Considering using Thrive Theme Builder to design your own custom WordPress site?
Thrive Theme Builder is a new offering from Thrive Themes that lets you use a visual drag-and-drop editor to design 100% of your theme. You’ll get full control over your header, blog post/page templates, footer, and more. All without ever needing to look at a single line of code.
In our hands-on Thrive Theme Builder review, I’ll take a deeper look at this offering and help you decide whether it’s right for you. In general, I think that Thrive Theme Builder is an excellent theme builder for casual users, but there might be better options for advanced users who want full flexibility.
Keep reading to learn why that is…
Thrive Theme Builder Review Introduction
In a nutshell, the basic value proposition with Thrive Theme Builder is that it lets you use a visual drag-and-drop interface to customize your theme’s templates.
Have you ever felt limited by your theme? With most WordPress themes, you can only customize your theme using the built-in theme options. Some themes give you lots of options, while some only give you a few.
Either way, you’re limited (unless you know how to use custom code).
Thrive Theme Builder eliminates that frustration by giving you 100% code-free control over your actual theme templates.
Want to move the author name above the blog post title? Easy – just drag it there.
Want to move the logo in your header from the left side to the right side? Easy – just drag it there!
You can also do more than just rearranging the existing elements. For example, you could automatically add an email opt-in form to the end of your blog posts, or you could add a special CTA underneath the post title. The possibilities are pretty endless.
As you read through the hands-on sections next, you should get a better idea of how this works and how everything connects.
How Thrive Theme Builder Works – Hands-On
One of Thrive Theme Builder’s strongest points is how easy/fast it makes it to get up and running with your custom website. In fact, I would say that it has the fastest and simplest setup process of any WordPress theme builder that I’ve used (and I’ve tested a bunch).
Thrive Theme Builder is able to achieve this because it’s an actual WordPress theme, not a plugin (which is how most other theme builders work).
When you set it up, you’ll be able to choose the default templates that you’ll use for all your theme parts. For example, your header, your blog post template, etc.
That means you have a cohesive, fully-functioning site within the first few minutes. From there, you can:
- Edit all of the default templates using the visual drag-and-drop editor.
- Create more templates and conditionally apply them. For example, you could create a special template for blog posts in the “Review” category”.
Let’s go hands-on and I’ll show you exactly how this works…
1. Go Through the Theme Builder Wizard
Thrive Theme Builder is an actual WordPress theme, so you can install it just like you would any other WordPress theme (Appearance → Themes → Add New).
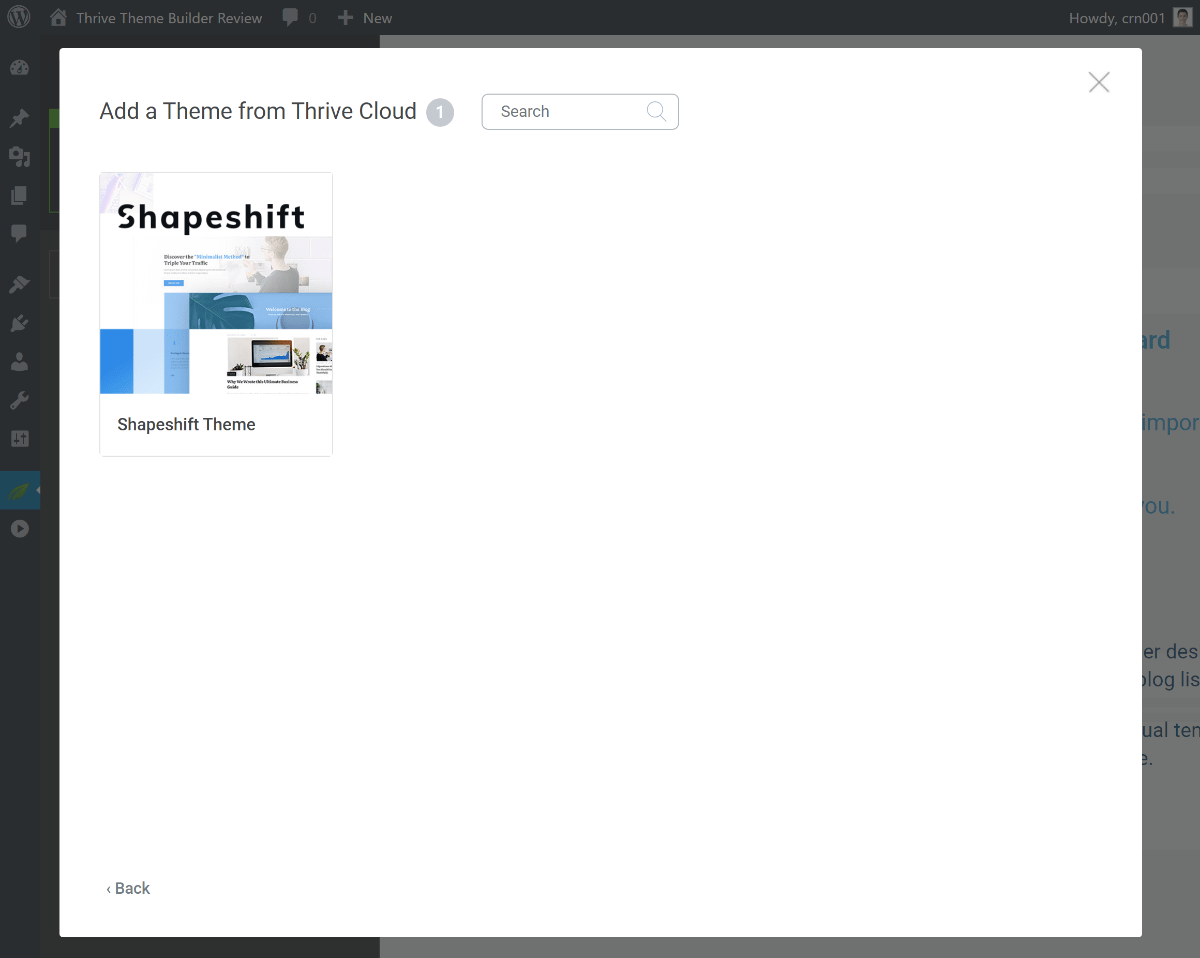
Then, you can go to Thrive Dashboard → Thrive Theme Builder to get started. Your first option is to choose the base theme that you want to import. Your base theme controls the basic styling and pre-made templates, but you can still customize everything using drag-and-drop.
This is an easy choice because, at least when I’m writing this Thrive Theme Builder review, there’s only one base theme to choose from – Shapeshift. In the future, you might get additional options, though, which would add a lot of value:

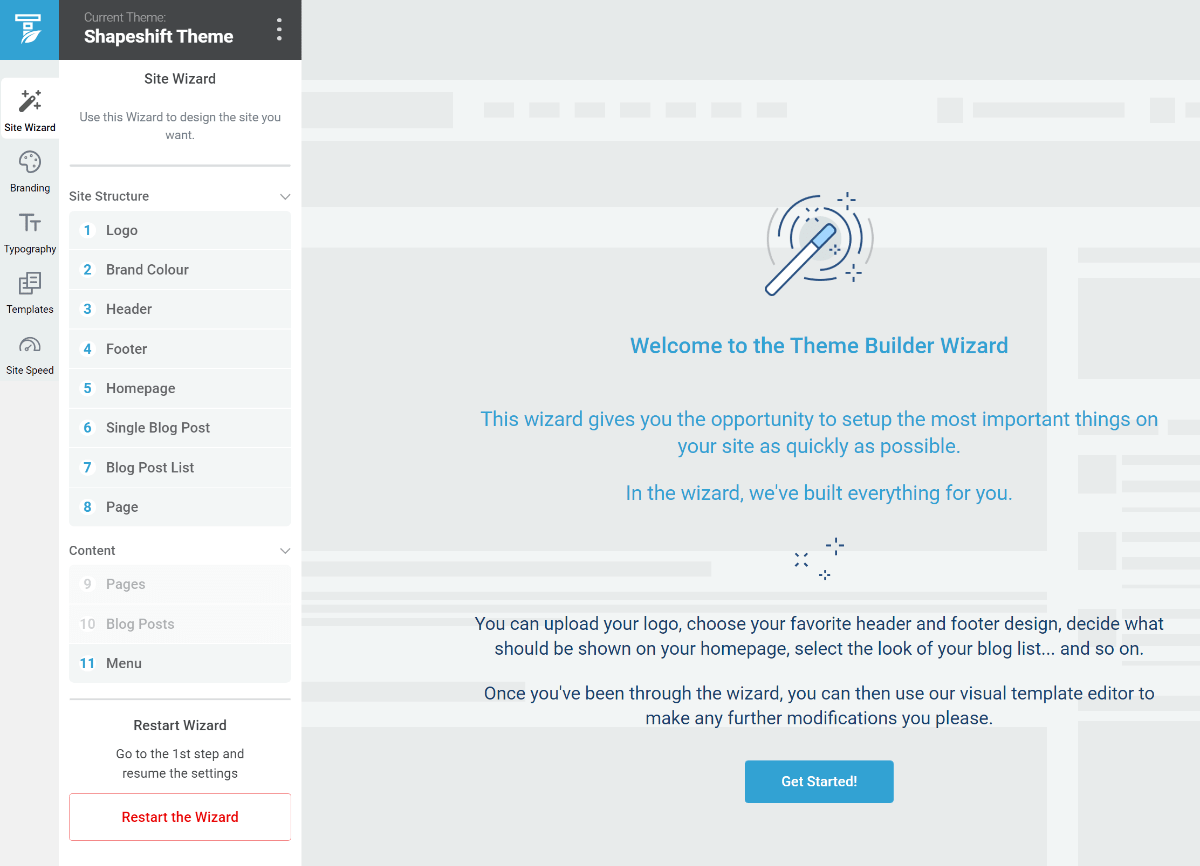
From there, you can follow the user-friendly setup wizard to configure important settings:

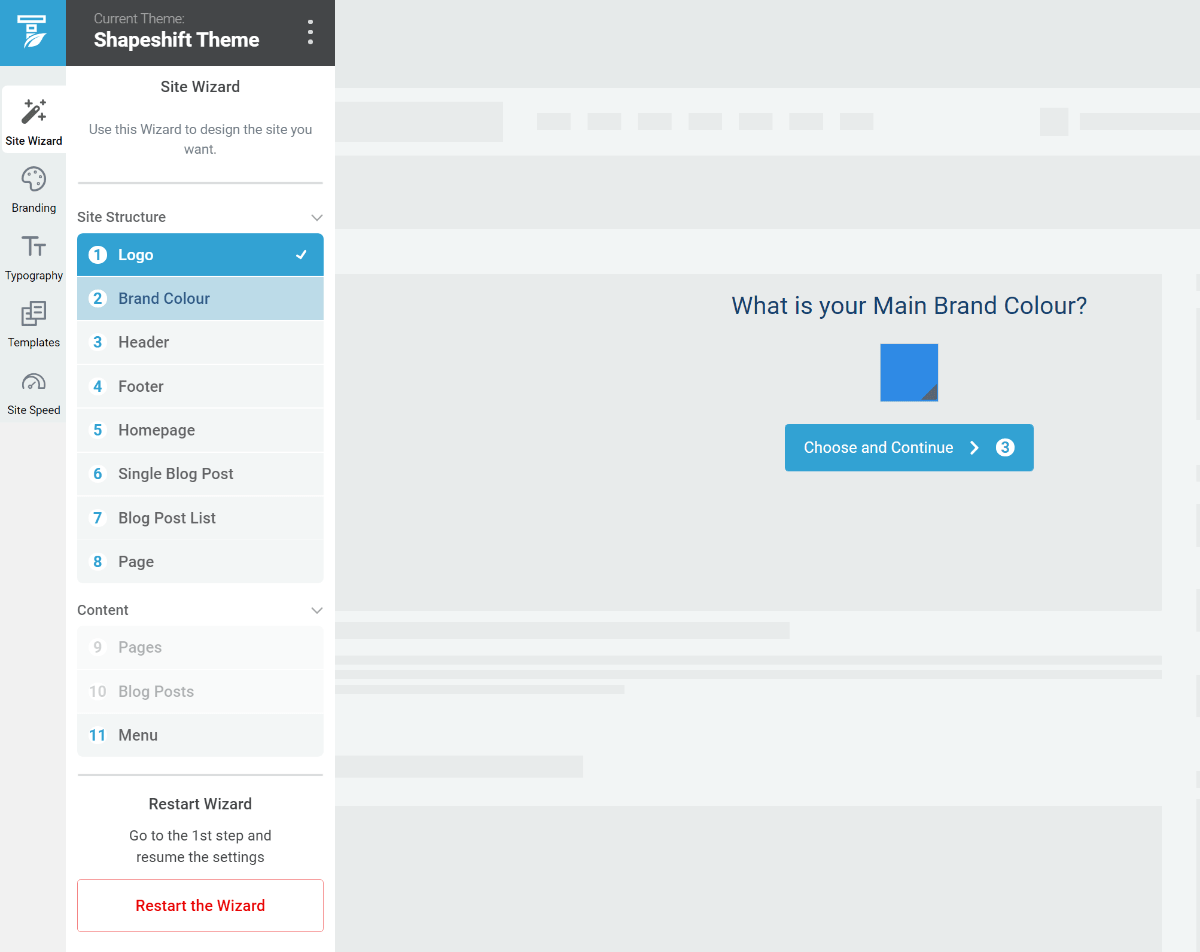
First, you’ll upload your logo and choose the primary color that you want to use across your entire site. You can always change this color in the future to quickly tweak your entire design:

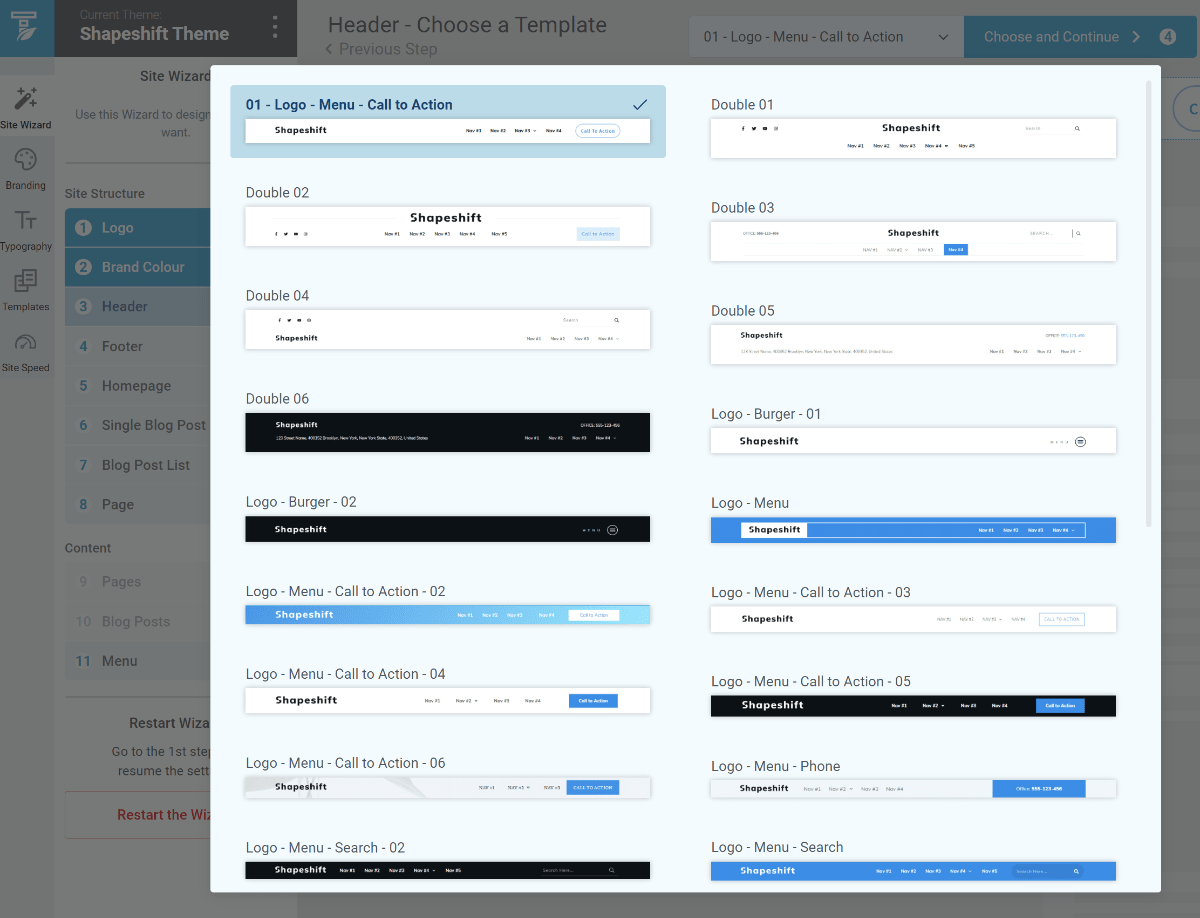
Then, you’ll choose the default template that you want to use for various parts of your theme:
- Header
- Footer
- Homepage
- Single blog post
- Blog post list
- Page
This part of the wizard is what makes it so easy to quickly get up and running with Thrive Theme Builder. Once you make these choices, you have a cohesive, fully-working site. Later on, however, you can always go back and fully edit these defaults or create your own templates:

You’ll repeat the same process for each template. Then, your site is ready to go. Here’s what my site looks like based on the templates that I chose:

2. Customize Colors and Typography
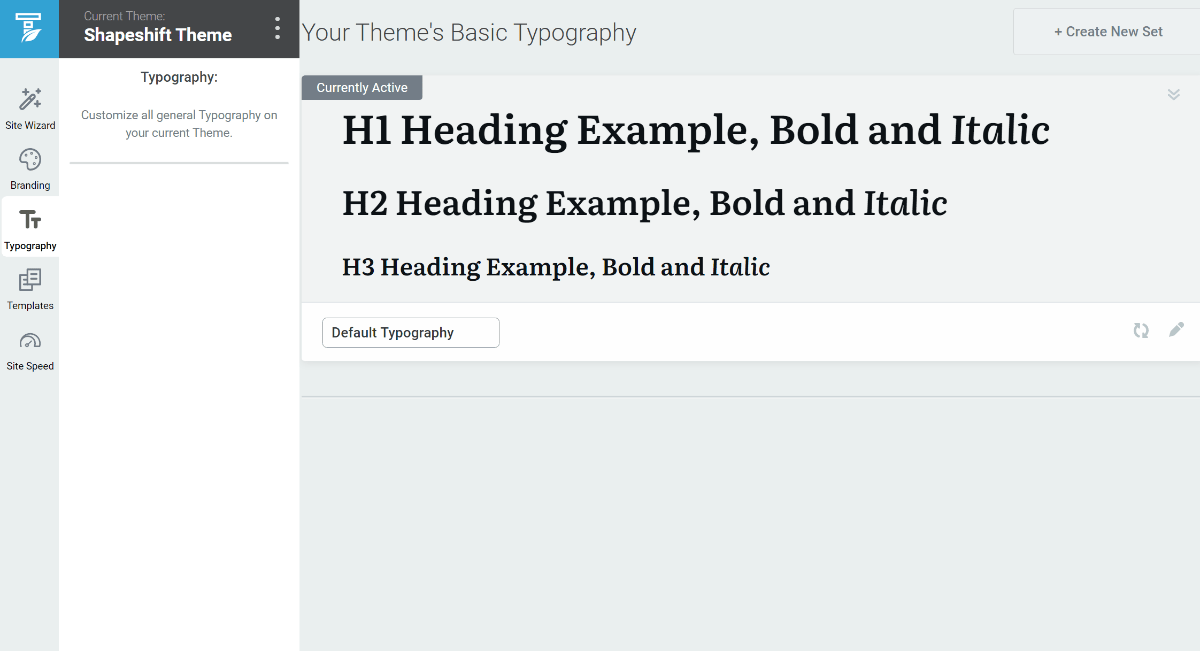
Next, you can further customize the colors and typography used by your theme. The nice thing about these choices is that you only need to make them once and then the changes will propagate to your entire theme.
You can also create multiple typography “sets” to quickly use different typography in different places:

3. Customize Templates or Create New Ones
Now for the fun part, and really the meat of what you can do with Thrive Theme Builder.
Let’s say you generally like how the default template that you chose looks, but you just want to tweak it a little bit. For example, maybe you want to move the title around or something.
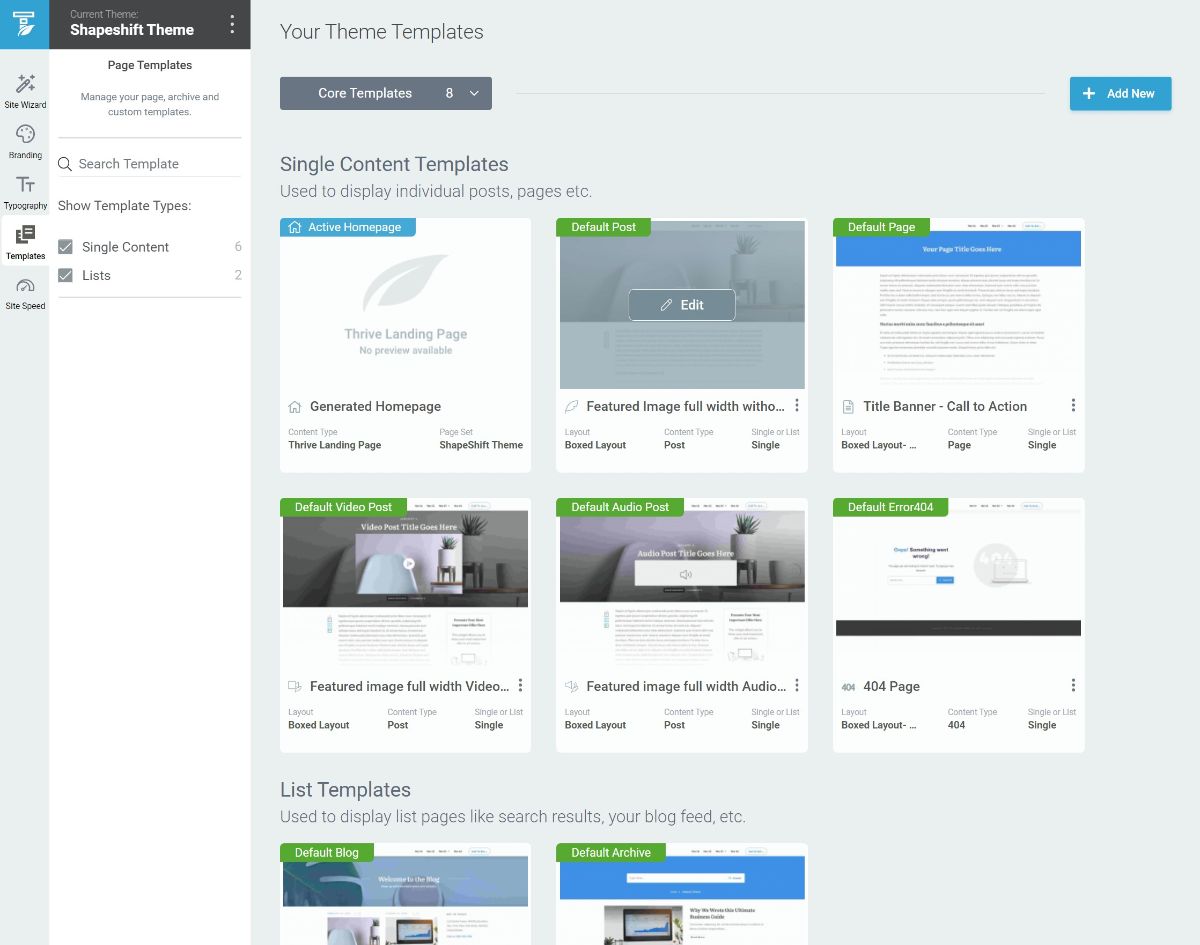
If you go to the Templates area, you’ll see a list of all the default templates, as well as an option to create new ones:

First off, if you edit one of the existing templates, that will launch the visual editor (I’m going to dedicate an entire section to the visual editor next – don’t worry!).
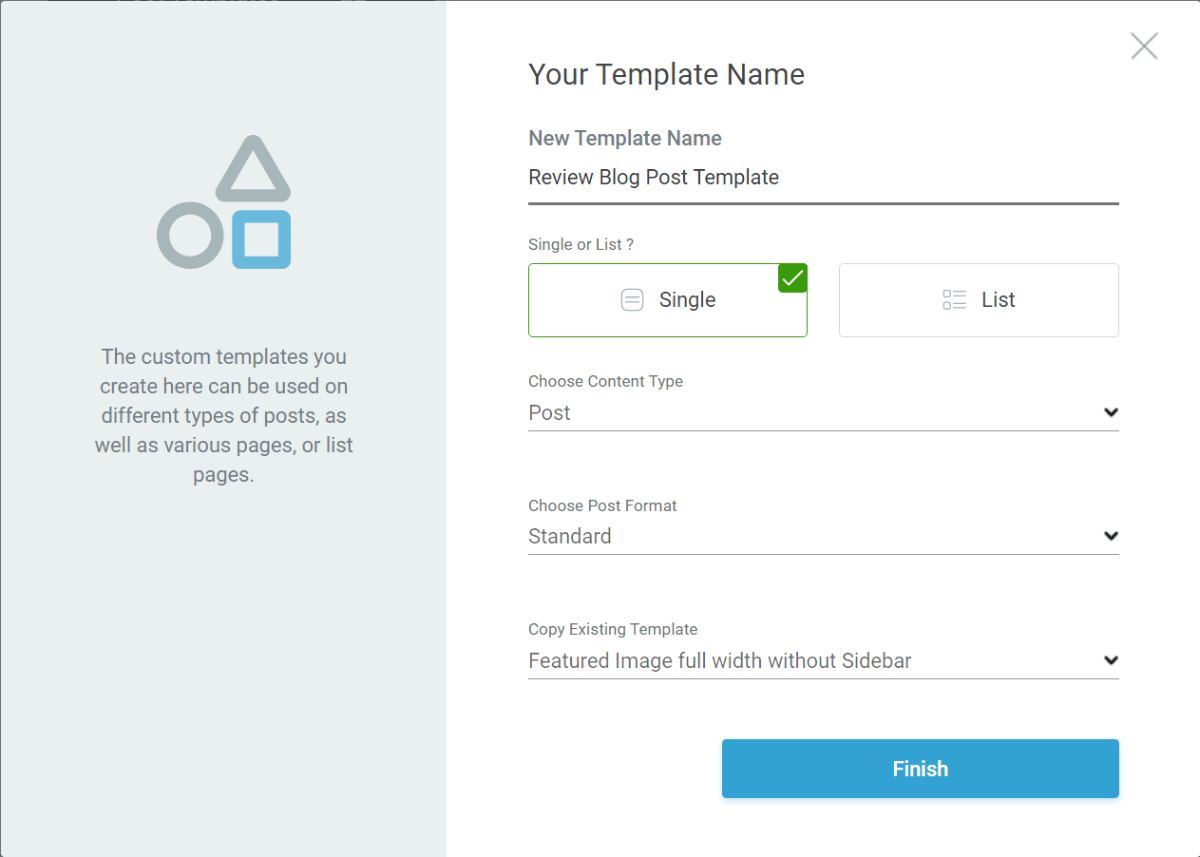
Second, you can also create a new template that you’ll be able to use in certain situations. For example, maybe you want to create a different blog post template that you’ll use for your reviews – you can do that!

Exploring Some of the Most Notable Features in the Visual Editor
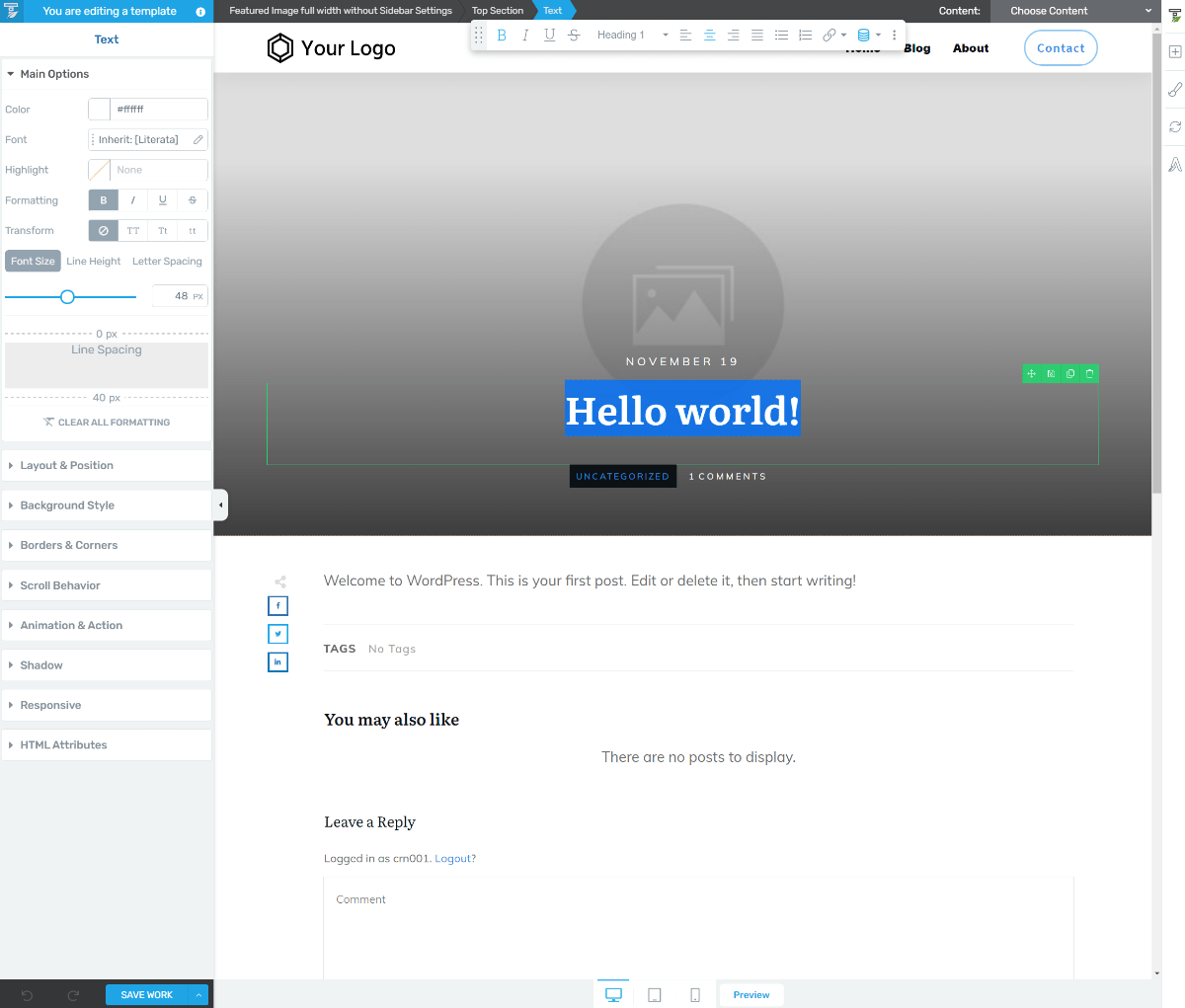
Thrive Theme Builder’s visual drag-and-drop editor is what takes it from “a flexible theme” to a “theme builder”. In the editor, you can use drag-and-drop to customize 100% of all your templates.
For the most part, Thrive Theme Builder’s visual drag-and-drop editor functions much like a WordPress page builder plugin. So if you’ve used Thrive Architect (the page builder from Thrive Themes), you’ll feel right at home from day one.

There are a few notable additions, though. Let’s go through them…
Dynamic Content Widgets
Remember – with a theme builder, you’re creating the template that your blog posts will use, rather than a one-off design (or your header template, footer template, etc.).
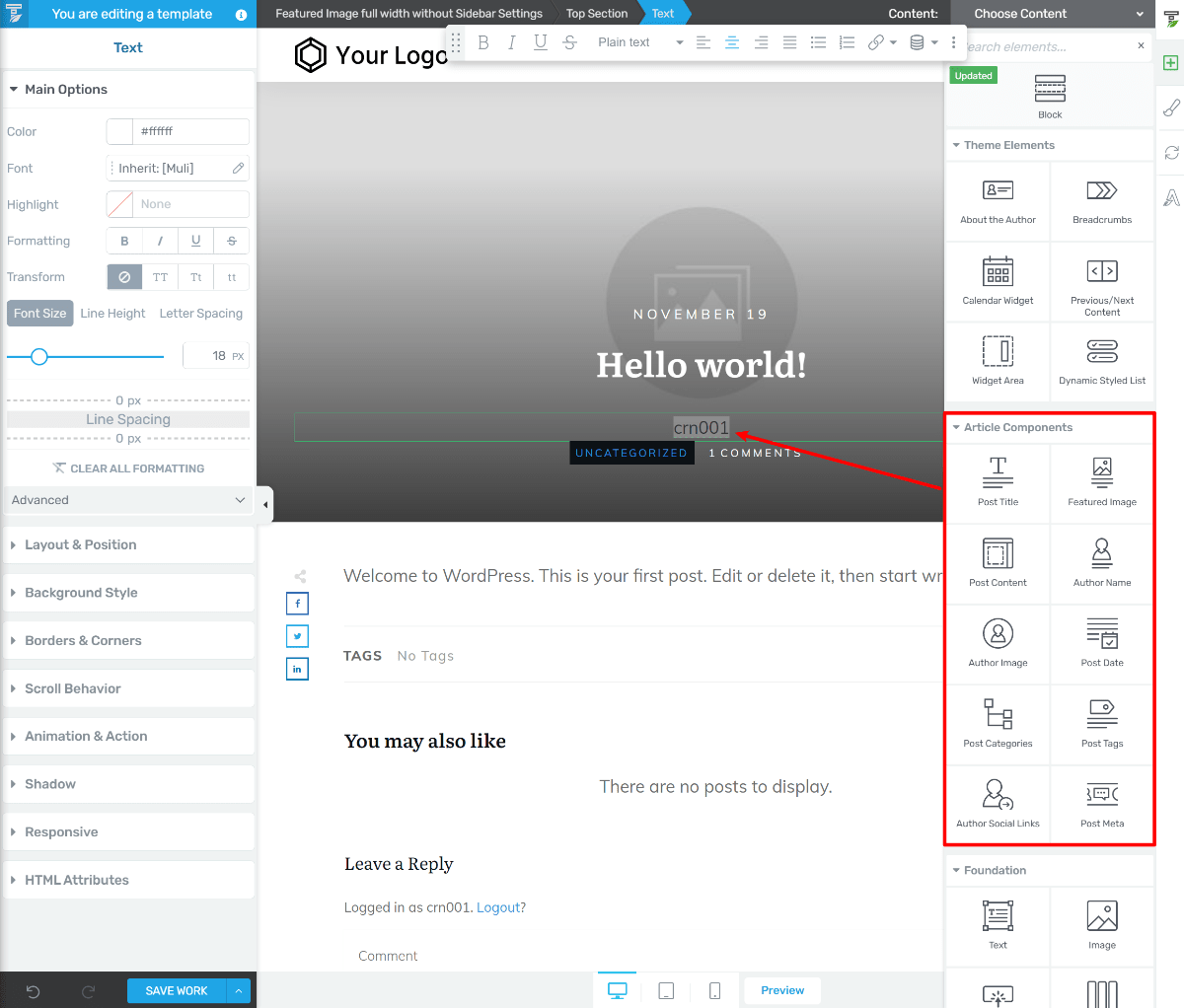
To let you do this, you get a new set of Article Components widgets that you can include in your design. For example, if you add the Author Name widget, it will display the actual name of the author. The Post Title widget displays the actual title of the blog post, and so on:

For each widget, you’ll still get all the same style/layout options. The key difference is just that these widgets are dynamically pulling their content from your actual site.
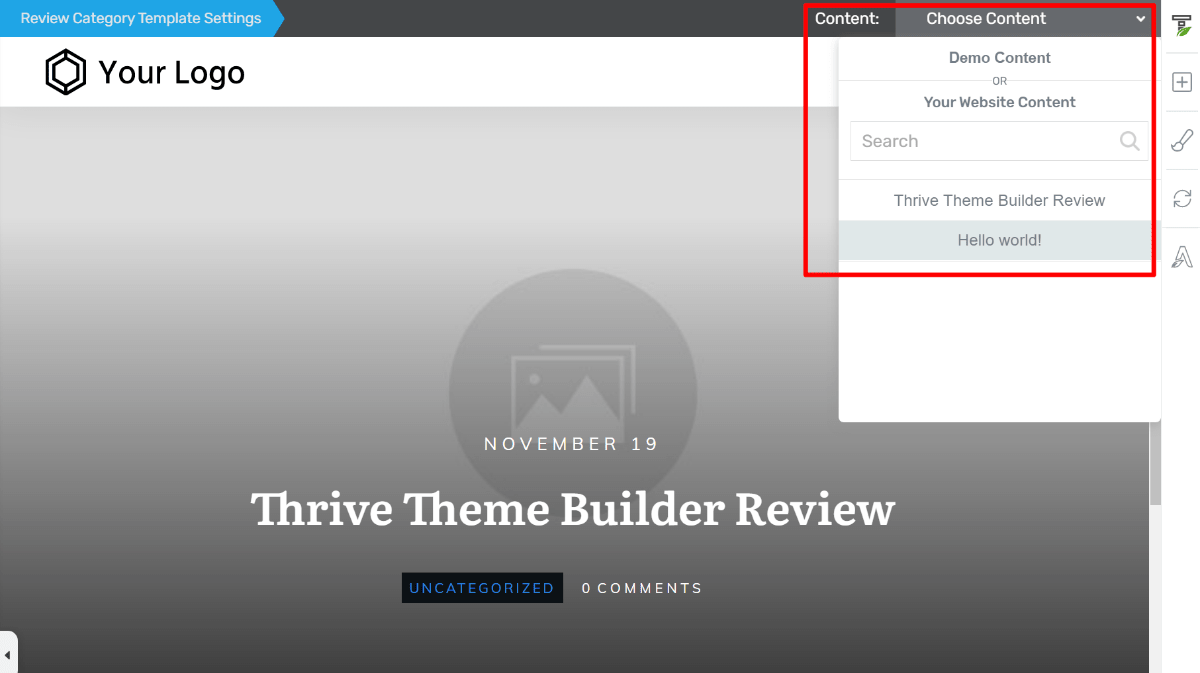
To see how your template will look with different content, you can use the Choose Content drop-down in the top-right corner to choose an existing post to preview:

Switch Between Templates
Another really neat feature is the option to quickly switch between templates without leaving the editor.
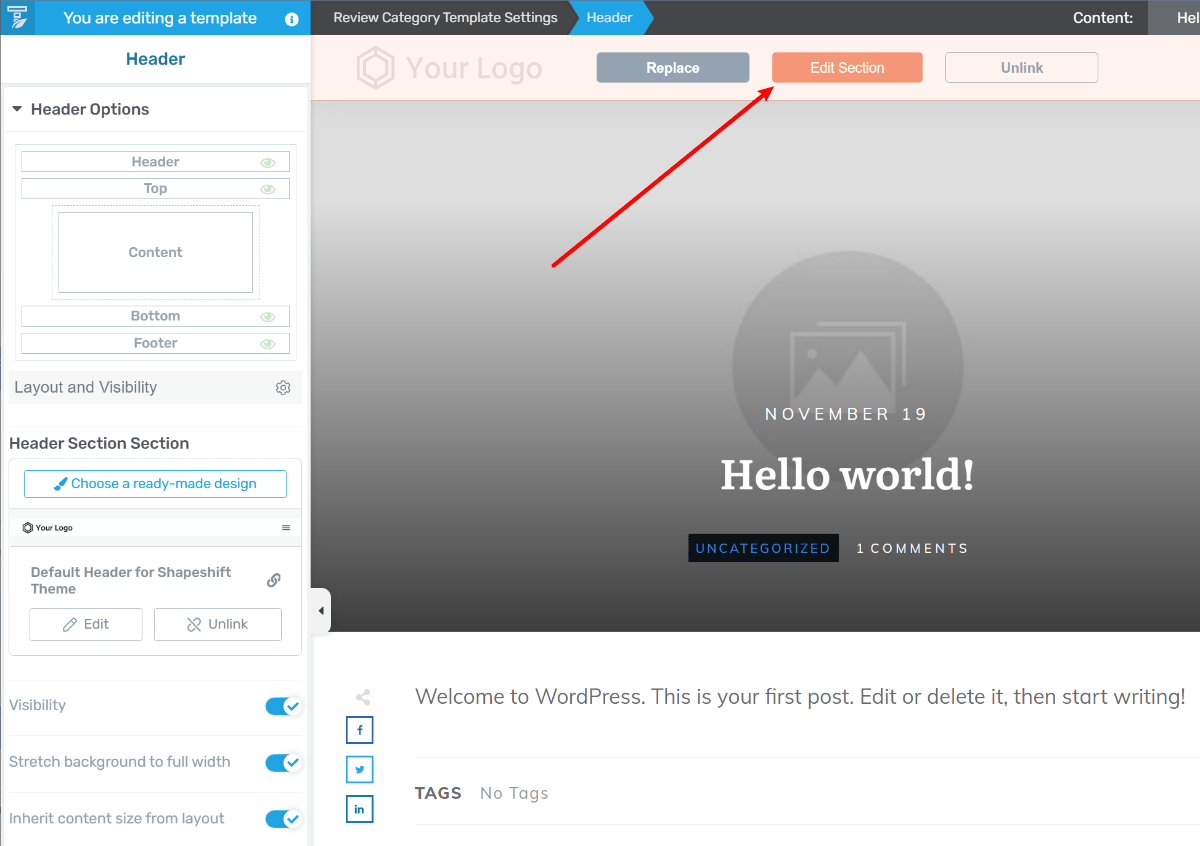
Let’s say you’re editing a blog post template, but then you suddenly decide you want to make a tweak to your header. All you need to do is click on your header template and then you can open it in the editor:

Then, you can easily switch back when you’re finished.
Include Custom Fields
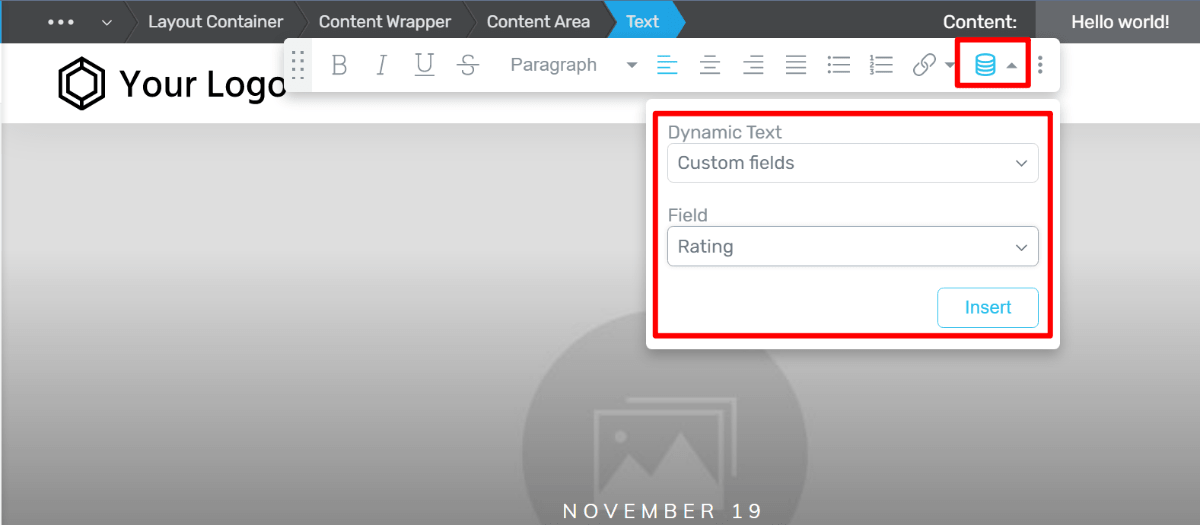
This is a more advanced tactic, but something that advanced users will appreciate. Custom fields let you store additional information about a piece of content. For example, you could add a “Rating” custom field that lets you store a number for your review rating.
Just like Thrive Theme Builder lets you dynamically include regular WordPress content (e.g. the blog post author), you can also dynamically include data from custom fields in your templates:

This opens up the possibility to build some really custom sites with Thrive Theme Builder – no code required.
Thrive Theme Builder vs Other WordPress Theme Builders
A few years ago, there weren’t very many options when it came to WordPress theme builders. That’s changed since about 2018/2019, though, and we’re now pretty spoiled for choice when it comes to theme builders. There are a bunch of other great options, many of which we’ve reviewed on this blog:
- Elementor Pro – our review
- Divi – our review of the theme version / our review of the plugin version
- Beaver Builder + Beaver Themer – our review of Beaver Themer and Beaver Builder
- Oxygen – our review
- Brizy Pro
The notable thing about all of those options is that all of them are plugins, not themes like Thrive Theme Builder (with the exception of Divi, which comes as both a theme and plugin).
So – which approach is better?
Well, I think that depends on what you’re looking for. If you’re a beginner/looking for the simplest option, I think that Thrive Theme Builder’s approach is really good. Because it’s a theme, you start with a cohesive design from day one, while still having the option to customize things to your liking using drag-and-drop.
If you value simplicity, that’s really great. However, the downside is that, because everything is based on the Shapeshift theme, your site is always going to somewhat have that Shapeshift aesthetic.
Now, if you like Shapeshift, that’s not a con! But if you want the flexibility to break out of that aesthetic, you might be disappointed.
That’s where I think the plugin-style theme builders give you more flexibility. With them, there’s no “default” aesthetic and you can create everything 100% to your liking. However, the downside is that, because you don’t have that base to start from, these tools are going to feel a little more complicated.
Basically:
- If you value simplicity and you like the Shapeshift theme aesthetic, Thrive Theme Builder is a great option.
- If you want the most flexibility, you might prefer the plugin approach. I recommend starting with Elementor Pro as the best all-around option or Oxygen if you’re a developer/advanced user.
Thrive Theme Builder FAQ
To finish out our Thrive Theme Builder review, let’s go over some common questions you might have.
What is Thrive Theme Builder?
Thrive Theme Builder is a flexible WordPress theme that lets you use a visual, drag-and-drop interface to customize 100% of your WordPress theme, from your header all the way down to your footer.
Is Thrive Theme Builder a theme or a plugin?
Thrive Theme Builder is an actual WordPress theme. This is an important distinction because it’s different from most other WordPress theme builders, which are actually plugins (e.g. Elementor Pro, Beaver Themer, Oxygen, etc.).
How do I install Thrive Theme Builder?
To install Thrive Theme Builder, go to Appearance → Themes → Add New and install it by uploading the ZIP file. It works just like any other WordPress theme.
How much is Thrive Theme Builder?
Thrive Theme Builder starts at $97 for use on a single site or $127 for use on up to five sites.
You can also get it as part of the Thrive Themes membership, which costs $19 per month.
What is the difference between Thrive Theme Builder vs Thrive Architect?
Thrive Theme Builder and Thrive Architect use pretty much the exact same visual drag-and-drop editor. The key difference is that Thrive Theme Builder lets you design templates for your theme while Thrive Architect lets you design individual pieces of content. You can use both on the same site.
Final Thoughts on Thrive Theme Builder
Overall, Thrive Theme Builder does a good job of giving you the flexibility of a WordPress theme builder while still keeping things pretty simple.
I think where Thrive Theme Builder really excels is if you’re a casual user who just wants some more control over your theme without needing to know any code. For that use case, Thrive Theme Builder does a really good job.
You’ll be able to quickly get up and running with the Shapeshift theme and then customize all the default templates, from your header down to your footer, using the visual drag-and-drop editor. Or, you can create your own custom templates and use them wherever needed.
However, where I don’t think Thrive Theme Builder is a good fit is if you’re someone who wants a theme builder to create client sites. Because everything starts from the Shapeshift theme, Thrive Theme Builder is naturally a bit limited.
For this use case, I would recommend sticking with an option like Elementor Pro Theme Builder or Beaver Builder.
Overall, though, if you understand Thrive Theme Builder’s pros and cons, it’s definitely an excellent product for casual users who want a WordPress theme builder that won’t overwhelm them with complexity.
Still have any questions about Thrive Theme Builder? Ask in the comments!









Leave a Reply