Speeding up your WordPress website is like an art form. Everyone is capable of doing it in some fashion, yet everyone has a different way of going about it.
Though there is no set consensus on how to achieve the fastest website around, the truth remains that website visitors want fast loading webpages and will go elsewhere if they don’t receive just that when clicking on your website. Plus, Google has made it known that preference will be given to optimized websites, site speed included, for both desktop and mobile viewing.
Today I want to share with you a really nifty and easy to use website performance plugin that has been developed by a WordPress expert who makes speeding up your website his priority.
I am referring to Tomasz Dobrzyński and his new plugin Gonzales.
Created as a user-friendly web performance plugin geared towards non-developers, Gonzales speeds up your website in a cinch and does so by helping to solve one of the biggest site speed issues: the excess loading of CSS and JavaScript (JS) files on your website.
What Does Gonzales Do?
Did you know that slider, contact form, and social sharing plugins, among others, load CSS and JS files onto every single one of your webpages regardless of whether they are being used on every single one of your website pages?
Were you also aware that this excess loading of files throughout your website is negatively affecting your overall website performance significantly?
If you are like many WordPress website owners out there, the answer may very well be no, not sure, or kind of. In fact, you may know only the basics about how your website runs, what makes it slow, and how to optimize it.
The obvious solutions for a slow website are often thrown around regularly, such as compressing images, using a caching plugin, or employing a good hosting service, but in many cases the fact that site speed is heavily influenced by CSS and JavaScript files is merely mentioned. Even more so, rarely are you presented with a specific solution solving only the CSS and JS file overload on your website.
That’s where Gonzales excels.
Gonzales does not just compress and reduce useless CSS and JS files that are loaded onto your website; rather it prevents those files from loading in the first place. And the great thing is, the files are not removed from the server so you can rest assured this is a safe website performance tool.
By eliminating unwanted CSS and JS code from your HTML markup, Gonzales will help lower your website’s bandwidth use and the total weight of your website’s pages, while improving your visitor’s experience considerably. It will also reduce the number of requests made to your server, lower the number of kilobytes delivered to your visitors for faster content loading, and even improve your scores on such services as Google PageSpeed, GTMetrix, YSlow, and Pingdom.
In a nutshell, Gonzales makes your website real fast.
How to Use Gonzales
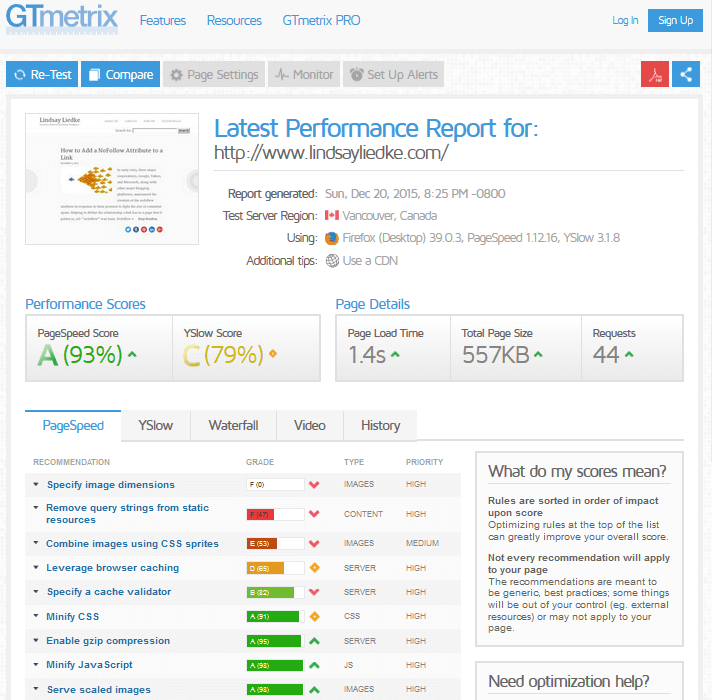
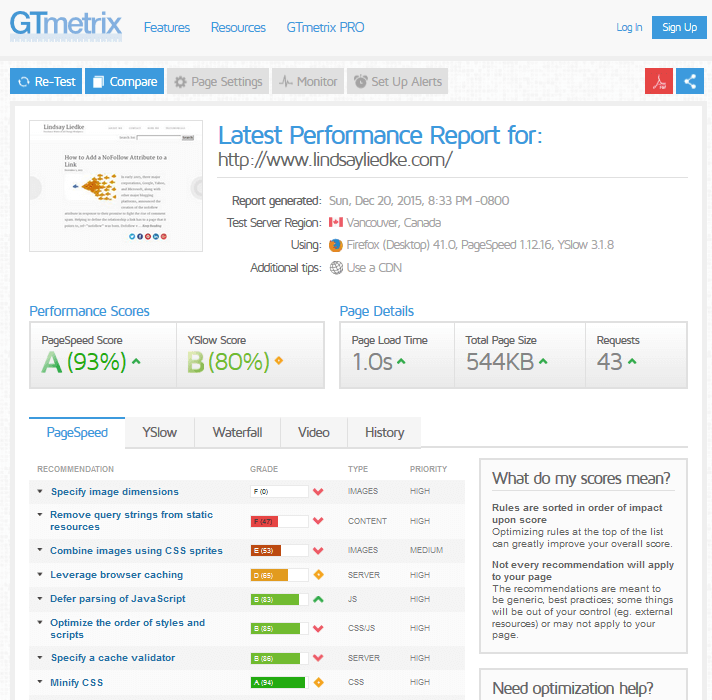
Before installing Gonzales onto my website, I thought it best to test my website’s performance using GTMetrix’s speed analysis first. This way I would have a starting point for comparison after Gonzales has optimized my website.

As you can see my website is already fairly optimized without the use of a plugin such as Gonzales. My PageSpeed score ranks in at a healthy 93%, while my YSlow only makes a C+ grade with 79%. My site loads in 1.4s which is impressive because the suggested goal for all websites is a loading time of 2 seconds or less. Lastly, my site’s total size is 557KB and 44 requests were made to my server before a result would reveal itself.
Overall I am happy with this analysis, though I can always strive to be better and faster for the sake of my visitors.
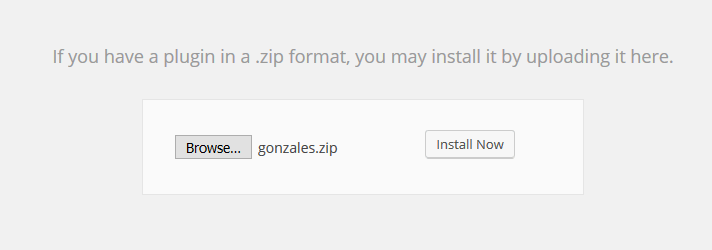
Step 1: Install and Activate Gonzales
The first thing you will do after purchasing this premium web performance plugin is install the zip onto your WordPress website containing the plugin itself (notice the folder has both the plugin and the documentation attached). Then simply activate the plugin once prompted and you should be set.

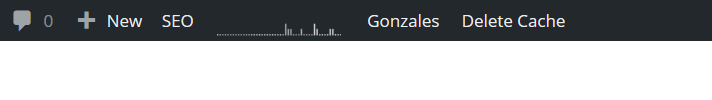
The way you can tell if Gonzales has been properly installed and activated on your website is to check out the top bar menu on the front page of your website when in your WordPress admin. You will notice a new menu item has been added labeled ‘Gonzales’. This will indicate the plugin is ready for use.
Notice there are no hidden panels or complicated settings pages to deal with. This was one of the main goals for this plugins as ease of use was a high priority.

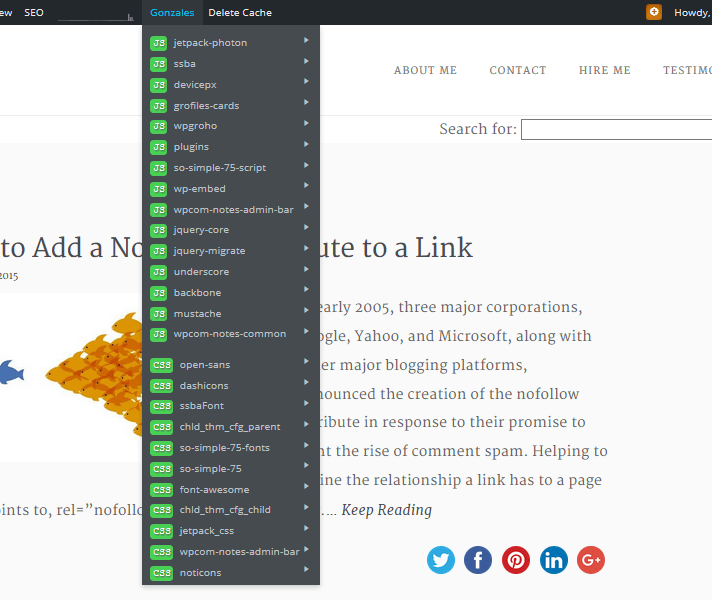
Step 2: Investigate the Loaded CSS and JS Files on Each Web Page
You will notice that if you hover your cursor over the Gonzales menu item in the top bar of your front page, a drop down menu will appear. This shows you all of the CSS and JS files that have been loaded on that particular web page.

The list is split into two sections, JS files at the top and CSS files at the bottom, so you can easily identify which types of files are loading on that page. Note however that depending on how your website is designed, this list may vary from page to page. Although uncommon, do not be alarmed if this happens.
You will also notice that both the CSS and JS files are color coded. If they are green that means that particular file has loaded onto that web page. If red, that indicates the file has been disabled on that web page. We will discuss this more later.
Step 3: A Deeper Look at the Loaded Files
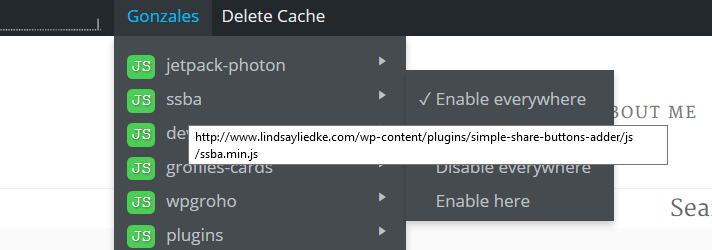
If you move your cursor over each individual file in the drop down menu, you will see a detailed file path so that you can identify what each file is. Some of the file names are more difficult to understand and may not be clearly labeled. For instance, on my website my social sharing button plugin is labeled ssba. Yet when I place my cursor that label I see the file path that is labeled Social Share Buttons Adder.

Step 4: Optimization Choices
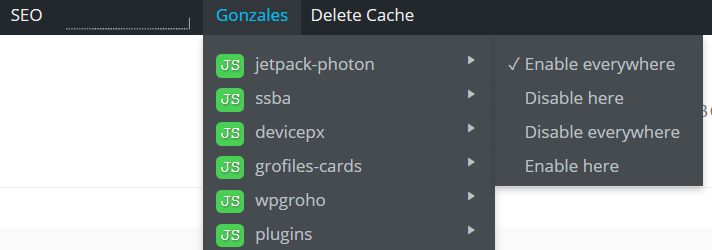
If you continue to investigate the drop down menu, you will see that you have some optimization choices available for enabling and disabling both CSS and JS files on any given website page.
- Enable everywhere – Allow this file to be loaded onto every web page on the website.
- Disable here – Do not allow this file to be loaded onto the current webpage (note the URL of the page you are on).
- Disable everywhere – Do not allow this file to be loaded onto any web page on the website.
- Enable here – Allow this file to be loaded onto the current webpage (note the URL of the page you are on).

These options are available for every CSS and JS file that loads onto your site and each file can be customized how you see fit. You can even mix and match the first two choices and the last two choices so that your files only load where you want them to.
Step 5: Customizing Each File on Your Website
Customizing each CSS and JS file on your website is very useful in reducing your website’s overall server load. By defining which files should load on your website and where, you can easily get rid of useless files and keep the ones necessary for your website to function properly.
Let’s take a look at one example on my website where files are loading on every web page on my site even though I do not need them to.
My social sharing button JS file was found to load on every web page that existed on my website. This is good for:
- My homepage where each blog post excerpt displays buttons near the bottom.
- The actual posts because social sharing buttons are located at the end of each post.
There are however, other pages that do not display social sharing buttons and therefore do not need to render the file loaded each time the page is accessed.
For instance, my ‘About Me’ or ‘Contact Me’ pages do not have social sharing buttons located anywhere. So, loading these files on those pages every time someone accesses them seems wasteful and can drag my website down for no reason.
This is where customization via Gonzales comes into play. To fix this situation I have two choices:
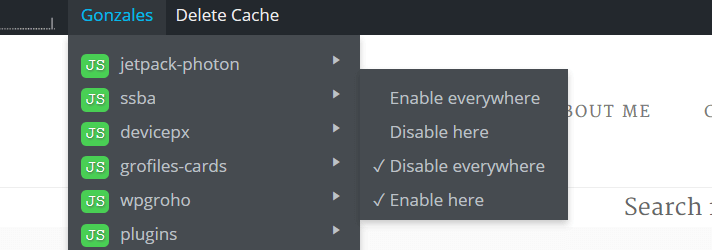
- I can go to my homepage where I want social sharing buttons to display, find the JS file that is my social sharing button file, click ‘Disable everywhere’ so that the files stop loading in unnecessary places, and simultaneously click ‘Enable here’ to ensure that the files continue to load on that particular web page. I would do the same on any blog posts I want my social sharing buttons to show.

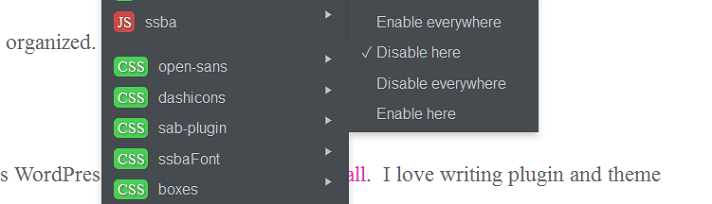
- Or, since manually customizing every blog post on my website would be time consuming, I can simply go to the pages I do not want the social sharing buttons to load and change the files to ‘Disable here’.
I would then refresh my page to make sure the plugin has not conflicted with any areas of my website. Next I would go to my ‘About Me’ page (or any other page I disabled my social sharing button files on), and make sure the JS file has successfully disabled.

Since the JS file has been labeled red, I know that the customization has worked and my social sharing button JS files will no longer load where they have been disabled.
Step 6: Check Optimization
Gonzales is designed to be used straight out of the box across you entire website or on a page by page basis where you optimize each file that loads.
For my testing purposes I simply used Gonzales as a whole and applied it to my entire website. After all, optimizing my entire website would take some time and making sure the correct files load and don’t load on each page is something that everyone must consider for their own websites.
However, after applying Gonzales to my entire website I did run another GTMetrix speed test and here were my results:

Though my PageSpeed score remained the same it is worth noting my YSlow score increased 1%, my page load time went down almost half a second (which is incredible seeing as I was originally at 1.4s and didn’t have much wiggle room), my page size dropped an impressive 13 kilobytes, and one less request was made to my server.
For not fully optimizing my website as much as Gonzales allows, I will have to say I am impressed with the results. I can only imagine how my website would benefit from individual file customization.
Final Thoughts
Optimizing your website is an essential task when it comes to your overall web performance and user experience. It is important that you regularly test your website for speed and other factors that influence your search engine rankings and ultimately your website’s traffic.
Overall I love Gonzales. It is super easy to use, gives great insight into what CSS and JS files are being loaded onto every page of my website, offers an excellent solution to a common speed issue, and does exactly what it claims to do. I would recommend this plugin to anyone looking for an easy and effective way to speed up their website.
Luckily, Gonzales is also well priced for the benefit it can offer your website. A license for one or two websites with one year of support and updates costs only $19, while a license for 10 websites is only $39. An unlimited license is also available for $99 and comes with two years of support and updates.
But don’t stop there! If you use WPKube’s awesome coupon code “wpkube25“, any time now through the end of January, you will receive an additional 25% this already fantastically priced plugin. So what are you waiting for? Make speeding up your website a New Year’s resolution and kick off the New Year using Gonzales!
Have you tried Gonzales yet? What kind of results did you see on your website’s overall performance? I would love to hear all about it in the comments below!









Hi LINDSAY ,
Thanks for sharing usefule information with us.I didn’t know that if we can boost siet load speed.Thanks
HI Ravinder!
Thanks for stopping by. I am so glad you found my post about increasing site speed useful. It’s always nice to hear I have taught someone something new!
~ Lindsay
Hello,
I’m changing my web site to DIVI theme because the one I use now is old and slow. I just want to know if Gonzalez con work on it. It look amazing!
Thanks
Yes, it should work without any problem.
Just went to purchase this and your coupon code doesn’t work anymore, is there an updated one?