Recently we covered how to optimise your images for SEO purposes, in order to help increase the visibility of your site in search engines like Google. Today we are going to look at how to work with your images more effectively in WordPress. While it is easy enough to upload images into your site, ensuring they are optimized to reduce overheads and avoid negatively affecting page load times and site speed can take a bit more effort.
Thankfully WordPress now includes a few useful features for working with images more efficiently. There is also a great crop of plugins available to further increase its image handling capabilities. Read on to find out how to improve the way you work with images in WordPress.
Resizing Images
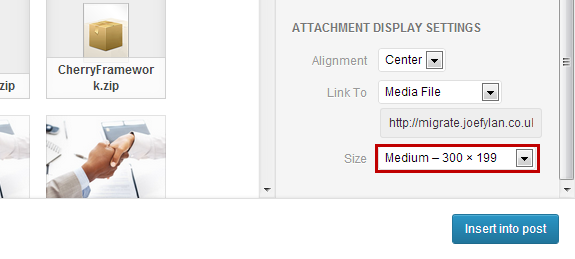
Due to the ease with which WordPress allows you to insert images into posts, it can be tempting to just drag and drop your images into the media library and then select a display size from the drop down menu. However, this doesn’t actually resize your images, as it simply sets the size at which they are displayed on the page.

To the end user the result might be the same, but by not resizing your images properly, you could be causing a few problems, such as:
- Slowing down your site load times, due to using larger file sizes than necessary
- Increasing your bandwidth usage, which is a finite resource
Thankfully WordPress now includes a few handy image editing options when inserting media into your posts.
Resizing an Image in WordPress
If you’ve uploaded an image that is too big for your post width, let’s say for example its 1024 pixels wide, and your post width is only 600 pixels, the best solution is to scale or resize it. While can simply edit the HTML that displays the image, but this doesn’t actually change the size of the file, it just shows it on a smaller scale.
To ensure we don’t unnecessarily decrease site speed and annoy our readers, it’s a good idea to permanently resize the image.
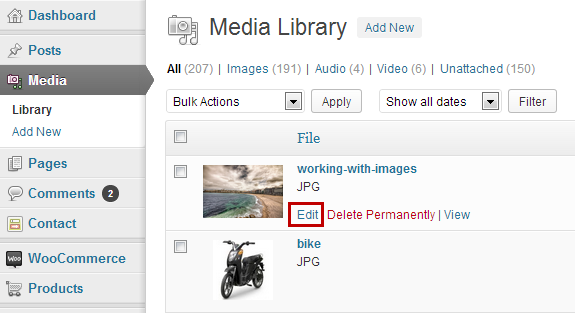
To do so, select or upload an image into the Media Library and click on the Edit link for that particular image.

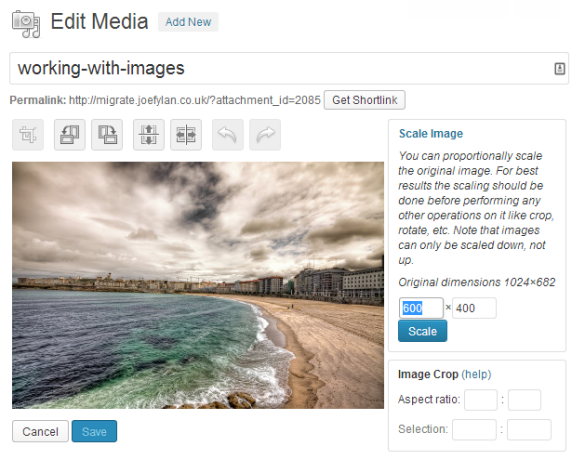
From the Edit Image screen, click on the Scale Image metabox and simply enter a value to match the width of your posts.

WordPress helpfully constrains and maintains the proportions so you don’t end up with a distorted image. By entering either a new width or height, WordPress will keep the aspect ratio intact and auto fills the other box. Once you are done, click on the Scale button and then click on the Update button to commit the changes. Now you can safely insert your newly resized image into your post without slowing down your site.
If you would prefer not to shrink your image, but cut out a portion of it, then the next tip will help you do that.
Cropping Images in WordPress
If you don’t want to resize an image by shrinking it, you can still reduce its overall file size by cropping it. This will cut away part of the image, to leave just the detail you want to show. This can all be done in WordPress and doesn’t require a third party application.
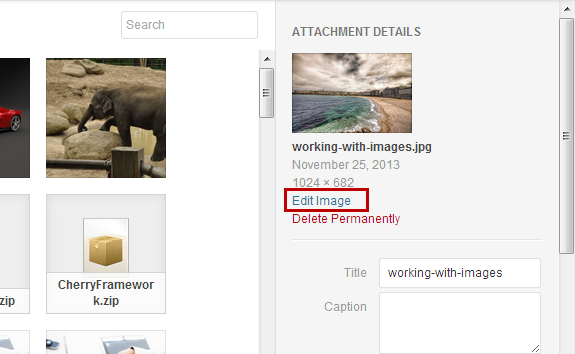
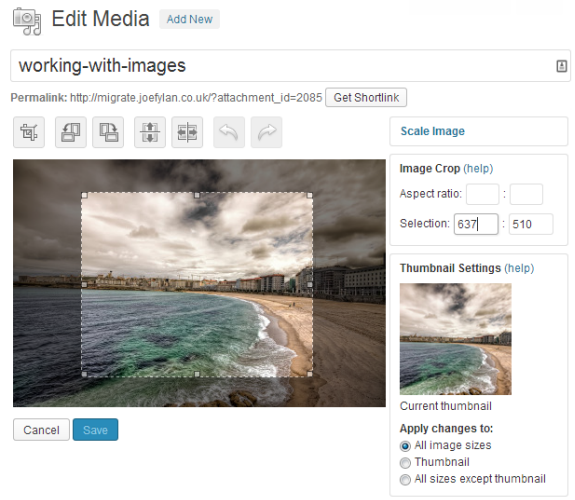
To crop an image in WordPress, upload the image through the Insert Media screen. Once uploaded and selected, you can then alter an image by clicking on the Edit Image text link.

By clicking on the crop button from the icons above the image, you can then drag a selection box around the area of the image you want to keep. Anything outside the selection box will be deleted. If you hold down the shift key while dragging, the aspect ratio of the image will be preserved. This means you won’t end up with a stretched or squashed image.

Once you’ve highlighted the correct part of the image, you can apply the crop by clicking on the Save button and then the Update button.
Better WordPress Thumbnails
If you are using thumbnails – a smaller version of an image which links to the full sized version – in your posts, then you might have noticed that WordPress can sometimes render them in an unattractive manner. As WordPress simply uses the centre of an image for the thumbnail, it can cause problems when the centre of the image doesn’t contain anything interesting.
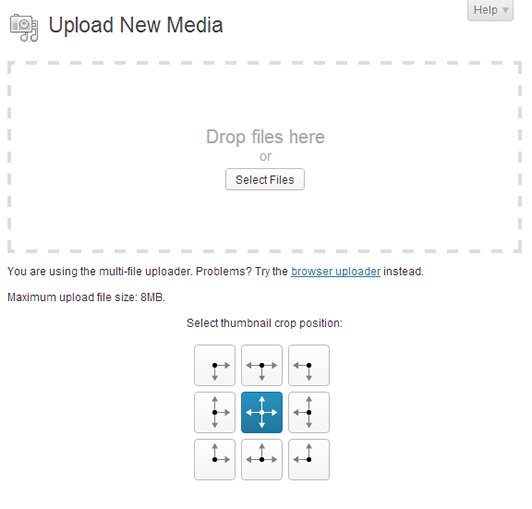
If you want to improve the way WordPress generates image thumbnails, the free Thumbnail Crop Position plugin will do the trick.

When you upload an image, the plugin lets you easily set the focal point of the thumbnail image. It’s very easy to use and is a must for anyone who uses thumbnails in WordPress.
Lazy Load Images
Lazy loading is the method of only loading images or page elements that the user can see. By setting your images to lazy load, they are only displayed when the user scrolls down the page to where they are located.
The main benefit of this is that sites load quicker, as only the immediately visible page images are loaded. Your site also uses less server resources, such as bandwidth, as every page image isn’t loaded when a user visits a particular page.

Personally I don’t like this feature is it creates a distracting and uncomfortable user experience. In practice, images often don’t load fast enough, causing page jump and blank image holders to be displayed. However, it’s a popular way to speed up site load times so it definitely getting more popular.
If you want to implement lazy loading images on your site, these plugins can do the job for you:
- Lazy Load (free)
- BJ Lazy Load (free)
- Lazyload WordPress (premium)
Plugins for Optimising Images for Faster Page Load
While the above tips can ensure your site loads faster when handling images, there are a few image optimization plugins for WordPress that can help you go even further to improve your use of images. Here is a quick rundown of the free options available:
- WP Smush.it: images you upload will be run through Smush.it to reduce their file size and therefore improve loading times.
- PB Responsive Images: reformats all post images, and then displays the best choice of size to suit the browser window that is being used by the reader.
- EWWW Image Optimizer: uses a lossless technique to optimize your existing images and those you upload to deliver them in the smallest possible file size.
- Imsanity: automatically resizes large photos as they are uploaded. Ideal for preventing site contributors from uploading massive files that slow down the site and take up valuable bandwidth.
Conclusion
Working with images in WordPress has never been so easy. With a few powerful image editing features included by default, and numerous useful free plugins available, there is now no excuse for letting unoptimized images slowdown your site and frustrate your readers.
Image Credit: beach








Great article here on WP image sizing. It is a very relevant and timely topic. I personally like using Pixlr if I am online and PowerPoint if I am offline to crop and resize images. Thanks for letting me know about this method as well.
Thanks for these tips. Do you happen to know where to reset the article image size? Every time I upload an image for a post that’s bigger than about 420 pixels, wordpress auto shrinks the image so that it’s about 10 pixels smaller than the post column on either side.