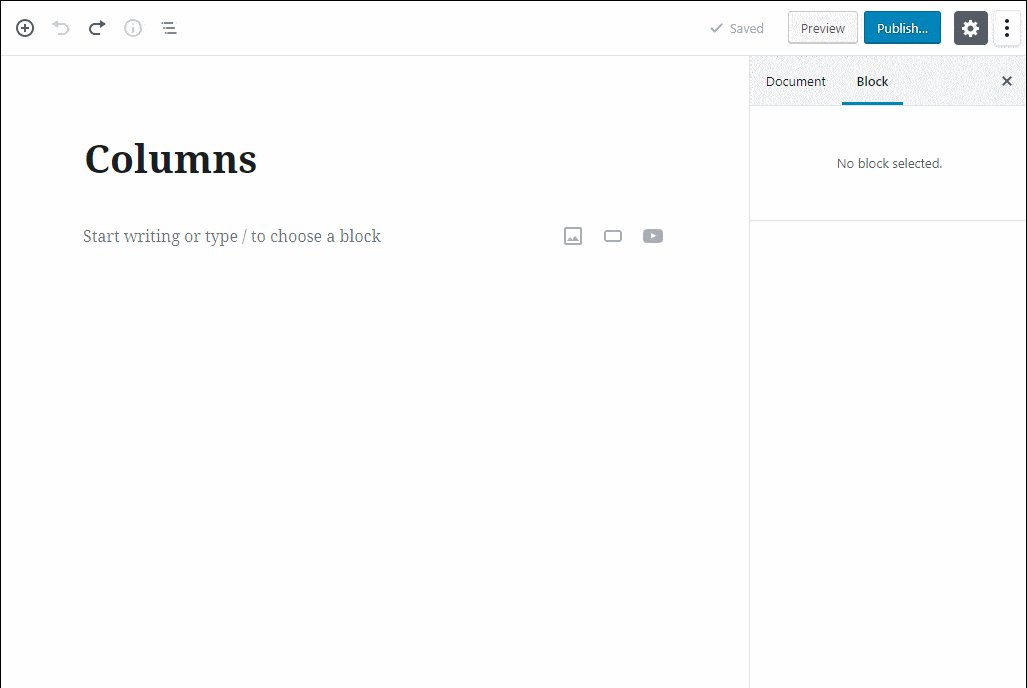
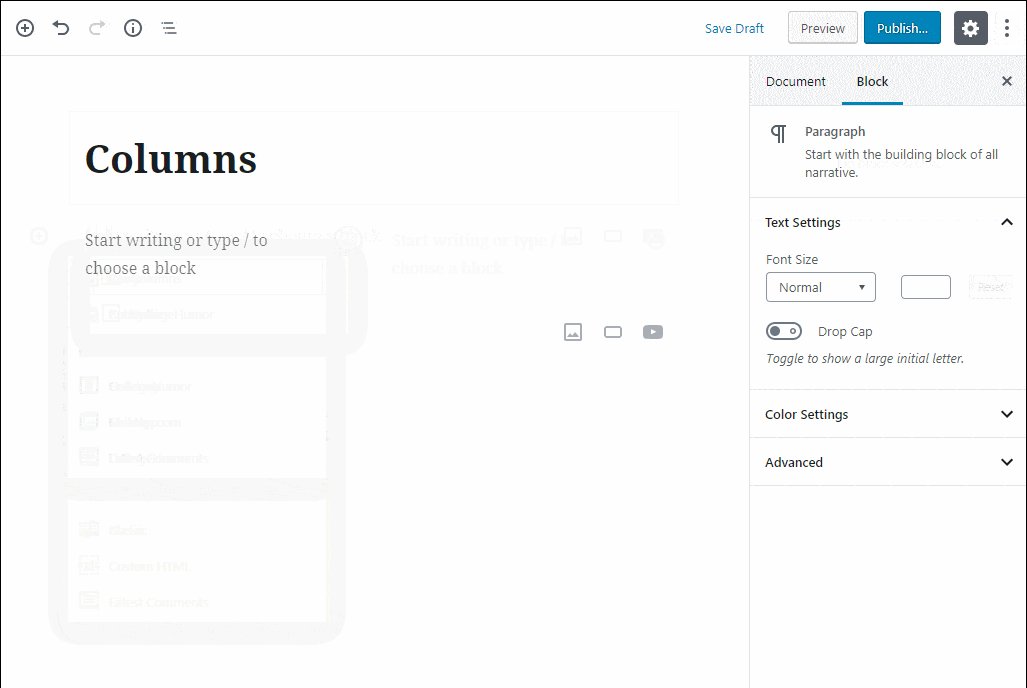
4. Use The Columns Block For More Complicated Layouts
If you want to create more complicated layouts, Gutenberg includes a Columns block. Once you add the column block, you can add other blocks inside of it:

For more flexibility with layouts, you can install the Kadence Blocks plugin. Speaking of…
5. Take Advantage Of Third-Party Blocks Plugins
One of the great things about Gutenberg is that you can use third-party plugins to add new blocks. A lot of developers are working to create new content and layout blocks, which can help extend Gutenberg’s functionality. Some good ones to start you off are:
The Gutenberg Cloud plugin is also an interesting project that lets you install specific blocks from a variety of developers.
Beyond that, some plugins that you already use will add blocks to replace shortcodes. For example, if you have a WooCommerce store, you’ll be able to insert WooCommerce products in your content using a new block.
What Happens To Your Old Content After Updating To WordPress 5.0?
If you already have a WordPress site, it’s natural to wonder what’s going to happen to all of the content that you’ve already created with the TinyMCE editor.
Don’t worry – the core team didn’t forget about your old content.
Here’s how it’s going to work.
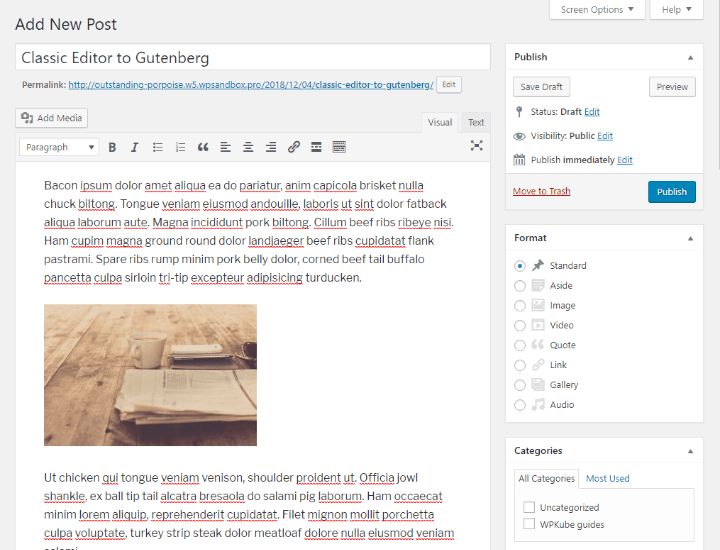
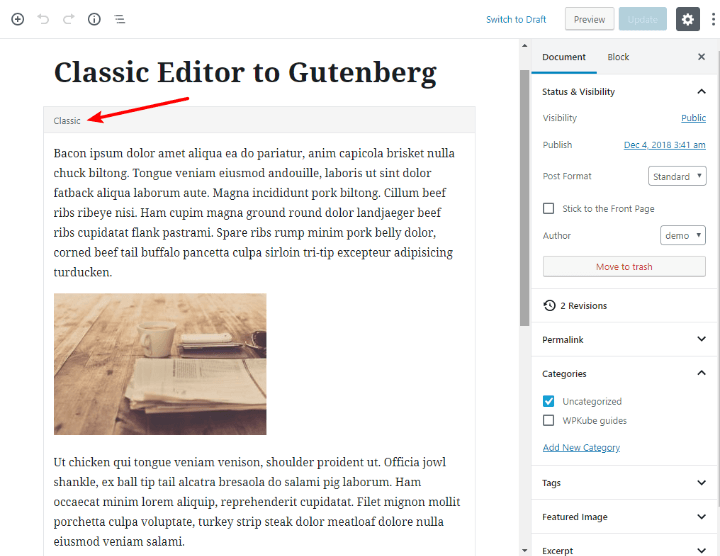
Let’s say you have a post built using the TinyMCE editor that looks like this:

When you move to WordPress 5.0 and the Gutenberg block editor, WordPress will put all of the old content into a single Classic block. The Classic block is basically the TinyMCE editor…just inside the Gutenberg interface.
So rather than each element being a separate block, everything is just in that one Classic block. It looks like this:

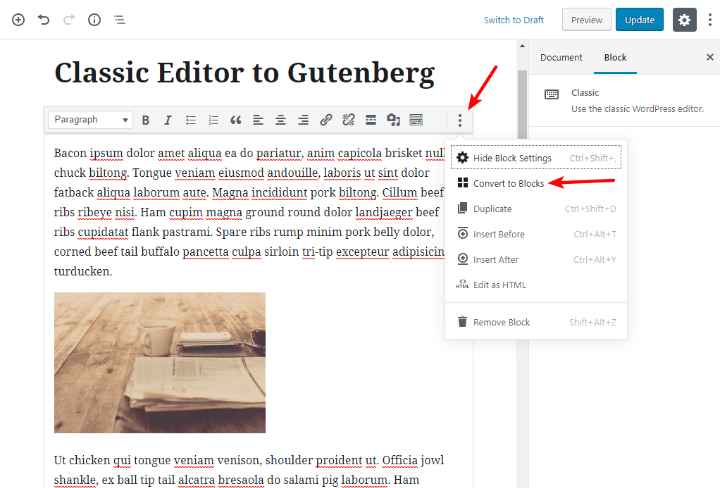
If you need to edit the content, you can either edit it inside the Classic block just like you would the TinyMCE editor:

Or, you can also choose the option to Convert to Blocks. Once you choose that option, Gutenberg will break all your old content into separate blocks and you’ll be able to work with it just like you’d built the post from scratch with Gutenberg.
Do You Have To Use The Gutenberg Editor? Can You Keep Using The TinyMCE Editor?
You do not have to use the new Gutenberg block editor. While it will become the default editor in WordPress 5.0, there’s also an official Classic Editor plugin that will let you continue to use the original TinyMCE editor that you’re already familiar with. Additionally, the WordPress core team will continue to officially support the TinyMCE editor until at least the end of 2021.
All you need to do is install the plugin from WordPress.org. Once you activate it, it will deactivate the Gutenberg block editor and you’ll create content exactly the same as you did before WordPress 5.0.
If desired, the plugin also has another option that lets you use both the TinyMCE editor and the Gutenberg block editor and switch between them on a content-by-content basis.
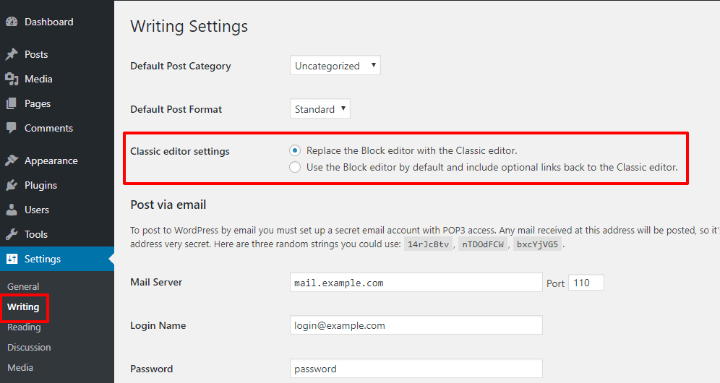
To activate this setting, go to Settings → Writing and choose the option for Use the Block editor by default and include optional links back to the Classic editor:

There’s Your WordPress Gutenberg Editor Tutorial!
There’s been a lot of debate in the WordPress community about the new Gutenberg block editor.
We’re not trying to weigh in on whether it’s a good thing or a bad thing. All we want to do is make sure that you’re still able to have a great WordPress experience once WordPress 5.0 ships, which we hope this Gutenberg editor tutorial will help with.
And if you’re looking for another type of editor that will help you create more complicated content, you might want to check out our post on the best drag-and-drop WordPress page builders.
Do you have any other questions about the new Gutenberg block editor? Leave a comment and we’ll try to help!








Thanks, wordpress.com, for destroying the open source wordpress project in order to meet your commercial goals.
Great tutorial, thanks for putting this together.
The writing settings with the Classic Editor plugin have changed; I think what you described applied before WordPress 5.0 with both the Gutenberg and Classic Editor plugins installed. With 5.0, the Classic Editor plugin (currently at version 1.3), and no-more Gutenberg plugin, there are two settings:
Default editor for all users: Classic or Block
Allow users to switch editors: Yes or No
If users are allowed to switch editors, then a link to switch editors appears in the right panel under “Editor” when they create or edit a post. The option to choose an editor when you click the Add Post button is gone; though with switching allowed you can still pick an editor when opening an existing post for editing.
Thanks again!
Dale
Hey Dale, yup, you’re right! Looks like they changed it since the release of WordPress 5.0.
How do I change color of headings?
Hi,
There doesn’t seem to be any color options at the moment for headings block. They’ll probably implement it soon.
Good day.
1. How do i insert link and where to put LINK TEXT?
2. I do have to files uploaded in wordpress media. When i upload an audio then transformed it to file. How do i go about this not to be having 2 files at same uploading?
Thanks for your quick response.
Hi,
1) It’s similar to before. Click on a textual block for options to show up, select text with your mouse, click on the chain icon ( just above the block ), type in the URL and press the “enter/return” icon.
2) Not quite sure I understood. Does it create 2 files when you upload an audio file? Also, which format are you uploading?
am not finding this gutenberg stuff easy. … since i migrated to this wordpress 5.0 , i find it hard to create content and post it on my site…. infact, at the top right hand menu bar that has SAVE DRAFT, PREVIEW, SCHEDULE. there is no PUBLiSH button for me to click on after creating my content…pls what can i do?
If the publish button is missing in there, it’s possible your account role does not have the capability to actually publish posts. Which roles is the account ( administrator, editor, contributor… )?
How do I change text size?
If it’s a Paragraph block on the right side in the “Block Options” you’ll see “Font Size”, you can set one of the predefined or you can use the number input on the right to add a custom size.
Thanks for your reply but I don’t seem to have “Bock Options”. I have converted one of my pages into Blocks but all I have on the right of the screen is “Classic Paragraph”
I don’t see it either. All I see is ability to change from Paragraph to H1-H6 and on the right hand side I see options for font size & font color.
The worst problem for me is that I always create my articles in Word and the copy and paste them into WordPress. With this new content editor this is awful! Basically, it will join words together. So, I have to re-read all my articles many times to make sure that everything is clean. It takes me at least an hour to fix every article. Can I switch back to the old editor?
Hi,
You can switch back to the old editor, just install the Classic Editor plugin https://wordpress.org/plugins/classic-editor/
Keep in mind you might need to do some content cleanup on posts that you created with Gutenberg.
HOW DO YOU ADD A FEATURED IMAGE AND DISTINGUISH THAT FROM OTHER IMAGES IN THE POST?
Adding featured images remains the same as before ( you’ll see featured image section in the right sidebar area ). As for distinguishing it from other images in the post, how the featured image is displayed depends on how the theme displays it.
How do you add new blocks when working with the Code Editor?
I like to be able to see the html because for some things, like adding headings or links, it’s easier/faster to just type out the code. But then I have to switch to the Visual Editor to upload an image, which is frustrating…
Is there really no option to add blocks when in the Code Editor?
Yeah, I was almost always in the Code mode with the classic editor, rarely in the Visual mode.
But with Gutenberg it’s different, it’s not possible to write directly in there. Even for headings you have to wrap it in the Gutenberg block comments.
That’s disappointing. Thanks for confirming.
Any advice for sites already built using existing ‘Visual composer’ systems – Guttenberg ‘block’ was just a mess of codes when I upgraded so I had no option but to use the classic editor in order to make any sense of it. Hoping I don’t need to buy upgrades or replacements for the various plugins and themes I’ve bought for sites over the last year – not sure how easy any will integrate or how to add them as I’m having to use classic editor on all my updated sites just now. Guess I’ll have to create a dummy site and just play around with my plugins one by one to see what still works and integrates okay.
Would be best to submit a support question directly to the creators of the plugins that you are using and ask them about Gutenberg compatibility.
Hello again, as I can’t find the ‘Block Options’ in the Gutenberg Editor I have installed the TinyMCE Editor to return to the previous method of editing. Having done this however I still don’t have any way of changing the text size as that drop down seems to have been removed.
Can you please tell me how I now change text size in TinyMCE Editor?
If you want to return to the previous editor you need https://wordpress.org/plugins/classic-editor/
And for font size options ( among others ) you need https://wordpress.org/plugins/tinymce-advanced/
Thank you, all resolved now
If I am writing my text in another format like WORD, NOTEPAD, etc., when I want to transfer it in a block, the CONTROL V doesn’t work. So I can’t seem to paste any text from another place where I was composing. Can you guys let me know if there is a bug or how do we go about it?
I am liking the new Gutenberg editor, however, I have a big gap under the header to the feature image and I don’t seem to be able to get rid of it. The title is also in the gap and the hide title button does not appear to work. The rest of the site built using a page builder has the image hard up against the bottom of the header. I have tried putting the page builder inside the Gutenberg block but it made no difference. Can anyone help, please.?
That sounds like an issue with the theme’s CSS. If it’s a commercial theme it’s best to contact the author for support.
I’m having an issue with uploading photos – wordpress 5.0 seems to be automatically cropping them. What do I need to do to have photos appear in their original size/shap?
The image block? When you add an image, check the settings/options on the right. You’ll see “Image Size” option, set that to “Full Size”, it will display the original image you uploaded.
I can’t figure out how to make a list in a block without each line starting with a bullet or a number. I have a recipe website and I need a way to list my ingredients single space with no bullet, numbering, or indent. Can you please help?
Try SHIFT + Enter. That just adds a line break instead of creating a new paragraph.
THAT’S IT! Thank you so much! 🙂
Great post Colin; you pretty much covered everything! Quick bit: I’d love to read your thoughts on the new row and columns block we released at CoBlocks. We’re ramping up development to head towards full-on page building within Gutenberg. Exciting times for sure! https://richtabor.com/coblocks-gutenberg-page-builder/
How do I merge cells in a table now?
Also, I use to be able to edit multiple cells in a table by highlighting all at one time. Now it’s one cell at a time. This is time consuming and not easy. Seems to have taken a couple steps backwards.
This option “Settings → Writing and choose the option for Use the Block editor by default and include optional links back to the Classic editor” doesn’t show up for me. I’m trying to use the new block editor but many of my page aren’t responding when I edit/update them (Classic editor has been saved on existing content).
I’m confused!
This is VERY helpful! Thank you! I have a question, when I embed a YouTube video in my post is shows as a small window, but when I publish the post the video is large and covers some of the other text boxes… Would you happen to know how to fix this problem? Any help would be appreciated! Thank you!
Hi,
Give FitVids plugin a try.
I am trying to use a short code for the first time with Gutenberg to show my reviews on this page https://www.legendaryletters.com/more-reviews/
I used the insert shortcode link, but the page just shows the text of the shortcode and not the reviews. Should I just switch back to the classic editor to make this work?
Try the Guteneberg Shortcode Block.
There are no toolbars anywhere on this new block writing system.
And it automatically adds html tags at the end of each paragraph, that mess up what I’m writing.
Fail all around.
Hi, does anybody have an idea of how long it will be before I can change the colour of headings now I am using blocks?
It is possible to have any colour you want and any size heading and text. I have found that by searching around there is a solution for everything, I am loving the Gutenberg editor. I simply uploaded this plugin and it gave me what I wanted. Plug in “Ultimate Addons for Gutenberg”
If I write create a fully formatted document and want to post it, can I post the entire document in one block, or do I have to break up the post and into headline, subheads, body, etc.?