A child theme is a set of styling rules and/or functions that are used to add functionality or change the look of an existing WordPress theme. Child themes can be modified without altering the original code of your theme, allowing you to make changes as small as changing a couple of colors, or as extensive as completely changing the look and feel of your theme.
Many WordPress framework themes, like Genesis, work by using the child theme feature in WordPress. The basic functionality of the theme is contained within the parent theme and child themes can then be used as a way of applying different “skins” to the theme.
Why are Child Themes so Essential?
While many users choose to use their WordPress themes straight out of the box, it’s also very common to customize themes by editing the style sheets or by adding new functions to the functions.php file.
There are two main problems with editing your WordPress themes directly like this:
- If you make a coding error, it can break your website.
- When you update to a new version of your theme, all your previous changes will be lost.
Of course it’s possible to overcome these problems by backing up files and keeping copies of changes you make, but this can quickly become tedious, especially if you’re using a theme that is updated frequently.
The best way to make changes to the look of your theme or add to its functionality is by using a child theme. As the files of a child theme are separate to that of the parent theme, they won’t be affected by any updates and if you make a mistake, it’s easy to deactivate the child theme and go back to the original while you sort it out.
Child themes can also be very useful for people who are new to WordPress development. Rather than starting to code a new theme from scratch, it’s much easier to start with a basic theme and then create a child theme to edit the structure into looking the way you want.
How to Create a Child Theme

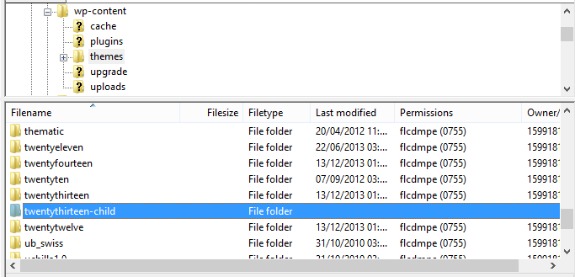
To get started with creating a new child theme, you first need to create a new folder for it. Use an ftp client to connect to your website and navigate to your WordPress themes directory (/wp-content/themes). It’s conventional to name your child theme folder the same as the parent theme, with “-child” appended to it. So for example, if you are creating a child theme for the Twenty Thirteen theme, you should name your folder “twentythirteen-child”.
All of your child theme’s files will reside in this folder, but not every child theme consists of a lot of files. In fact, the minimum you need to create a child theme is a style.css file.
There is a basic template you should follow for creating the style sheet for your child theme, so go ahead and copy the code below, editing where appropriate:
/*
Theme Name: Twenty Thirteen Child Theme
Theme URI: http://wordpress.org/themes/twentythirteen
Description: Twenty Thirteen Child Theme
Author: WPKube
Author URI: https://www.wpkube.com
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* ————Theme customization starts here ————-*/
The most important parts of this code are the Template and @import lines, so make sure these are filled in correctly. Watch out for theme folders that start with a capital letter, as the code is case sensitive – it needs to be typed exactly. The rest of the information can be completed as you choose and you can even leave everything but the Theme Name and Template blank if you’re feeling lazy.
Using the @import rule is also not necessary if you’re planning on completely rewriting the entire CSS rules of the parent theme.
After you’ve created your skeleton CSS file, you can upload your new theme by compressing it into a .zip file and uploading it via the WordPress dashboard, under Appearances > Themes. Alternatively, you can upload the files into your newly created child theme folder via FTP. Once the files are uploaded, you can edit them from within the WordPress Dashboard (under Appearance > Editor). Before you can use your new child theme, you must also remember to activate it.
If you’re not in the mood for messing around with FTP, there’s a handy plugin that does all the setup for you: One-Click Child Theme. After installing the plugin, make sure the parent theme you wish to work with is activated and then just click on the “Child Theme” option under Appearance in the WordPress dashboard. The plugin will ask you for the theme name and other details and on clicking “Create Child” it will then create a new directory and pre-filled style.css file for you automatically.
Editing a Child Theme
Once you’ve created the basic structure of your child theme, the fun really begins and you can edit its appearance and functionality to your heart’s content.
As the only mandatory file in a child theme is style.css, it should be pretty obvious that editing the CSS is a good place to start. Any code you create in your child theme’s style sheet will override the style sheet of the original parent theme. You’ll probably want to grab a copy of the original CSS for reference so you can cut and paste sections and edit as required.
The functions.php file is also a common file to be included in child themes. Rather than overriding the original, this file is loaded before the parent functions.php file. It’s important to be aware of this so that you don’t duplicate code or create two functions with the same name.
Your functions.php file should start off looking something like this:
<?php
//functions go here
?>
If you want to replace the original functions from the parent theme with different code, you can use the following code to do so:
if (!function_exists('func_name')) {
function func_name() {
//do something
}
}
Style.css and functions.php are the main files that are used in child themes, but any of the original themes files can be overridden by creating a file of the same name within the child theme. It’s also possible to add new files, for example if you wish to create a new kind of page template that’s not included in the parent theme.
WordPress will use its standard hierarchy rules when working with child themes, so it will look for files within the child theme folder first and if it doesn’t find them, it will then try to find them within the parent theme.
When Not to Use a Child Theme
Child themes are incredibly useful but they’re not the optimal solution for every situation. Here are a few cases where a child theme is probably not what you should be using:
- Making basic CSS changes. It’s overkill to use a child theme for a few basic changes like altering colors or changing fonts. In this case, it’s easier to use a custom CSS plugin like this one to make your changes.
- Changing something that’s editable within the theme options. Theme frameworks and some basic themes often include extra functionality within the dashboard to make basic changes such as editing the color template, removing the header image or changing the number of columns. If this is possible using the theme you have chosen, there’s no need to create a child theme.
- Completely changing the structure and/or functionality of the parent theme. The parent theme should provide the foundation for your theme. If you’re using a child theme to overwrite nearly all the files in the original theme, you’re probably better off either creating a new theme from scratch or finding another theme to tweak that meets your requirements better.
Conclusion
Don’t be intimidated by the idea of child themes. Creating one may sound at first like a highly technical task for hard-core WordPress developers, but it’s actually very simple to do as long as you have a little knowledge of CSS and possibly PHP.
Child themes are also a great way to get your feet wet in the world of WordPress theme design and give you the peace of mind that you can screw up as many times as you need to and you’re at no risk of breaking your site.
If you have any other tips for using child themes, please share them in the comments.









Great tutorial! I think, for most of the beginners it is hard to understand what child themes are and how to set them up.
Thanks Robert! Yes I think a lot of people are intimidated at the idea of child themes but they’re very simple to set up
You said “Style.css and functions.css are the main files that are used in child themes…” Did you mean “functions.php”?
Just fixed the typo — it should be functions.php.
Thanks for pointing that out, Russell.
Good catch Russell! And I see Devesh already beat me to the edit 🙂
For simple CSS-only changes, what do you think about the CSS Editor in Jetpack?
I’ve not actually tried it out as up until now I’ve mainly used the css editor that’s included with the Dynamik website builder. I heard in the past that Jetpack conflicted with some other popular plugins – i may have to do some research and experiment a bit 🙂
Nice guide. It will be great if you share something about developing genesis child themes. I’m a newbie and wnat to develop a custom child theme for my blog.
Nice guide. It will be great if you share something about developing genesis child themes. I’m a newbie and want to develop a custom child theme for my blog.
very helpful. Thanks
Hi, very nice and informative guide. Really I planned to do with child themes but I didn’t get any ideas but you now I get more informative tips by your blog. Thank you for this nice piece of post and keep blogging like this. Well, I noted that you focus mostly on WordPress. That’s really nice I loved your all topics.
As someone who’s used to CSS and HTML but unfamiliar with PHP and Javascript, I feel a little less intimidated by the idea of WP theme development and ready to get started. Thank you for a helpful guide.