Searching for the best WordPress page builder plugin to create beautiful code-free designs using a visual, drag-and-drop editor?
While the native WordPress editor gives you some control over the design and layout of your page, WordPress page builder plugins put that on steroids and let you create eye-catching designs, even if you don’t know a single thing about code.
Because users love this drag-and-drop design functionality, you’re spoiled for choice when it comes to page builder plugins.
While you can find dozens of page builders, we’ve done the hard work to narrow those options down to just our top six picks for the best WordPress page builder plugin.
I’ve personally used every single plugin on this list, so I can go beyond just listing features and also share my thoughts on what the plugin excels at and how it compares to other options in the space.
For each plugin, I’ll provide the following information:
- A general introduction – I’ll also include some of my personal thoughts on how the plugin compares to others.
- Key features – these are by no means complete lists, I’m just trying to hit the highpoints.
- A hands-on look at the interface – this will help you get a feel for what the design experience is like.
- Pricing information – some plugins have free versions, but all of them also have premium versions.
Best WordPress Page Builder Plugins: A Summary
If you’re in a rush, here are our picks for the best page builder plugins for WordPress – keep reading for a much more detailed look at each plugin:
| Plugin | Our Rating | Free Version? | Starting Price for Pro |
| Elementor | ⭐⭐⭐⭐⭐ | ✅ | $49 |
| Beaver Builder | ⭐⭐⭐⭐ | ✅❌* | $99 |
| Divi Builder | ⭐⭐⭐⭐ | ❌ | $89 |
| Brizy | ⭐⭐⭐⭐ | ✅ | $49 |
| Thrive Architect | ⭐⭐⭐⭐ | ❌ | $90 |
| Oxygen | ⭐⭐⭐⭐ | ❌ | $129 |
*Beaver Builder does have a free version but it’s very limited so I don’t consider it a viable option
1. Elementor

Since its launch in 2016, Elementor has rapidly grown to become the most popular WordPress page builder plugin by a large margin. According to WordPress.org, it’s active on over five million sites, which is the highest distinction. That means Elementor isn’t just the most popular “page builder plugin”, it’s actually one of the most popular “WordPress plugins” in general.
I think that Elementor is the overall best WordPress page builder plugin for most people.
Other plugins on this list have specific advantages that might appeal to some people. But if I had to recommend a page builder plugin to the “average” WordPress user, I would say Elementor for a few reasons:
- It has the most powerful free version of any page builder plugin.
- While interface quality is subjective, I think the interface is quite good and it includes useful features such as right-click support.
- The Pro version is packed with advanced features, such as full theme building, a popup builder, a form builder, and more
- Because it’s so popular, it’s super easy to find community resources to learn how to use Elementor.
Key Features
- Visual, drag-and-drop interface
- Inline text editing – edit text just by clicking and typing.
- Responsive design
- Right-click support – use right-click to copy/paste elements and styles.
- 59+ content widgets – including unique options such as a form builder.
- Advanced design options – you get unique design features such as Motion Effects and custom positioning.
- Hundreds of templates – choose from professionally designed block and page templates.
- Theme Builder – design all your theme templates using Elementor’s visual interface.
- Dynamic content support – insert content from custom fields that you’ve added with plugins like Advanced Custom Fields.
- Popup Builder – create custom popups using Elementor and display them anywhere on your site using advanced targeting and trigger rules.
- Third-party extensions – you can find lots of Elementor extensions to add new modules, templates, and features.
Interface
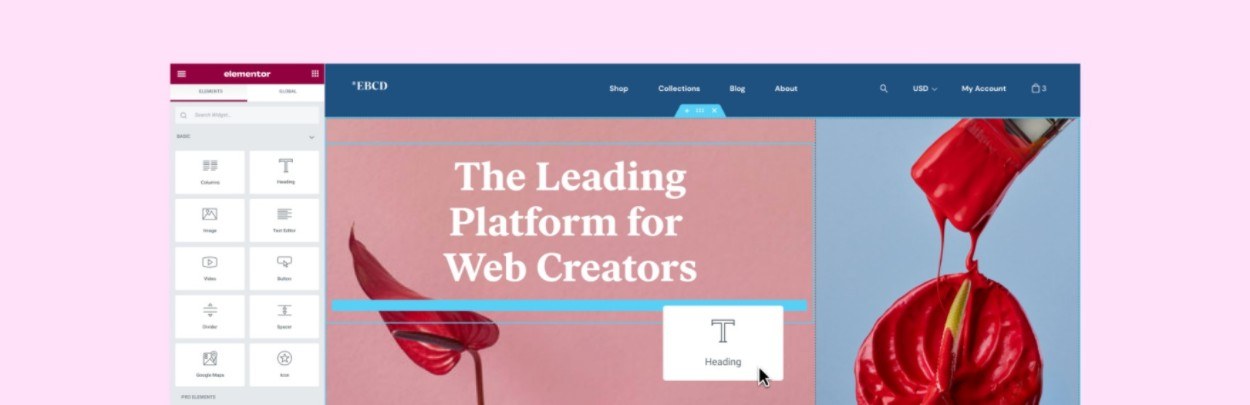
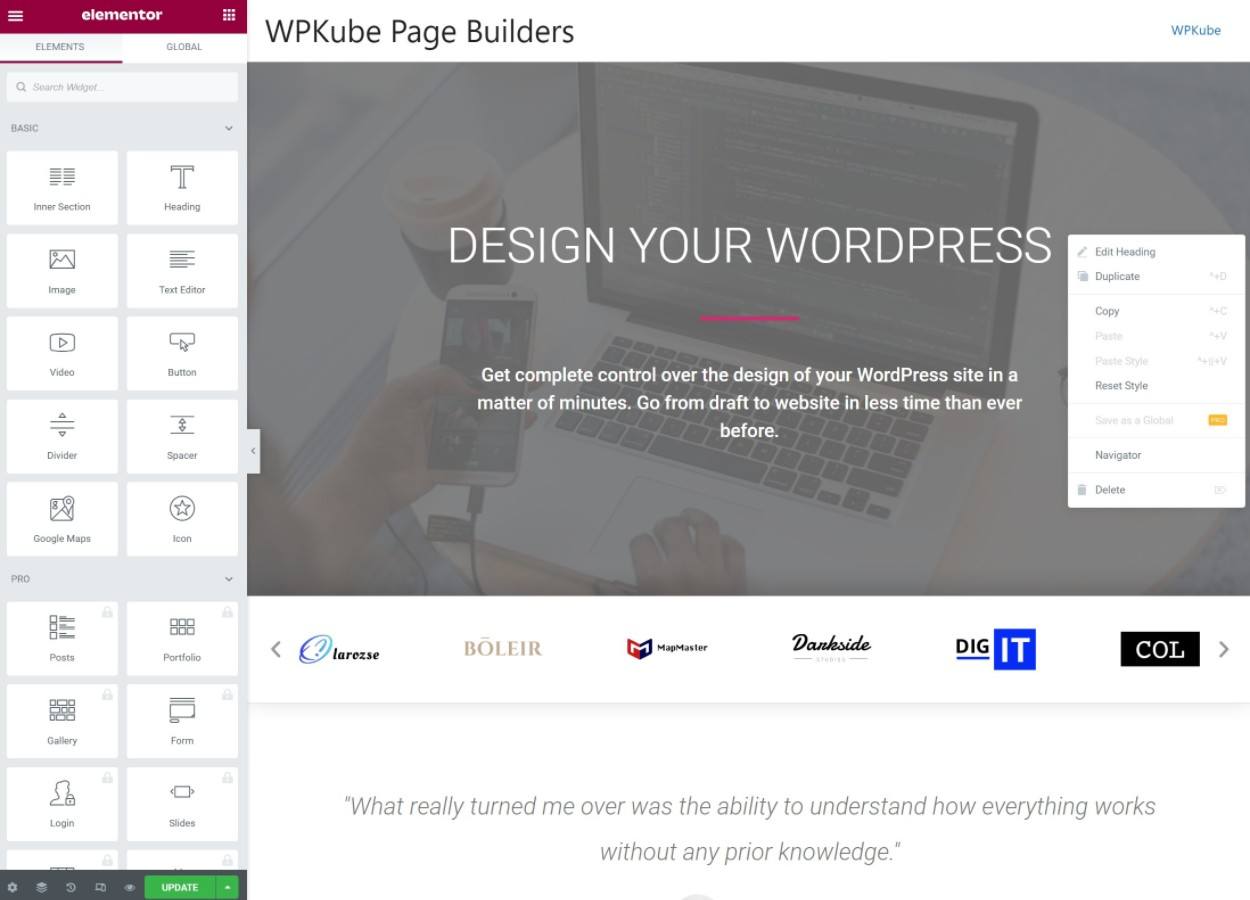
Elementor offers a very visual design experience, complete with inline editing. You’ll get a live preview of your site on the right and a sidebar on the left where you can add and configure design elements:

Pricing
The core Elementor plugin is available for free at WordPress.org. The free version is quite functional by itself and Elementor is definitely the best free WordPress page builder plugin when it comes to functionality.
To add more widgets and advanced features such as the theme builder and popup builder, you’ll need to purchase Elementor Pro, which is an extension for the core Elementor plugin.
Elementor Pro starts at $49 for use on a single site.
2. Beaver Builder

Beaver Builder is a well-established page builder plugin that has a reputation for handling all the core page builder features really well and offering a stable, glitch-free experience.
It doesn’t have all the bells and whistles of a plugin like Elementor, but it does just generally offer a really solid, reliable page building experience.
Overall, I think that Beaver Builder can be a good option for people who just want a lightweight, streamlined tool. For this reason, I think that a lot of web developers end up preferring Beaver Builder over more feature-packed tools.
Key Features
- Visual, drag-and-drop interface
- Inline text editing
- Responsive design
- 33+ modules – including modules for contact forms and email opt-ins.
- Customizable interface – you can customize the interface layout to meet your needs.
- Theme building – you can add theme building and dynamic content support by purchasing the official Beaver Themer extension.
- White-label support – if you’re building client sites, you can white-label the Beaver Builder interface.
- Third-party extensions – you can find lots of Beaver Builder extensions to add new modules, templates, and features.
Interface
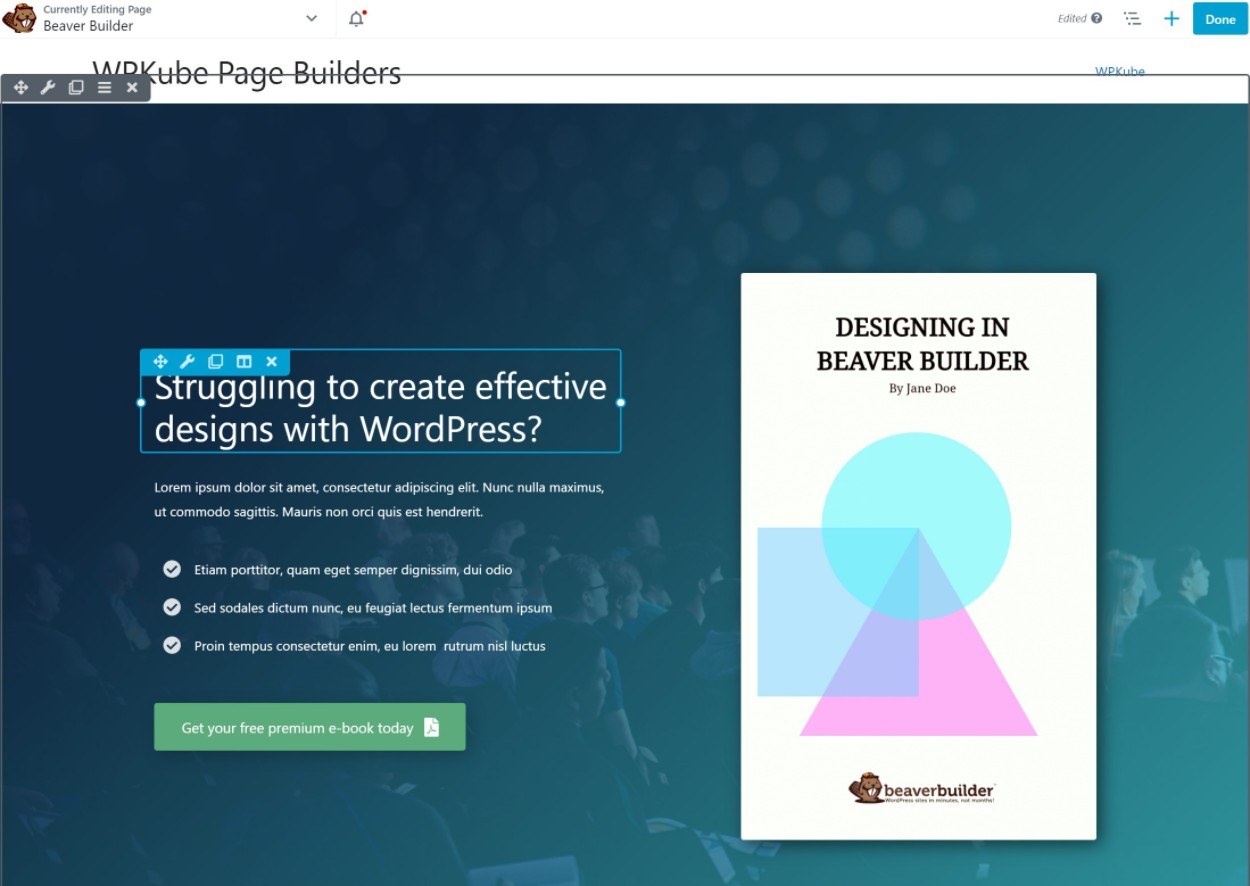
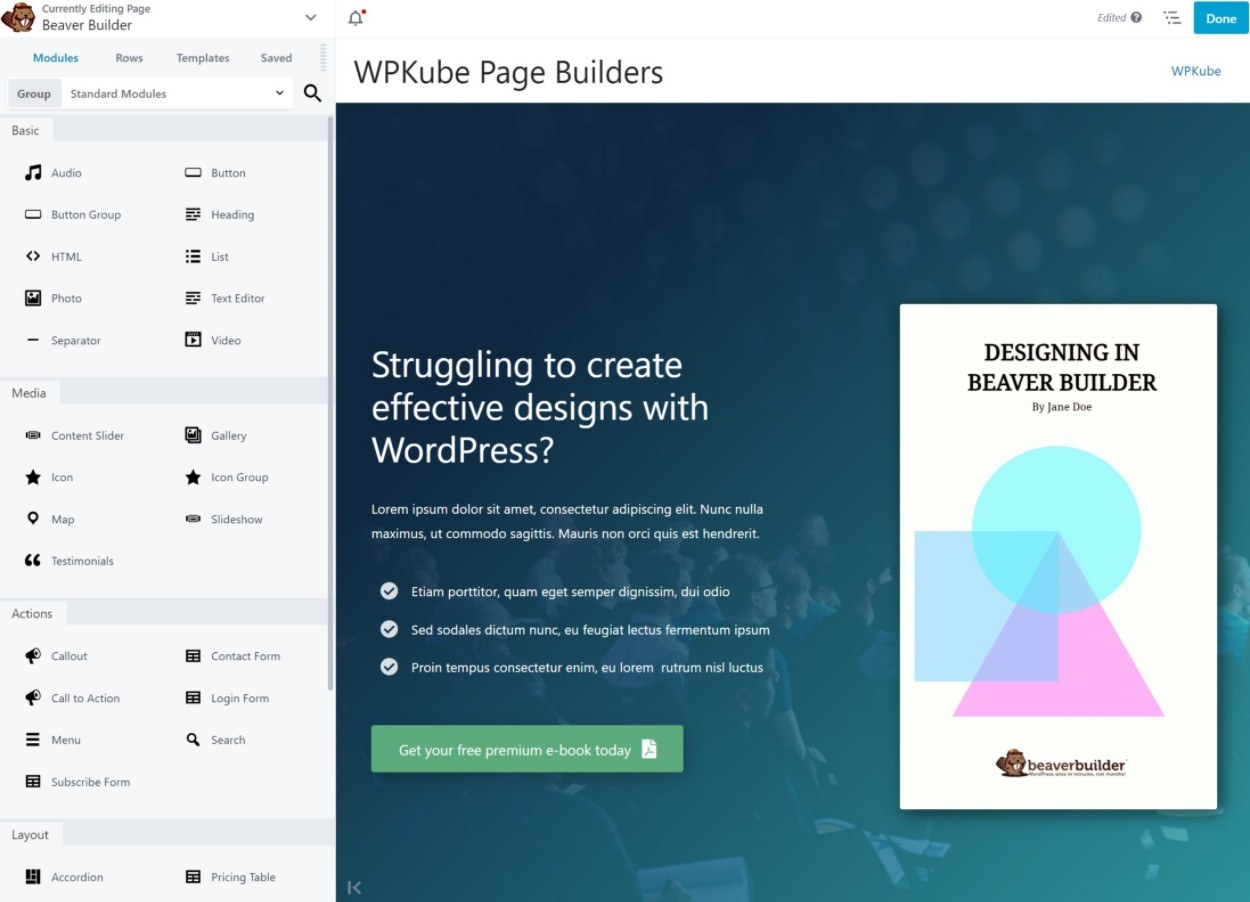
By default, Beaver Builder gives you a full-width preview of your design with a toolbar at the top where you can expand menus to add new modules. To edit a module, you can click on it to open a settings popup:

However, you also have the option to create a fixed sidebar editing experience if you prefer that approach:

Pricing
While Beaver Builder does offer a free version at WordPress.org, it’s very limited, which is why I don’t recommend Beaver Builder as a free WordPress page builder.
To access the premium version, you’ll pay $99 for use on unlimited sites. You’ll also get a 40% renewal discount to continue receiving support/updates after the first year.
If you want to add theme building support, you’ll need the developer’s Beaver Themer extension, which costs another $147. Read our Beaver Themer review.
You can save some money using our Beaver Builder coupon.
👉 Our full Beaver Builder review
👉 Our Elementor vs Beaver Builder comparison
3. Divi Builder

Divi Builder is a powerful visual, drag-and-drop page builder plugin from Elegant Themes.
One of Divi Builder’s standout features is its advanced style and design options. Divi Builder is stronger than average when it comes to giving you unique animations and design choices to create visually appealing designs.
Divi used to have a (well-deserved) reputation for being slow and bloated. However, in Divi 4.10 (released in August 2021), the developers released huge frontend performance improvements, such as optimized asset loading so that Divi only loads the exact code it needs for each design.
Thanks to these changes, Divi Builder actually compares quite well to other page builder plugins when it comes to performance. So if you’d previously written off Divi Builder because of its performance issues, I recommend giving it another chance because of the improvements in Divi 4.10.
Note – Divi comes in both a theme version and a plugin version. We’re specifically focusing on the plugin version in this post, which is called Divi Builder. However, the page builder interface is exactly the same whether you use the theme or the plugin.
Key Features
- Visual, drag-and-drop design
- Inline text editing
- Responsive design
- Advanced design options – Divi Builder is packed with advanced design tools.
- Right-click support – use right-click to quickly copy/paste content or make other changes.
- 45+ modules – including modules for contact forms and email opt-in forms.
- 1,700+ templates – these templates are divided into 236 layout packs (themed templates built around a specific website niche).
- A/B testing – you get access to built-in A/B testing, which is useful for landing pages and general conversion optimization.
- Theme building – as of Divi 4.0, Divi Builder now offers full theme building support.
- Dynamic content – dynamically insert content from custom fields in your designs.
- Role manager – choose which modules and features different user roles can access. This can be especially useful on client sites as it lets you stop clients from breaking things.
Interface
I think you’ll either love or hate the interface of Divi Builder. Personally, I don’t like it and I much prefer Elementor and Beaver Builder. However, that’s just me – I know lots of people that love Divi Builder’s interface so this is entirely subjective.
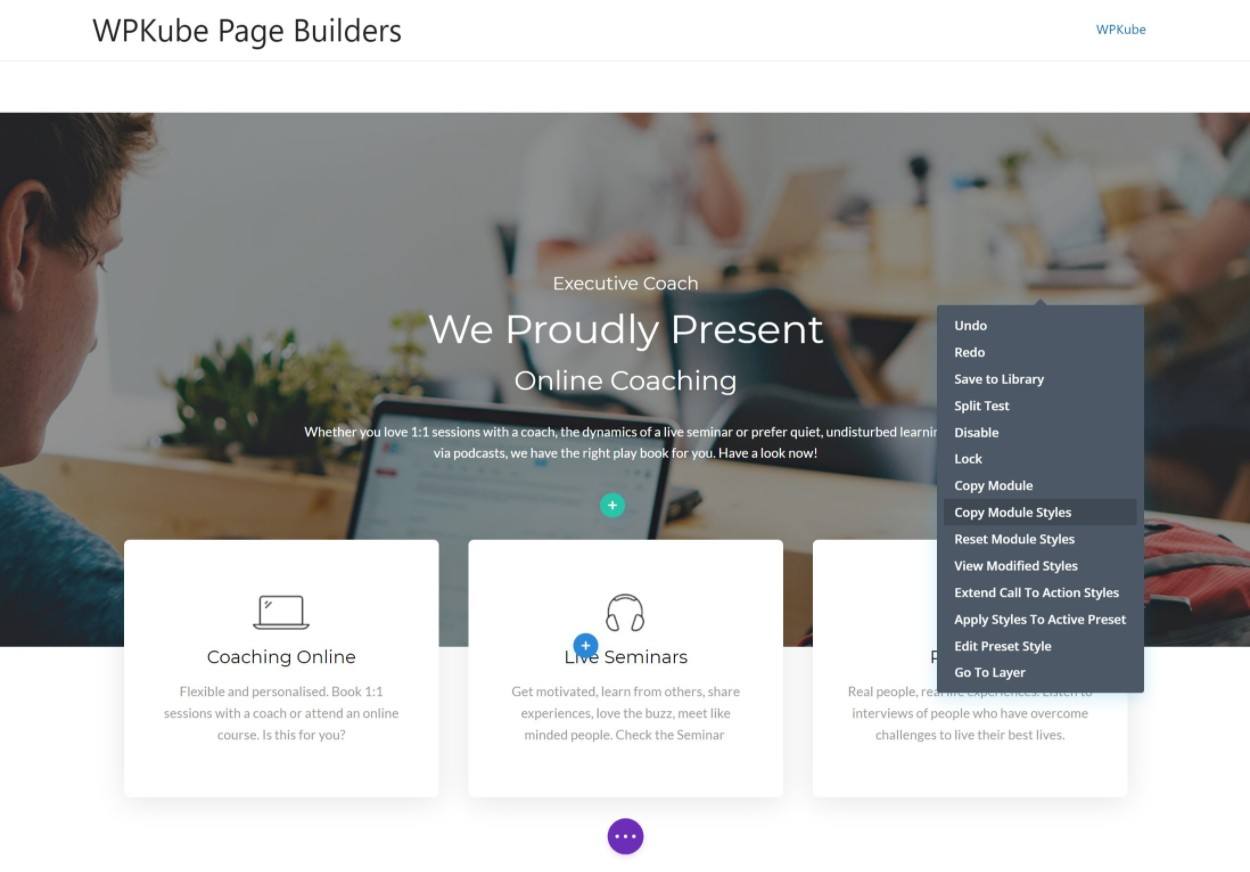
You get a full-width visual preview of your design. Then, when you hover over your design, you’ll see icons that let you insert content or edit content in a popup:

If you want to try it out yourself, the developer has a live demo that lets you explore the full editing experience right from your browser – click here and then click the Try it for Free button to access it.
Pricing
Divi Builder is only available as part of the Elegant Themes membership, which gets you access to all of the developer’s plugins for one affordable price. One nice thing about this pricing structure is that you get access to both the theme and plugin version of Divi for the same price, so you can choose the option that works best for you.
You can pay $89 for one year of membership or $249 for lifetime membership. Either way, you can use Divi on unlimited websites.
You can also save some money with our exclusive Elegant Themes discount.
👉 Our full Divi Builder review
👉 Our Elegant Themes membership review
4. Brizy

Brizy is the youngest page builder plugin on this list, but it’s quickly grown to become one of the more popular page builder plugins.
One of Brizy’s standout features is its focus on inline editing. Rather than pushing settings into sidebars or popups, Brizy tries to keep the options within the visual editing experience, which I think makes for a faster design experience. I’ll show you an example of this when we look at the interface.
Another unique feature is that, in addition to the WordPress plugin, Brizy also offers a SaaS cloud hosted version of the builder called Brizy Cloud. Some people might prefer this approach rather than sticking with self-hosted WordPress, especially for simple landing pages.
Key Features
- Visual, drag-and-drop design
- Inline editing – in addition to letting you edit text inline, Brizy also tries to keep other settings inline for a speedier design experience.
- Responsive design
- 48+ builder elements – including a form builder that integrates with popular services.
- Theme builder – design your entire theme and templates using the Brizy interface.
- Dynamic content support – insert content from custom fields that you’ve added with a plugin like ACF.
- Popup builder – design custom popups using the Brizy interface.
- White label – if you’re building client sites, you can white-label the Brizy interface to your own branding.
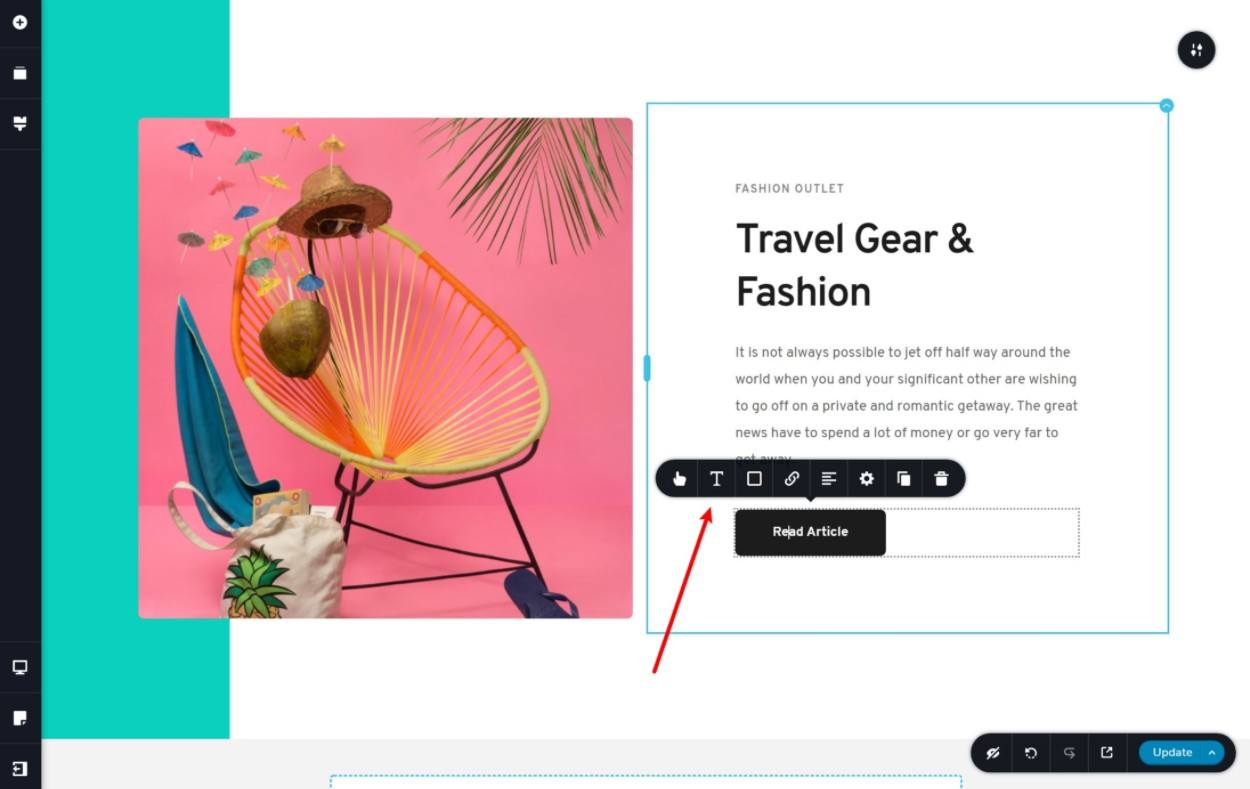
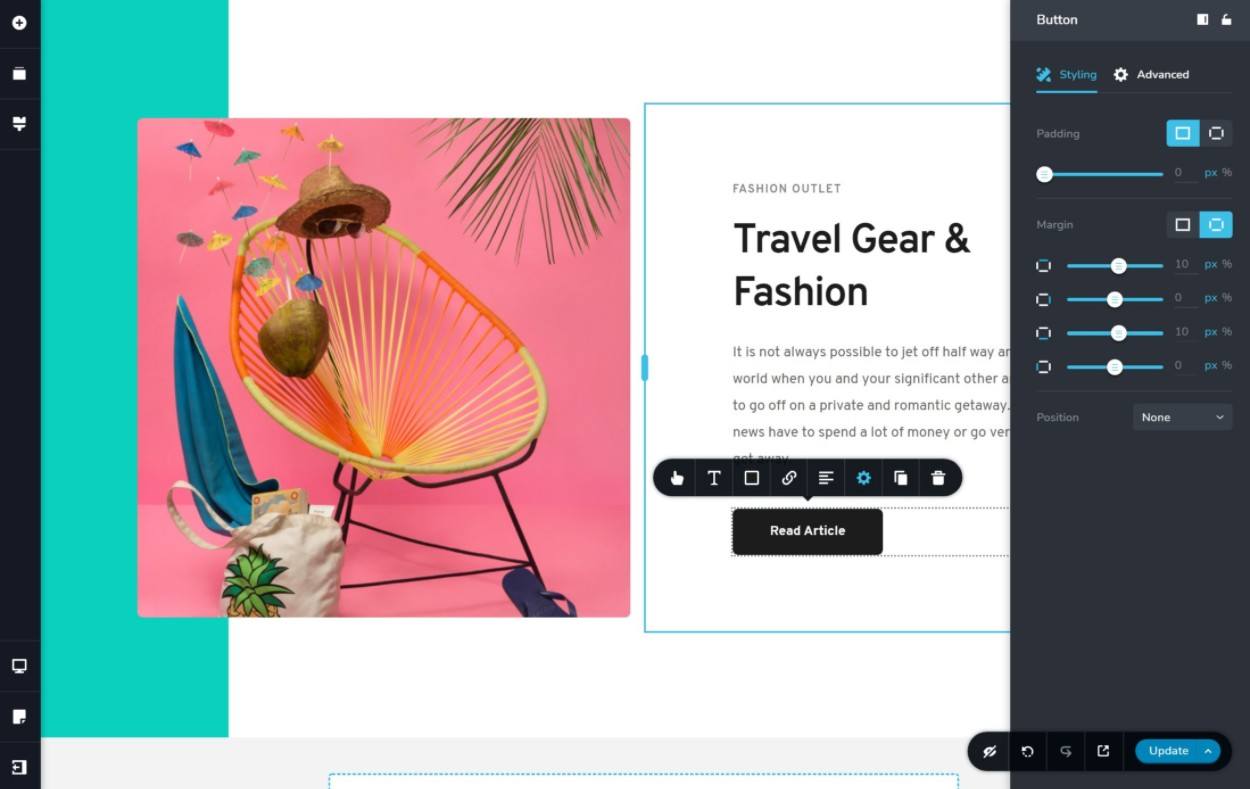
Interface
Brizy’s interface gives you a large preview along with a small sidebar on the left.
Again, one of the unique things about Brizy’s interface is that it tries to keep a lot of settings inline. For example, if you click on a button, you’ll see a basic formatting toolbar appear right there.
It’s a small thing, but I think this lets you create designs just a little bit faster than other page builders:

If you want to access more settings, you can click the gear icon to open a full settings slide-out:

Pricing
Brizy has a free version at WordPress.org that’s pretty generous with its features. After Elementor’s free version, I would say that Brizy is the second best free WordPress page builder plugin.
However, you’ll need the premium version to access more elements as well as advanced features such as the theme builder and popup builder. Brizy Pro starts at $49 for use on a single site.
5. Thrive Architect

Thrive Architect is a popular page builder plugin from Thrive Themes, the makers of a number of marketing/conversion-focused WordPress plugins and themes.
Thrive Architect, and Thrive Themes in general, is best suited for marketers and other people who are looking to use the content that they create to convert people into customers or subscribers.
For example, most of Thrive Architect’s pre-built templates are for landing page sequences and funnels, rather than generic content pages. Similarly, Thrive Architect includes marketing-focused features such as advanced A/B testing via the companion Thrive Optimize plugin.
Overall, if you’re looking for a page builder plugin to build landing pages and other conversion-focused content, this could be the best WordPress page builder plugin for you.
Key Features
- Visual, drag-and-drop design
- Inline text editing
- Responsive design
- 45+ content elements – including unique options such as an opt-in form builder, table builder, and more.
- 300+ landing page templates – get pre-built templates, including multiple templates to create a cohesive sales funnel.
- A/B testing – run split tests using the Thrive Optimize plugin, which you get access to at no extra cost.
- Dynamic custom content – dynamically insert content from custom fields or site information.
- Integrations – integrate with popular CRMs and email marketing services.
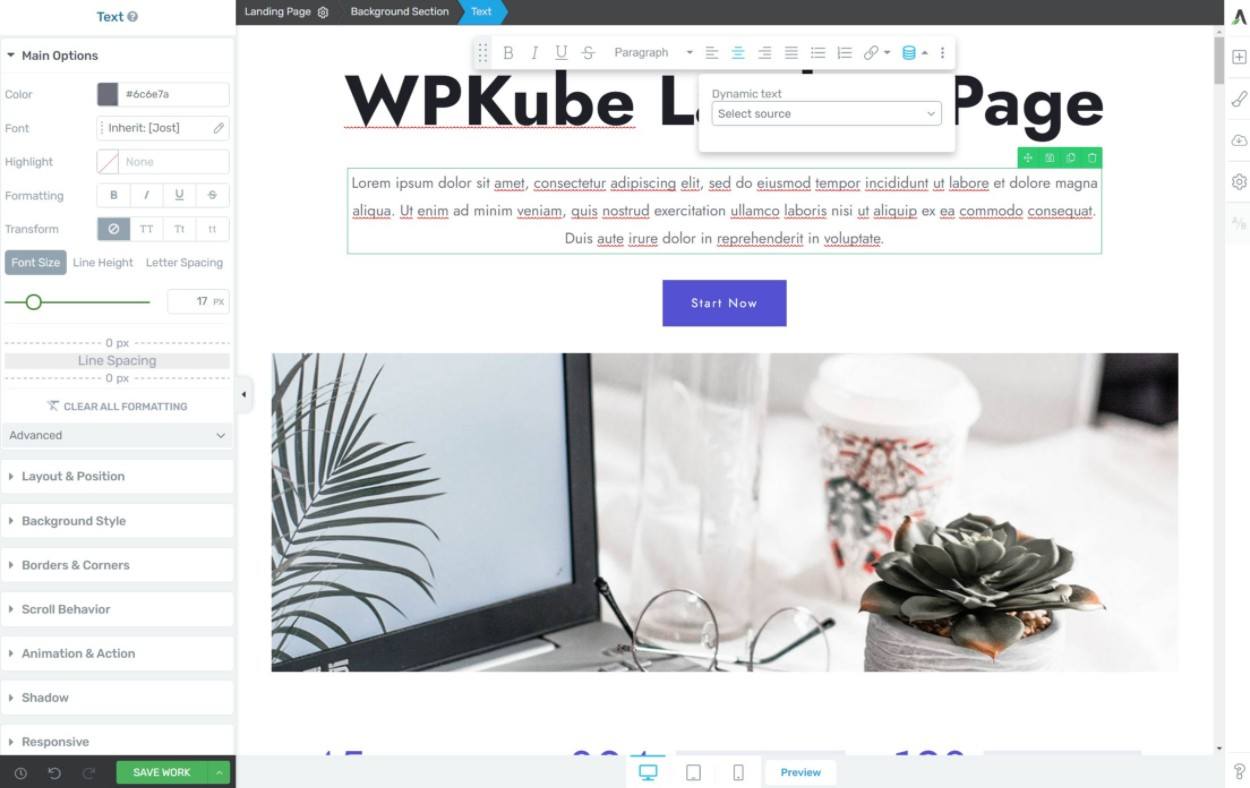
Interface
Most of the Thrive Architect interface is a preview of your design. Then, you get a big sidebar on the left to configure elements. There’s also a smaller sidebar on the right with slide-out panels and a small bottom bar with responsive previews.
One of the things I like about Thrive Architect is that it gives you a breadcrumbs selector at the top so that you can quickly choose different elements. Thrive Architect also does a good job of keeping settings inline, sort of like Brizy.
For example, you can set up dynamic content from an inline toolbar:

Pricing
Thrive Architect is only available as part of the Thrive Suite membership, which gets you access to all of the developer’s plugins and themes for one price. This includes some other useful tools such as Thrive Optimize (add A/B testing to Thrive Architect), Thrive Leads, Thrive Theme Builder, and more.
If you’re interested in these other tools, the membership can offer a lot of value. However, if you’re only interested in Thrive Architect, this makes it pretty expensive for just a page builder plugin.
You can pay $228 per year or $90 per quarter for use on up to 25 sites.
👉 Our full Thrive Architect review
👉 Our Thrive Themes review
6. Oxygen

Oxygen is a bit of a stretch to put on this list because it’s more of a theme builder than just a page builder. However, I think it deserves to be mentioned for two main reasons:
- It outputs cleaner code than your average page builder plugin, which a lot of advanced users prefer.
- It’s very strong when it comes to dynamic content and building custom WordPress sites. If you’re working with a site that has custom fields and custom content types, Oxygen is excellent.
However, the main downside is that Oxygen isn’t as beginner-friendly as the other builders on this list.
Also, you need to use the Oxygen builder to design your entire site because Oxygen disables your active theme when you use it. So if you just want a page builder to use for a few pieces of content but you want to use your regular theme everywhere else, then Oxygen definitely isn’t the best page builder plugin for your situation.
In a way, you can kind of think of Oxygen as “Webflow for WordPress”, though that’s not a perfect analogy. If you don’t know what that means, then I would say Oxygen might not be the best tool for you.
If you like the approach of Oxygen, another similar tool worth checking out is Bricks.
Key Features
- Visual, drag-and-drop design
- Flexbox layouts – Oxygen uses flexbox for layout control, which gives you a bit more flexibility.
- Full website builder – Oxygen completely replaces your WordPress theme and lets you design your entire website. You cannot just use it for some pages while using your theme for the rest.
- Clean code – Oxygen outputs cleaner code than your average page builder.
- Stays closer to HTML – Oxygen doesn’t abstract HTML terminology, which can make it easier for advanced users. For example, Oxygen includes a Div component, which you won’t see in pretty much any other page builder.
- Advanced dynamic content support – Oxygen has the best support for custom fields and custom content types.
Interface
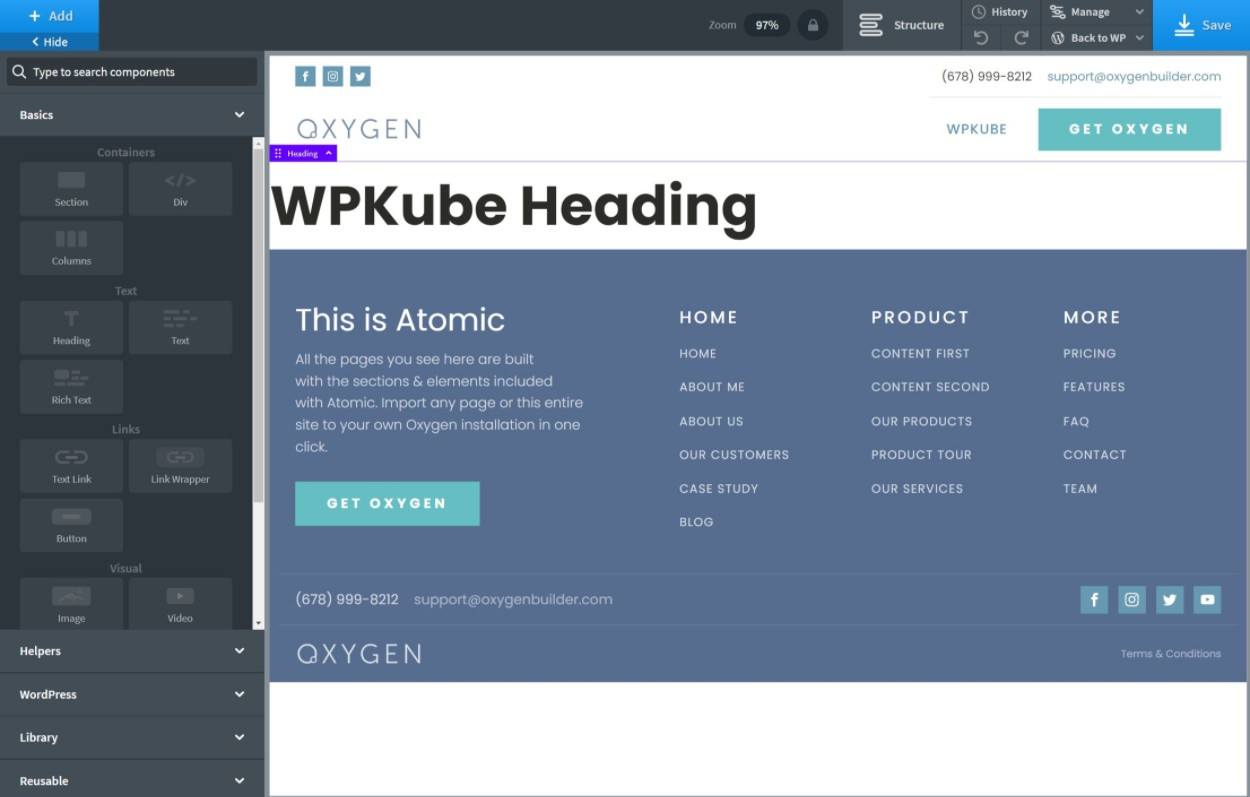
I don’t think Oxygen’s interface is as user-friendly as other page builder plugins, but you still do get access to a visual, drag-and-drop design system:

Pricing
Oxygen doesn’t have a free version, but the pricing is very generous. It starts at $129 for lifetime support/updates and use on unlimited websites.
WordPress Page Builder FAQs
As we finish out our post, let’s go over some common questions about page builders.
You don’t need a page builder plugin if you’re just creating basic blog posts or content pages. However, if you want the ability to build unique, custom designs without code, then you’ll probably want more flexibility than the native WordPress editor. That’s when you should use a page builder plugin.
Your WordPress theme controls the basic layout of your site, such as your header, footer, and the default template of your posts and pages. Then, a page builder plugin lets you design the content that goes in the content area of your theme. Essentially, the page builder plugin lets you replace the content area that you would normally control using the native WordPress editor.
Most plugins nowadays include both page builder and theme builder features in one package.
Elementor is the best free WordPress page builder plugin. While Elementor Pro does add lots of useful features, the free version alone is already very powerful and you can build great-looking pages using exclusively free features.
You can make all of the page builders on this list load quickly if you’re using WordPress performance best practices. However, if you’re especially worried about performance, consider Beaver Builder or Oxygen.
All of these WordPress page builder plugins can help you build SEO-optimized designs and all of them work with popular WordPress SEO plugins. There are no notable differences between them when it comes to SEO.
Which Is the Best WordPress Page Builder Plugin?
As I mentioned above, my overall pick for the best WordPress page builder plugin is Elementor.
Basically, if you’re not sure where to start, I recommend starting with Elementor. It’s the most popular page builder plugin for a reason – it has:
- The most generous free version.
- An excellent interface with helpful tools such as right-click support.
- Advanced design options that most other builders don’t offer.
- Useful features such as the theme builder and popup builder.
- A huge community, which makes it easy to learn about Elementor.
However, these other page builder plugins are quality plugins, too. Here are some of the reasons why you might want to consider a different tool:
- Beaver Builder – very stable and reliable. A good option for people who prefer a lightweight approach and don’t need “extra” features like a popup builder.
- Divi Builder – you might prefer the Divi interface and Divi Builder can also match Elementor when it comes to design flexibility. Divi also has an absolutely massive template library.
- Brizy – the main differentiator is the interface. Personally, Brizy has one of my favorite editing experiences because of how it tries to keep settings inline.
- Thrive Architect – a great option if you want to go all-in in the Thrive Themes ecosystem. Has more of a focus on marketing and conversion optimization, which can make it better for landing pages.
- Oxygen – good for advanced users and developers who need full theme building. Clean code and the best dynamic content support, but it’s not a true “page builder” because it completely replaces your theme. That is, you have to use it as a theme builder; there’s no option to use it just for pages while keeping your existing theme.
If you’re building landing pages, you also might want to check out our roundup of the best landing page plugins.
Do you still have any questions about picking the best WordPress page builder plugin for your site(s)? Let us know in the comments!









Leave a Reply