You probably already know how important your WordPress site’s load time is to your success. But have you really done everything possible to speed up your site? Sure, you’ve probably done the basics like choosing a great WordPress host and installing a caching plugin. But have you tried lazy loading some of your WordPress content?
In this post, I’ll tell you what lazy loading is and how it can benefit your site’s performance. Then, I’ll show you how to lazy load three key areas of your WordPress site:
- Comments
- Images
- YouTube Videos
Let’s dig in…
What is Lazy Loading?
Your parents and teachers probably drilled it into you that laziness is bad. But allow me to offer a dissenting opinion:
Laziness is good…when it speeds up your WordPress site.
Lazy loading is a performance optimization trick that works by delaying loading certain assets until after the initial page load. That’s a bit jargony, so let’s look at it in real world terms.
When a user first loads your page, they only see the content on their viewable screen (also known as the above the fold content), right?
Therefore, any content that sits below the fold (i.e. out of sight) doesn’t necessarily need to load right away. Lazy loading basically delays loading some of that content until a visitor starts scrolling down, at which point it becomes necessary to load everything.
How Does Lazy Loading Make Your WordPress Site Faster?
It’s all about reducing your page size and number of requests.
For example, did you know that, on average, 65% of your page size is comprised of images? In real numbers, that means:
- The average page is about 2MB
- 1.3MB of that comes exclusively from images
Lazy loading lets you slash a huge portion of that out of the initial page load. A common trick is to lazy load all of the images in your blog posts. That way, you only need to load those size-heavy images once a visitor starts engaging with your page.
Almost right behind images, videos make up another 10% of the average web page’s size, making them another good target for lazy loading.
And finally, a third common lazy loading target for WordPress is your comments section. On every WordPress theme I’ve ever seen, comments are located below posts and pages. Therefore, you really don’t need to load them until readers start scrolling down the page.
Lazy loading comments becomes especially important if you’re using a third-party comments system like Disqus or Facebook comments. These systems add additional requests that will unnecessarily slow your page load times if loaded immediately.
Enough theory – let’s get into how you can actually lazy load your WordPress comments, images, and YouTube videos.
How to Lazy Load WordPress Comments
Here’s the thing with lazy loading WordPress comments:
The exact plugin you need will depend on the comments system you’re using. Thankfully, one developer has created separate plugins for:
- Native WordPress Comments
- Disqus Comments
- Facebook Comments
I’ll show you how to set up each…
How to Lazy Load Native WordPress Comments
Native WordPress comments are the commenting system that comes with every WordPress install. Unless you install a plugin to switch how you handle comments, you’re using native WordPress comments.
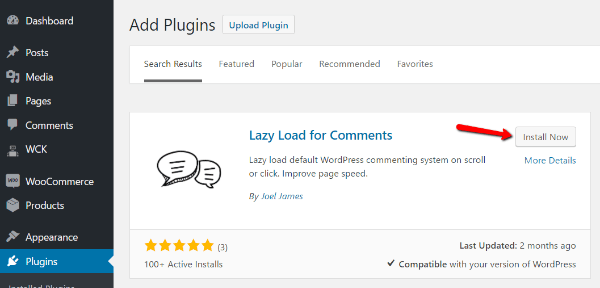
To add lazy loading to native WordPress comments, you’ll need a free plugin called Lazy Load for Comments. You can install it directly from your dashboard by going to Plugins → Add New and searching for it:

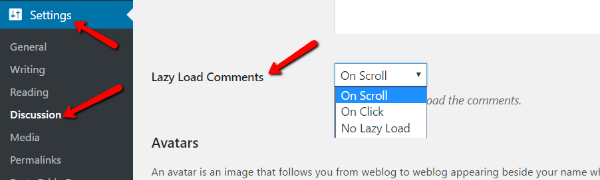
Once you’ve activated it, you can configure Lazy Load for Comments by going to Settings → Discussion and finding the Lazy Load Comments option:

As you can see, there’s only one dropdown to configure. But, it is a rather important setting. Here’s what each choice in the dropdown means:
- On Scroll – comments will start loading automatically as your visitors scroll down the page. Does not require any action from your visitor.
- On Click – comments will only load when your visitors click on a Load Comments button. Does require action from your visitor.
- No Lazy Load – completely turns off the lazy loading functionality.
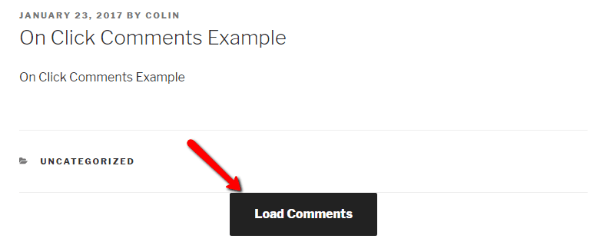
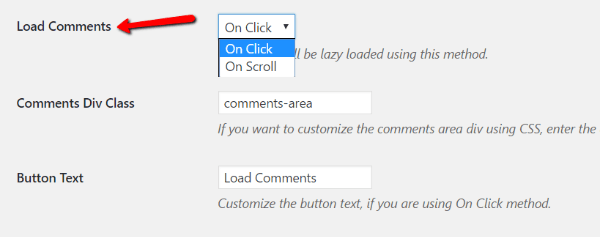
For reference, here’s what the On Click option looks like:

Once you make your selection, you’re finished! Your comments will now start lazy loading.
How to Lazy Load Disqus WordPress Comments
If you’re using Disqus, lazy loading is an absolute must. Disqus adds a number of extra external requests to your site. Without lazy loading, these can slow down your site.
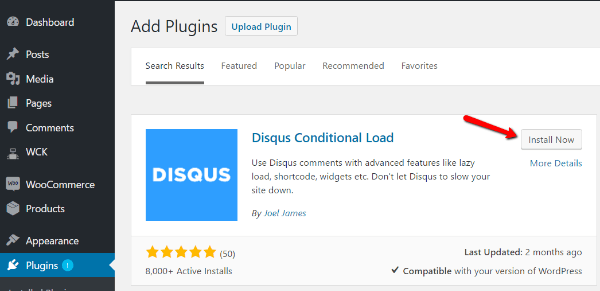
To lazy load Disqus comments, you can use the Disqus Conditional Load plugin. Like Lazy Load for Comments, it’s free and can be installed directly from your WordPress dashboard.
Note – Disqus Conditional Load is a standalone plugin. That means it handles integrating Disqus comments into your site as well as adding lazy loading. If you’re already using the official Disqus plugin, you’ll need to deactivate it before installing Disqus Conditional Load.

Once you activate Disqus Conditional Load, you can configure its settings by going to the DCL Settings option in your dashboard sidebar.
First off, you need to configure basic Disqus comment functionality:

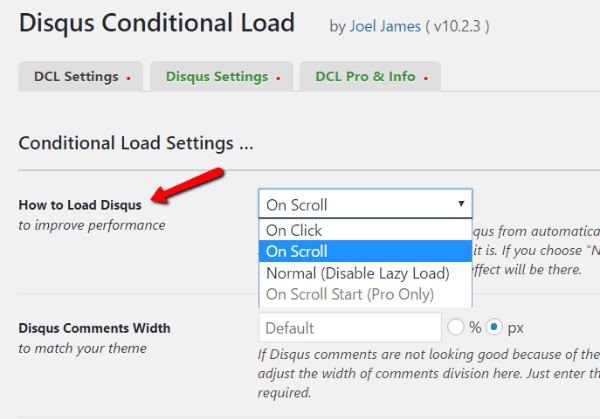
Once you set up Disqus comments, you can configure how you want them to lazy load. You have the exact same options as Lazy Load for Comments:
- On Click – requires visitors to click a Load Comments button.
- On Scroll – comments will automatically load as visitors scroll down the page.
- Normal (Disable Lazy Load)

If you scroll down, you can also customize the messages your visitors will see during your chosen method of lazy loading.
How to Lazy Load Facebook WordPress Comments
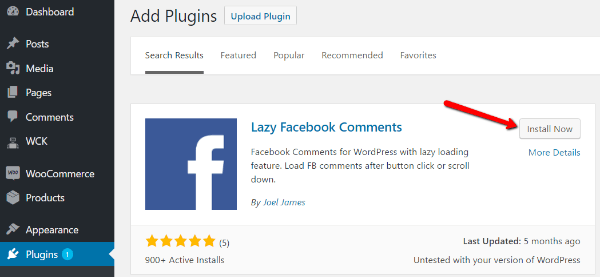
Finally, if you’re using Facebook Comments for WordPress, you need a plugin called Lazy Facebook Comments. This plugin comes from the same developer as the previous two plugins, so you can expect a similar interface and setup process.
Like Disqus Conditional Load, Lazy Facebook Comments is a standalone plugin. It will help you both add and lazy load Facebook comments for WordPress.
You can install it directly from your WordPress dashboard:

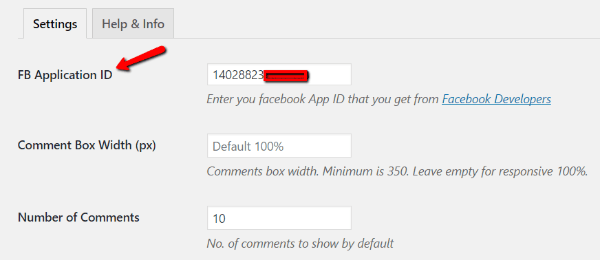
Then, go to Settings → Lazy FB Comments to configure it. First, you’ll need to add your Facebook App ID (if you don’t already have an App ID, here are instructions to obtain one):

Once you add your app ID, you should have a working Facebook comments section. Then, you just need to scroll down the settings page and configure how you want your comments to lazy load:

On this page, you can also configure general settings like how many comments to display and how to sort comments.
How to Lazy Load WordPress Images
Now that you’ve knocked out lazy loading for your comments section, let’s hit the next candidate: images.
To lazy load your images, I recommend a plugin called Lazy Load.
Why this plugin? First off, it comes from Automattic, which gives me extra trust in its quality. And second, pretty much all you need to do is install it, activate it, and enjoy your lazy loaded images.
You can install Lazy Load directly from your WordPress dashboard. Just go to Plugins → Add New and search:

Once you activate it, you’re done! Your images will now delay loading until they come into your visitors’ active viewports.
There is another plugin I like called BJ Lazy Load. It gives you more flexibility over which images you lazy load and how lazy loading functions.
If you want more customization options, give it a look. Just know that I’ve read several reports of it gobbling up CPU usage – so buyer beware.
How to Lazy Load YouTube Videos on WordPress
If you embed tons of YouTube videos into your posts, you should consider lazy loading them to reduce unnecessary external requests and lower your page size.
To lazy load YouTube videos, you can use WP YouTube Lyte. The plugin works by utilizing “lite” YouTube embeds. They look just like the real thing, but only load the more resource-intensive HTML5 player when clicked on.
To get started, install it by going to Plugins → Add New and searching:

Then, configure it by going to Settings → WP YouTube Lyte. For the best performance, you should enter a YouTube API key. While it’s not 100% necessary for the plugin to function, the developer recommends it for optimum performance.
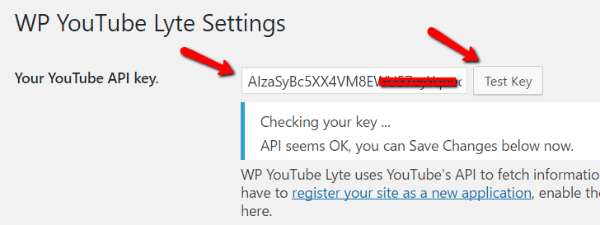
Generate your YouTube API key by following these instructions. Then, enter it in the settings and click Test Key:

If your key works, you’re set to jet! If you want, you can also configure some extra settings for how your videos display – but none of the are required.
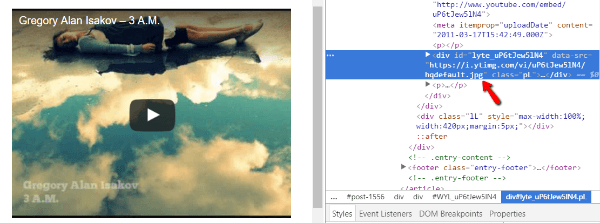
Now, all you need to do is embed YouTube videos like normal. At first glance, your embedded YouTube videos will look the same. But if you dig into the source code, you’ll see that the plugin actually generates a lightweight .jpg instead of a full YouTube embed:

Once your visitors click, the real YouTube player will load and autoplay the video.
Wrapping Things Up
Lazy loading alone will not get you a blazing fast WordPress site. But as part of a broader strategy, it’s a great way to squeeze some extra performance out of your site. So, make sure you’re already following the tips in our ultimate guide to speeding up WordPress. Then, add in these lazy loading tools to boost your speed even more.
If you test your website’s performance before and after, I bet you’ll see an improvement.









Leave a Reply